

CODE/
GSS
56
REVISTA LOCAWEB
O resultado na tela do
navegador será este, colocando o
elemento “circulo” exatamente no
centro do objeto “alvo”:
RESTRIÇÕES
Restrições expressam as
relações que podem ou não
podem existir entre as variáveis e
ou as propriedades de elementos
e objetos. É possível restringir
qualquer estilo de propriedade
numérica de um elemento, não
apenas sua posição e tamanho.
Por exemplo, para ajustar as
tags de parágrafo para que tenham
todas um line-heigth maior que
H PHQRU TXH GD DOWXUD GD
página, basta aplicar estas linhas
ao arquivo
estrutura.gss
:
p[line-height] >= 16;
p[line-height] <=
::window[height]/12 ;
É possível criar restrições
variáveis que se ajustam a outros
elementos, como uma largura
de coluna que se ajusta à altura
de linha de outro elemento. Por
exemplo, esta linha de código GSS:
.post[col-size] ==
.post[line-height] * 3;
Ela cria um tamanho de coluna,
col-size, que se ajusta à altura da
linha, line-height, sendo sempre
três vezes essa altura.
PROPRIEDADES
INTRÍNSECAS
O GSS permite referenciar
propriedades particulares de
elementos, como altura e posição.
3RU H[HPSOR SDUD GHíQLU TXH XP
parágrafo deve ter a altura do texto
que contém, bastam estas linhas
informando a propriedade intrínseca:
p {
height: == ::[intrinsic-
height];
}
MENU DE NAVEGAÇÃO
E POSICIONAMENTO
Para testar um posicionamento
relativo de elementos de menu,
digite estas novas linhas no arquivo
teste_gss.html
:
<div id="painel"
style=
"width:500px"></div>
<button
id="button1">Home</button>
<button
id="button2">Produtos</
button>
<button
id="button3">Clientes</
button>
<button
id="button4">Contato</
button>
O resultado na tela será este:
A linha a seguir vai ajustar
os elementos button dentro do
elemento painel, e os posicionar
com uma distância (gap)
HVSHF¯íFD (OH WDPE«P FHQWUDOL]D
o conjunto na tela:
#painel {
center-x: ==
::window[center-x];
height: ==
::[intrinsic-height]
!require;
width: ==
::[intrinsic-width]
!require;
}
@horizontal |-[#button1]-
[#button2]-[#button3]-
[#button4]-| in(#painel)
gap(50);
Em alguns casos, de acordo
com o navegador, será preciso
ajustar as restrições dos botões,
desta forma (a boa prática manda
sempre ajustar as restrições):
#button1{
height: ==
::[intrinsic-height]
!require;
width: ==
::[intrinsic-width]
!require;
}
Este é o resultado na tela
do navegador:
Os elementos button foram
alinhados e separados conforme a
instrução da restrição. O painel foi
posicionado no centro da tela do
navegador de internet.
E todo o conjunto, incluindo
as imagens, é responsivo em
VXDV UHVWUL©·HV (OH UHîHWH DV
mudanças de tela e de resolução
de diferentes dispositivos.
CUIDADOS –
AMBIGUIDADE
Ao posicionar objetos e
elementos, é importante evitar
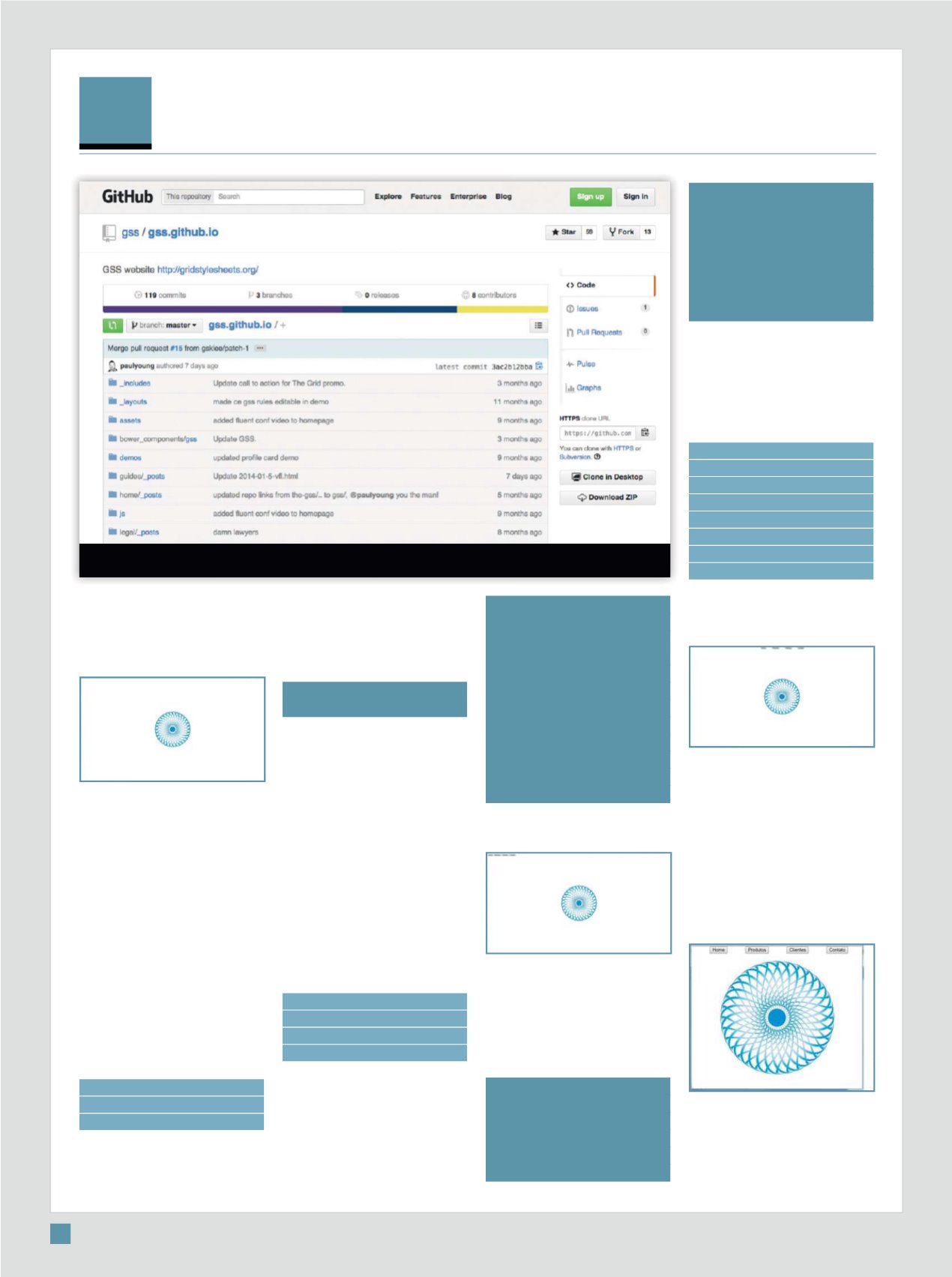
A página do GitHUb
(https://github.com/gss/gss.github.io)tem elementos de GSS