
lw
review
Principais
diferenças
O Edge Reflow cria layouts
para sites Responsive usando uma
interface intuitiva. O designer faz
projetos simultâneos para diferentes
tamanhos de telas usando uma área
de trabalho única para configurar os
breakpoints (largura indicada para
que o design do site seja alterado).
Para usar o programa com
propriedade, o usuário deve dominar
o código CSS a fim de criar projetos
de alta fidelidade na interface web
nativa do programa. Controles
intuitivos ajudam a realizar os
projetos. Para aumentar a usabilidade,
o web designer pode sincronizar a
ferramenta com o Edge Web Fonts,
que dá acesso a uma biblioteca de
fontes feitas com contribuições de
Adobe, Google e diversos profissionais
da área. O mesmo pode ser feito
com o Edge Inspect, que serve
para pré-visualizar a obra finalizada
antes de extrair o código CSS para
uso em desenvolvimento.
De quebra, a versão inicial do
Adobe Edge Reflow oferece os
seguintes recursos: criação de sites
na superfície WebKit, pontos de
quebra de consultas de mídia visuais,
suporte a Typekit, gerenciamento
ativo do projeto, criação de acordo
desse tipo de linguagem. Para isso,
basta enviá-lo para a interface do
programa de sua preferência.
Comparação com
outros aplicativos
Apesar de fornecer diversos
recursos, o Edge Reflow não
substituirá outros aplicativos da
franquia Adobe. Programas como
Fireworks (ferramenta de design de
protótipos, enquadramento e gráfico),
Adobe Muse CC (aplicativo que ajuda
a criar e a publicar sites completos) e
Dreamweaver CC (programa all-in-one
para a criação de conteúdos web e
celular de forma rápida e intuitiva)
continuarão à disposição dos usuários.
Todos esses aplicativos serão
mantidos porque, ao contrário
do Dreamweaver, por exemplo, o
Edge Reflow não fornece recursos
de codificação para os designers,
que devem extrair o código CSS
gerado para implementação e
implantação. Além disso, a nova
ferramenta não fornece suporte ao
código de JavaScript, como o Muse,
e apresenta um propósito totalmente
diferente do Firework. De qualquer
forma, vale a pena baixá-la e já ir
treinando para ficar craque quando a
versão oficial for lançada.
com os padrões mais recentes de
CSS e análise de diferentes modelos
no navegador.
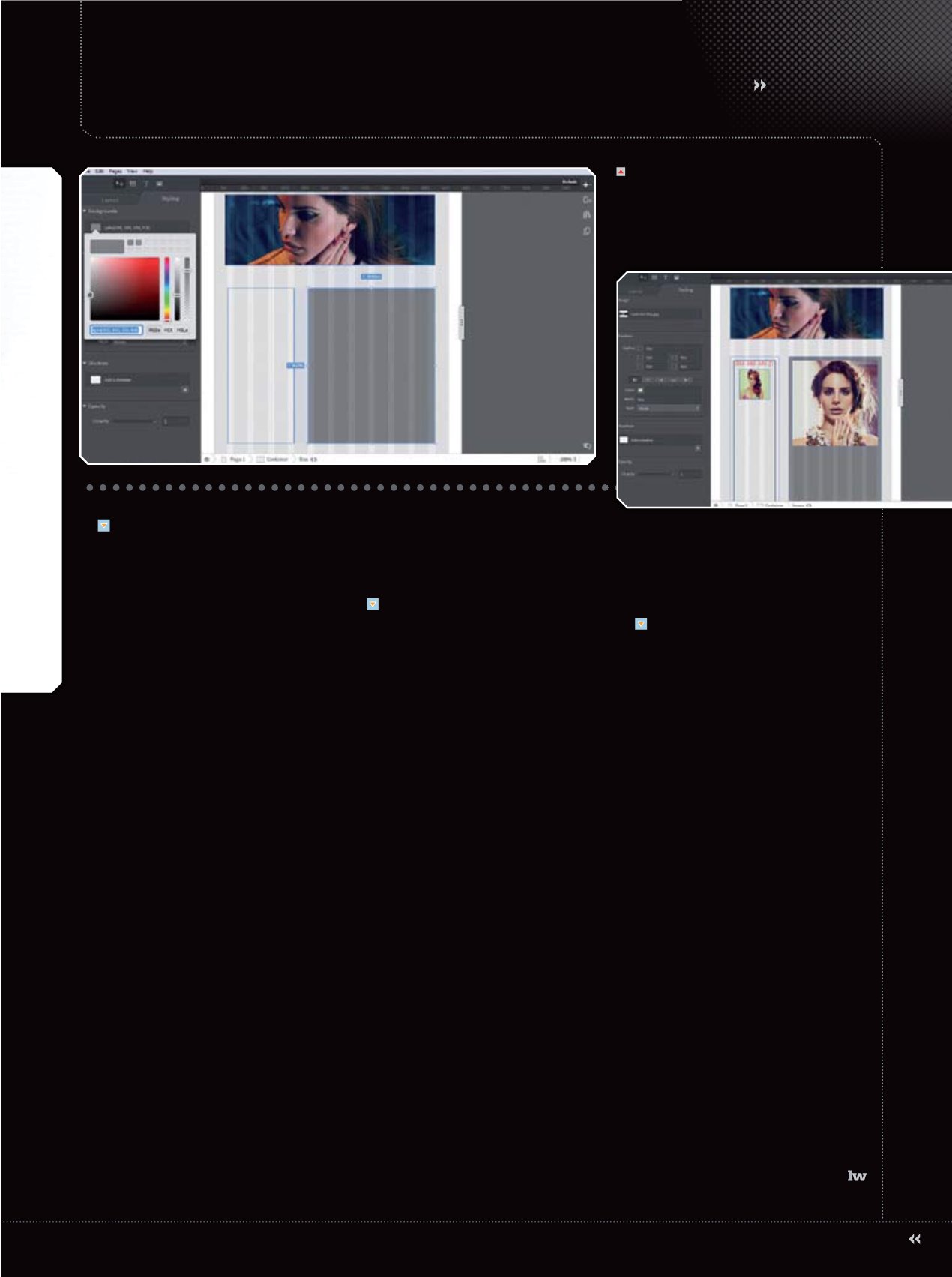
Como funciona
O Adobe Edge Reflow traz suporte
a layouts com base em RWD. A
ferramenta permite mudar planos
de fundo, imagens e cores, além
de fazer mudanças de posição da
página. Também tolera alterações
de tamanho, inclusão de efeitos e
acréscimo de novas margens. Todas
essas modificações podem ser
feitas de modo simples ao clicar na
opção Layout, localizada no menu à
esquerda da tela.
