

55
fractionalPixels: false,
resizeDebounce: 16,
debug: false,
verticalScroll: false
}
</script>
<script src="bower_
components/gss/dist/gss.js"
type="text/javascript"></
script>
</head>
<body>
<img id="circulo"
src="circulo.png">
<img id="alvo" src="alvo.jpg">
</body>
</html>
Em negrito, estão as linhas
importantes para entender o
funcionamento do GSS. As duas
primeiras informam os arquivos CSS
e GSS, que são estilo e estrutura,
respectivamente. A linha do
GSS_CONFIG informa o local
do arquivo worker.js. A linha
seguinte informa o local do GSS.
-6 $V GXDV OLQKDV íQDLV FRORFDP
GRLV HOHPHQWRV JU£íFRV QD WHOD
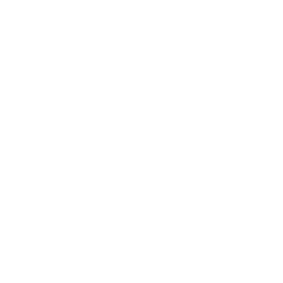
do navegador. No momento,
apenas apresentam as imagens
sem nenhuma restrição de
posicionamento ou estilo, como na
imagem a seguir:
Agora crie um arquivo
chamado estrutura.gss, no qual
serão inseridos restrições e
controles de grid e posicionamento
permitidos pelo GSS.
Primeiro, deve-se colocar a
imagem maior, o alvo, no centro
da tela do navegador. Digite
estas linhas de código no arquivo
estrutura.gss
:
#alvo {
center-x: ==
::window[center-x];
center-y: ==
::window[center-y];
}
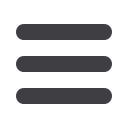
O que se obtém é algo
parecido com a figura abaixo na
tela do navegador:
$ LPDJHP ÛDOYRÜ íFRX
centralizada e preenche a tela
totalmente. Como sempre,
computadores fazem o que se
manda e não exatamente o que se
deseja. Deve-se ajustar algumas
restrições para controlar melhor a
imagem de alvo. Digite estas linhas
no arquivo
estrutura.gss
:
#alvo {
center-x: ==
::window[center-x];
center-y: ==
::window[center-y];
height: ==
::[intrinsic-height]
!require;
width: ==
::[intrinsic-width]
!require;
}
Imagem com
elementos
gráficos a
partir do GSS
[
GSS TRABALHA EM PARALELO COM O WEB WORKERS, SE
SEU NAVEGADOR SUPORTÁ-LO. ASSIM, VOCÊ PRECISARÁ DE
APENAS DOIS ARQUIVOS JS PARA COMEÇAR
]
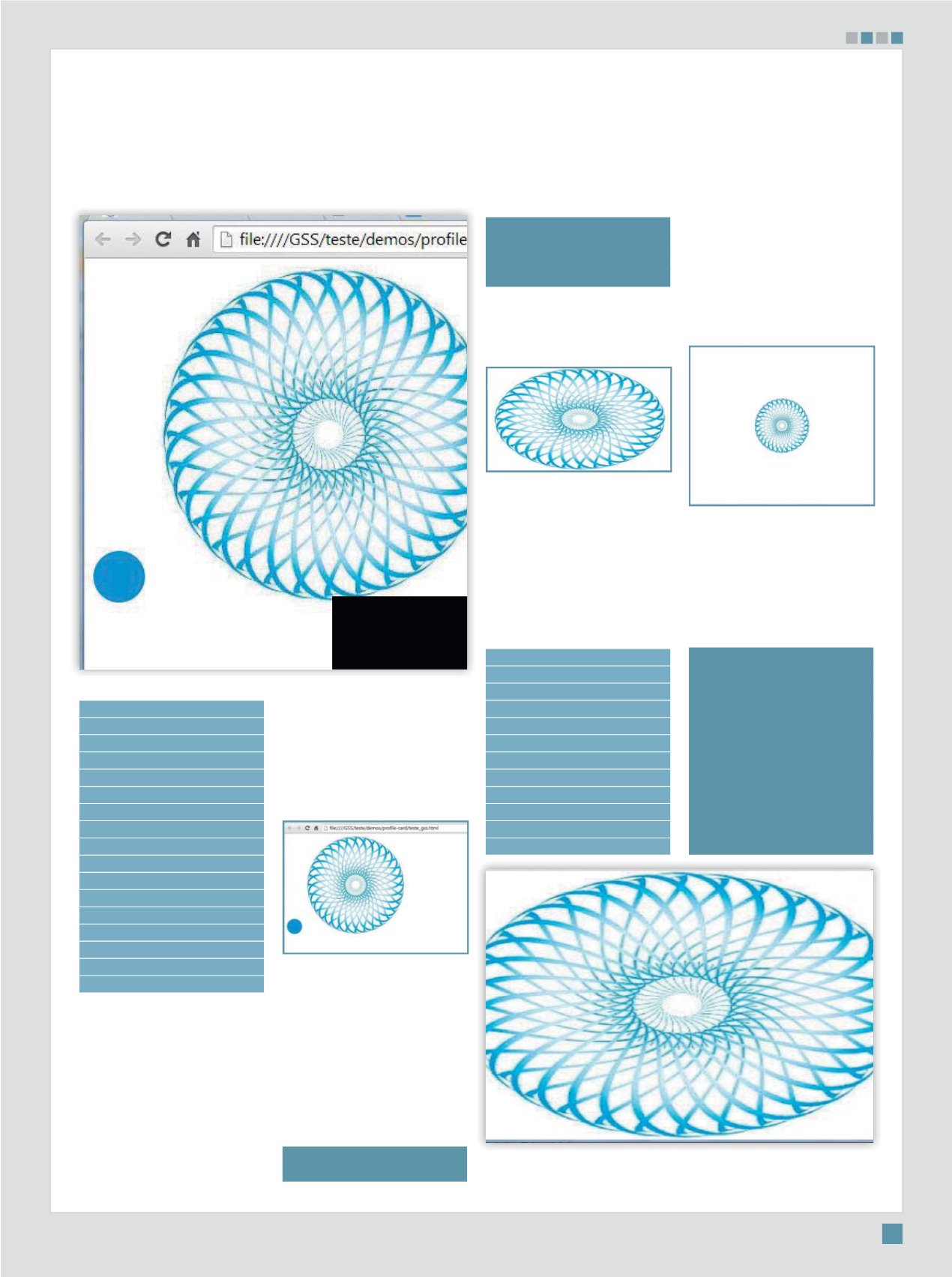
O resultado é bem melhor,
parecido com a imagem abaixo; é
D íJXUD ÛDOYR MSJÜ SRVLFLRQDGD QR
centro da tela do navegador, com
as dimensões “intrínsecas”.
Em resumo: é do arquivo de
imagem
alvo.jpg
.
Agora, é preciso ajustar o
círculo azul no alvo, no centro do
elemento. Mais algumas linhas
de código para fazer algo que
necessita enorme trabalho e
esforço com posicionamento de
divs e css:
#circulo[Center-y] ==
#alvo[center-y];
#circulo[center-x] ==
#alvo[center-x];
#circulo{
height: ==
::[intrinsic-height]
!require;
width: ==
::[intrinsic-width]
!require;
}
As imagens com o GSS podem ganhar ou perder
tamanho com simples alterações
REVISTA LOCAWEB