
design
designderespeito
46
locaweb
Verticalmente, iria ficar muito preto,
branco e cinza”, afirma o especialista.
Outro acerto é o desempenho: apesar do
resize
ser aplicado em vários elementos,
a página é leve. Vale destacar a grid,
pois os espaçamentos foram muito bem
implementados”, finaliza.
4
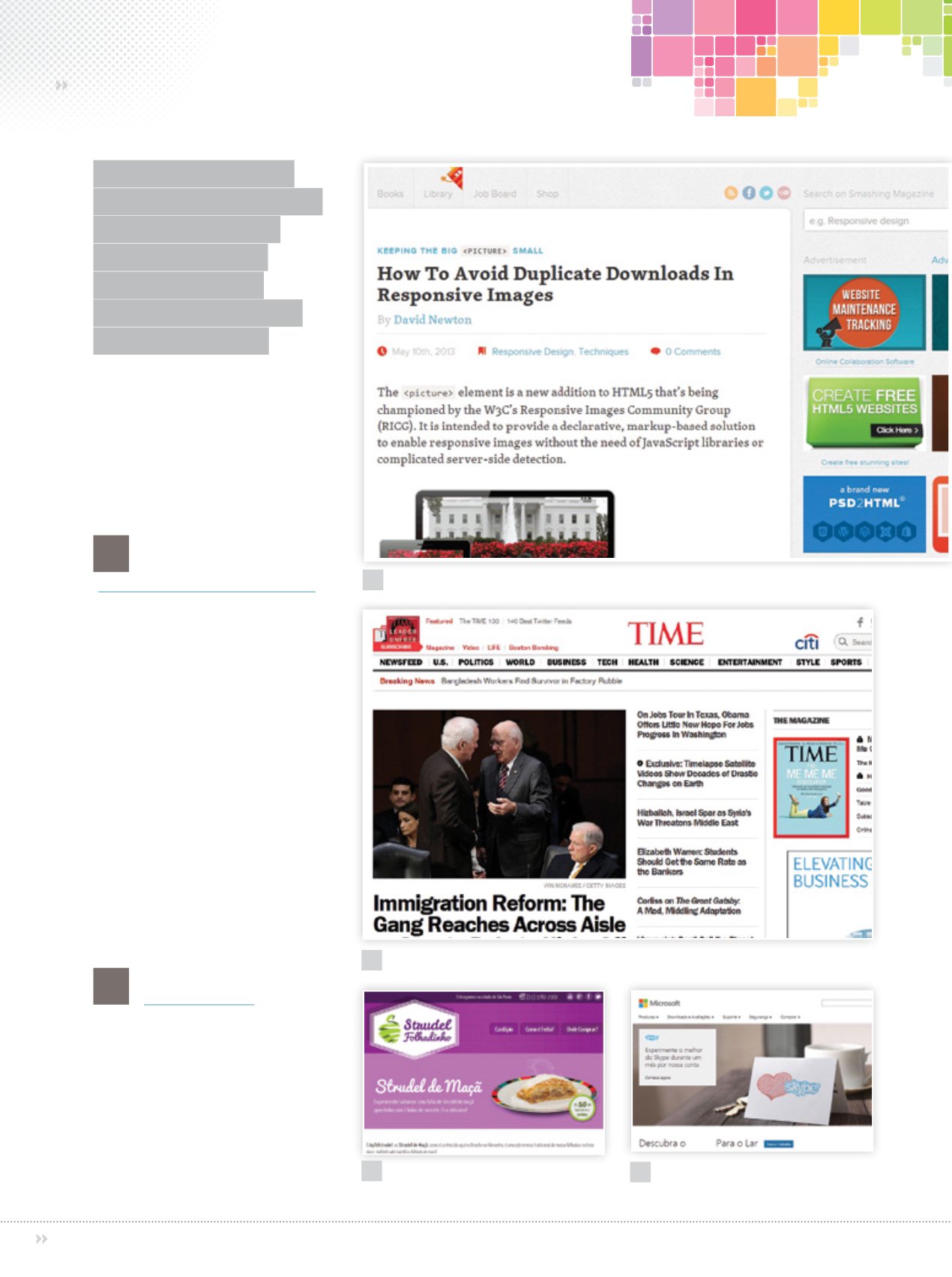
Smashing
Magazine
A Smashing Magazine é uma
conceituada revista de desenvolvimento
web, e o responsivo do site foi feito já
com as novas tags HTML 5. A página
conta com três quebras (
breakpoints
)
principais: no primeiro, a sidebar da
direita desaparece, pois só continha
propagandas. Para usuários de telas
pequenas, esse não é o conteúdo a ser
priorizado; a segunda quebra é quando
o menu auxiliar no topo, que levava para
links externos, também desaparece,
dando mais destaque à navegação
principal (categorias) e ao conteúdo
em si; a terceira é quando a navegação
principal se torna um combobox. “As
letras grandes também facilitam a
leitura”, diz Moraes.
