
locaweb
47
6
Strudel
Folhadinho
O destaque do site Strudel
Folhadinho é que ele usa a API de
geolocalização do dispositivo. “Então,
no campo CEP, basta ao visitante
clicar no botão para que o site
preencha automaticamente o código
em que está. É uma tática inteligente
que facilita bastante a vida do
usuário”, explica Moraes.
7
Microsoft
“O código e o site da Microsoft
no Brasil, de uma maneira geral,
eram horríveis antigamente”, conta
Lemes. “No entanto, quando ele foi
refeito, implementaram um código
semântico, utilizando grids e afins.
Aí, tudo mudou para melhor”, afirma
o especialista. Agora, além de ter
um design confortável, o site se
tornou mais amigável ao visitante.
“Pode-se dizer que fizeram uma
bela reformulação, o que tornou a
experiência online bem melhor”,
encerra Lemes.
Moto Oakley (8) e Hot Dot (9) se
adaptam bem a qualquer dispositivo
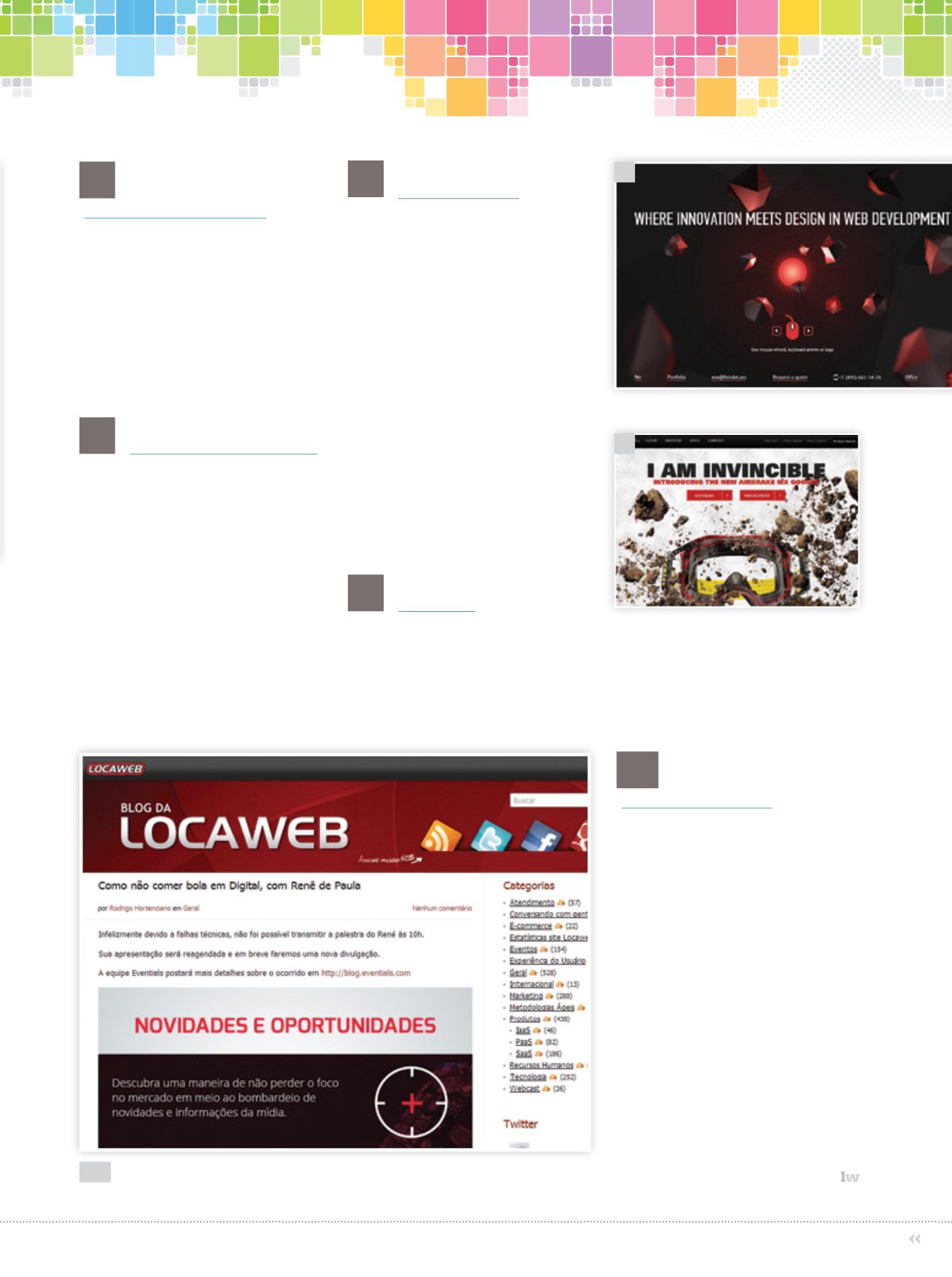
10
Blog da Locaweb teve o conteúdo e o fluxo de navegação ajustados para telas
menores, o que gerou leveza ao visual e um design mais
clean
8
Moto Oakley
)
Neste site, o diferencial é a união
de duas técnicas que estão na
moda: Web Responsive e parallax.
"Quando navegamos pelo desktop,
o site surpreende com os efeitos
de parallax. Assim que ele entra na
versão mobile, seja redimencionando
o browser ou navegando por um
celular, a aplicação da técnica de
Web Reponsive surpreende por
conseguir manter o mesmo conteúdo
com um parallax mais sutil, sem
qualquer tipo de problema em
relação a desempenho no acesso",
afirma Marco Bruno. "Acredito que o
parallax é um modismo, mas o Web
Responsive é uma tendência que
veio para ficar" diz o especialista.
.
9
Hot Dot
O Hot Dot pode ser acessado de
qualquer dispositivo sem perder os
seus objetivos, o que faz dele um
case de sucesso. "A única coisa que
ele fica devendo é redimencionar
o tamanho das imagens para
mobile inferiores ao iPhone 5, pois
neles a navegação fica lenta. De
resto, não há perda de conteúdo,
imagem ou usabilidade ao mudar de
dispositivo" explica Marco Bruno.
10
Blog da
Locaweb
Foram ajustados o conteúdo e o
fluxo de navegação para dispositivos
com telas menores de 960 px e para
os inferiores a 600 px. Além disso,
adotou-se uma preocupação especial
em relação a telas de 500 px e, no
mínimo, 320 px. O resultado trouxe
leveza ao visual e um design mais
limpo ao blog da Locaweb. Agora,
o leitor de smartphones e tablets
tem acesso ao mesmo conteúdo
que vê no desktop. Adaptações
não foram necessárias porque se
trata de um blog, com posts curtos,
embora relevantes e completos no
que se refere à informação. Este é
um case de sucesso que vale a pena
ser seguido por quem desenvolve
páginas do gênero.
8
9