O segundo botão do menu, o
Styling, oferece recursos para criar
projetos em código CSS. Além de
mudar cor e dimensões do site, essa
opção permite definir o estilo de fonte
e os novos tamanhos de elementos de
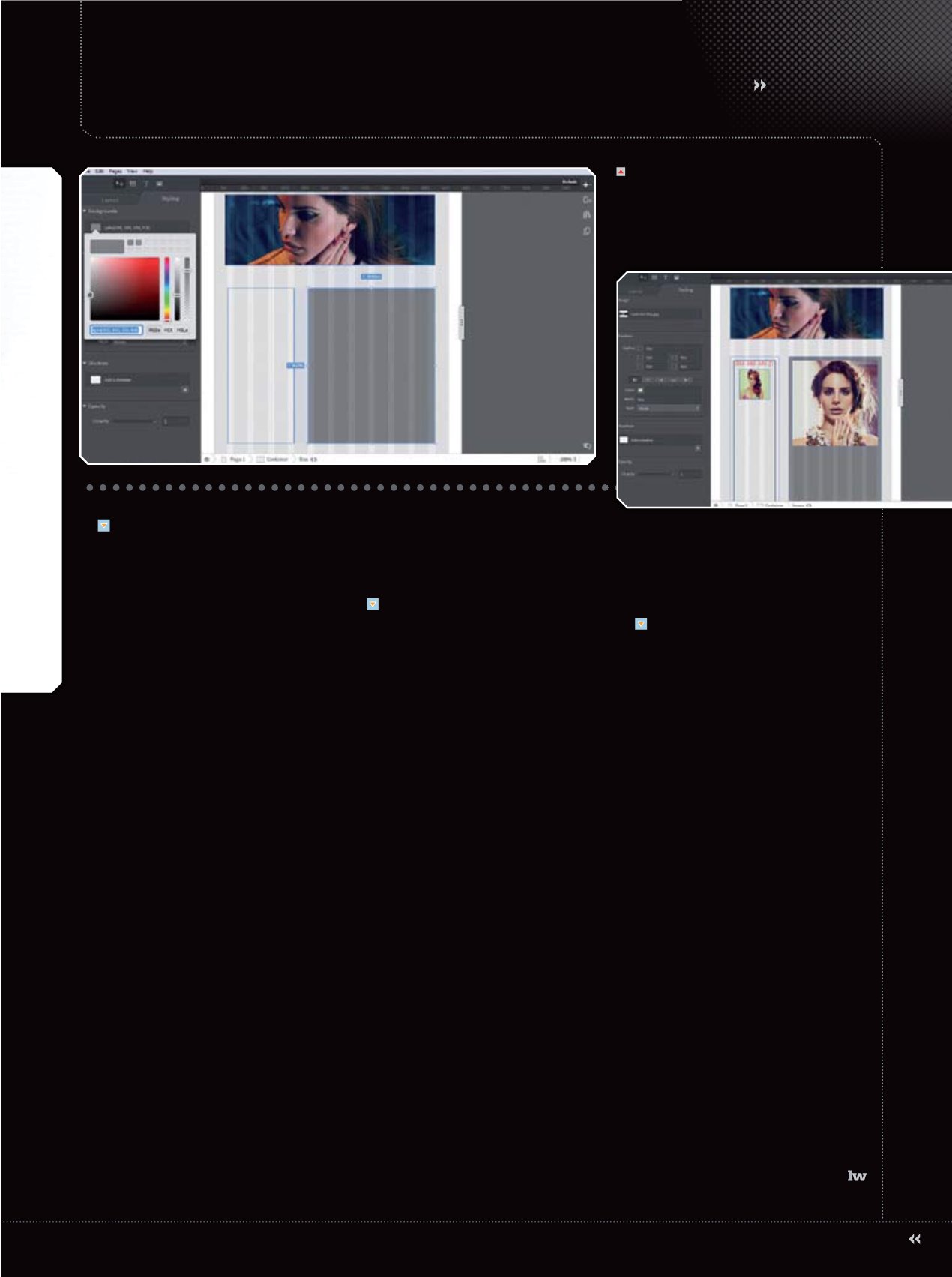
páginas. No menu superior, o designer
localiza mais quatro opções: Selection
Tool, para selecionar caixas, imagens
e tudo o que estiver no layout; Add
a Box, para criar caixas de guia no
modelo; Add a Text Box, para adicionar
caixas de texto a seu projeto; e Add an
Image, para importar imagens.
O programa ainda traz a opção de
exportação de código CSS, parecido
com o Dreamweaver ou outro editor
Programa oferece suporte
a layouts com base em RWD
e uma série de recursos
úteis, como criação de sites
na superfície WebKit e
pontos de quebra de
consultas de mídia visuais
locaweb
31