5
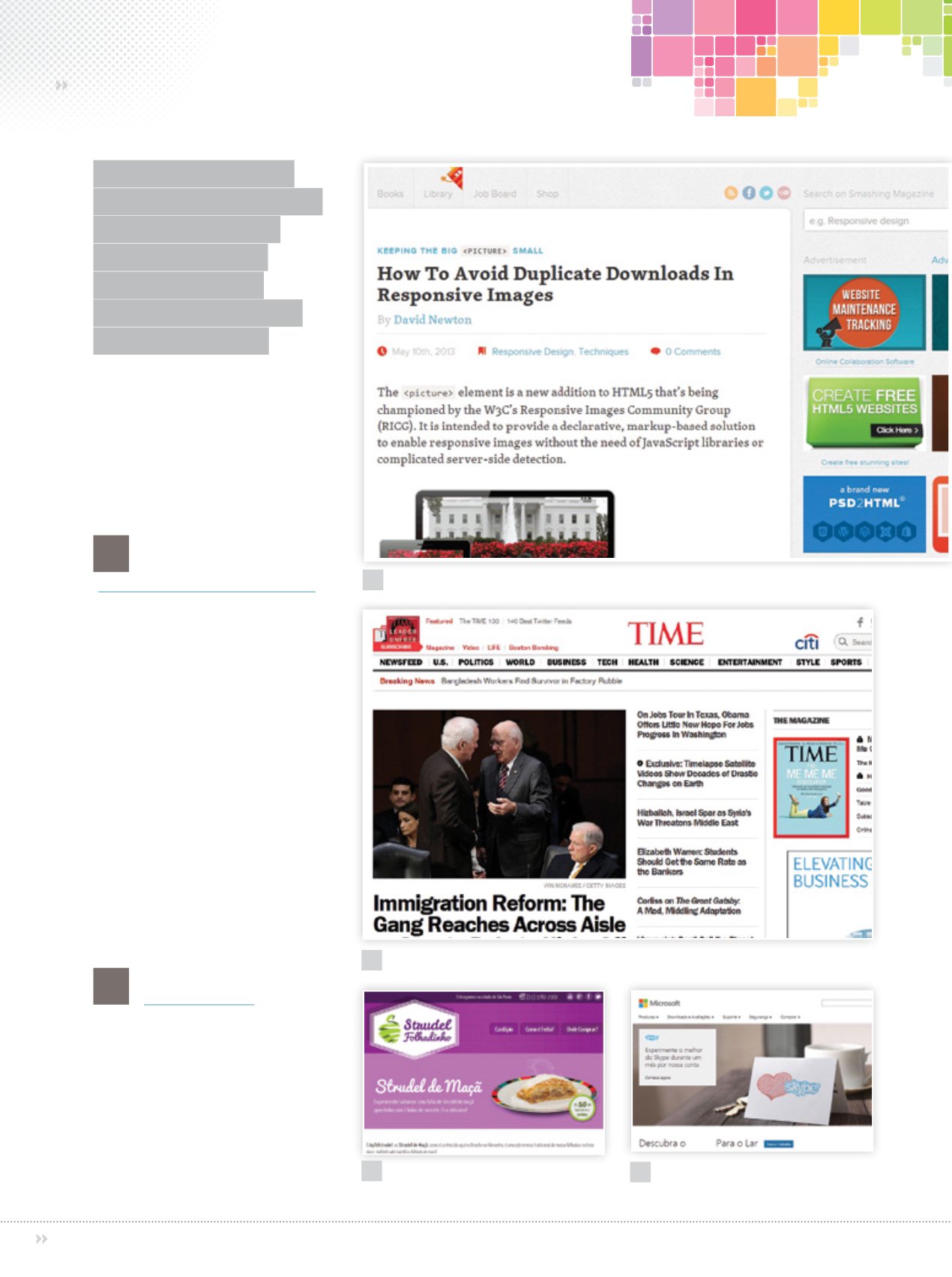
Revista Time
O design responsivo do site da
famosa revista
Time
foi feito com o
objetivo de privilegiar o acesso ao
conteúdo. “A forma com que os boxes
se reagrupam ficou ótima”, diz Moraes.
“O site tem muito mais quebras,
certamente porque deram grande
atenção às diversas resoluções”,
completa o especialista da Locaweb.
5
O site da
Time
foi programado para privilegiar o conteúdo independentemente de qual
aparelho o usuário acessa. Muitas quebras foram inseridas para ajudar os leitores
7
A Microsoft mudou todo o site no Brasil
para torná-lo mais responsivo
6
Site Strudel Folhadinho conta com API
de geolocalização do dispositivo
4
Conceituada no mundo do desenvolvimento web, a revista
Smashing Magazine
evangeliza conceitos em seu site, que já foi feito com as novas tags HTML5
O comércio de
tablets no Brasil
em 2012 teve
crescimento
de 171% em
comparação ao
ano anterior