

CODE/
WEBGL
62
Cadastre-se em Sign up.
Escolha a opção gratuita.
A tela de entrada, depois
do login, apresenta as opções
do sistema.
Clique em Projects. A nova tela
permitirá que comece a criar ou
aprenda a usar o sistema.
As opções são: criar um
novo projeto, acessar algum
dos projetos do Starter Kit do
3OD\&DQYDV H[HPSORV E£VLFRV H
modelos) e Start Learning, que
apresenta vídeos de instrução,
desde tarefas básicas até
avançadas. É recomendável
pelo menos assistir aos vídeos
de introdução.
Ao clicar em um dos projetos
já existentes, será acessado o
painel de recursos, para modelar,
criar scripts, publicar.
Não é possível apresentar
todos os recursos de uma
IHUUDPHQWD FRPR R 3OD\&DQYDV
com profundidade em um tutorial.
Então, a ideia é focar os aspectos
mais importantes e úteis, como
o editor de elementos 3D, e
a interatividade (movimento,
colisões, texturas, etc.) disponível
na plataforma.
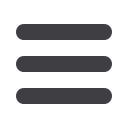
Ao acessar o editor, o que
se vê é uma tela como esta,
um espaço tridimensional
que permite criar e modelar
elementos 3D, como em um
verdadeiro programa de CAD.
Clique em Editor e, em seguida,
em New Pack:
Qualquer um que tenha
usado programas de CAD ou
desenho 3D reconhecerá os
elementos da tela do editor: um
espaço tridimensional no centro,
um menu de elementos na
lateral esquerda, uma lista
de atributos na lateral direita e
um menu de ferramentas no
topo da tela.
É preciso trazer elementos
como texturas, imagens e formas
para o ambiente, para poder lidar
com seus atributos e criar um
ambiente para o projeto. Para criar
um elemento cubo, clique em
(QWLW\ GHSRLV HP 1HZ (QWLW\ H
em New Box.
As setas nas cores vermelha,
verde e azul permitemmover o
novo cubo pelo espaço, nas três
dimensões. Para ver a cena e os
HOHPHQWRV HQWLW\ GH GLIHUHQWHV
ângulos de visão, clique em View e
Toogle Quad View.
A tecla de espaço muda a visão
das telas entre o Quad View e o
último modo de visão acessado.
Para aplicar uma textura ou
PDSD JU£íFR DR FXER SULPHLUR «
[
QUEMUSOU PROGRAMAS DE 3D RECONHECERÁ OS ELEMENTOS
]
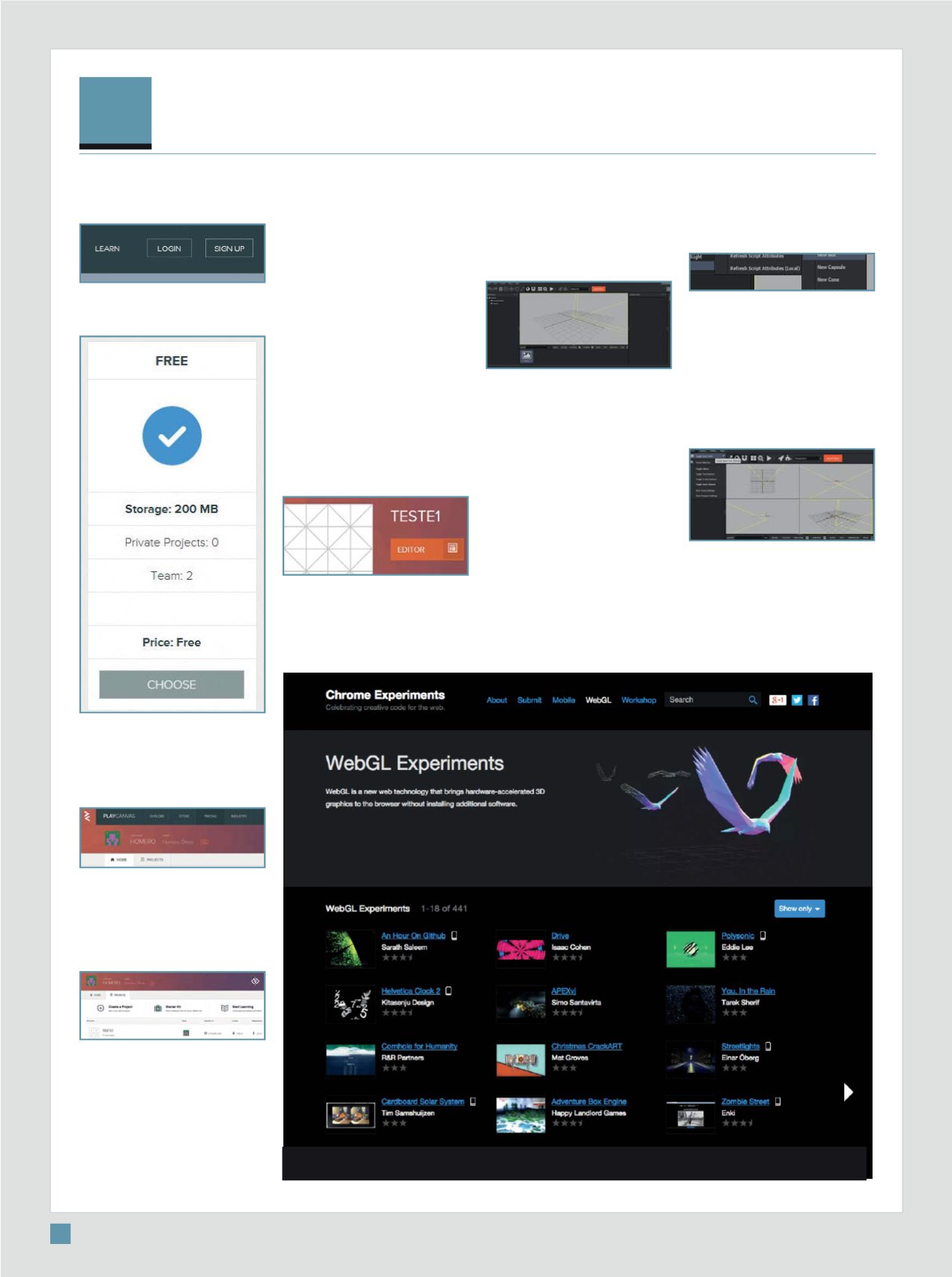
Em
http://www.chromeexperiments.com/webgl,há exemplos de plataformas WebGL
REVISTA LOCAWEB