

63
Sobre o autor
Homero Ottoni é programador e sócio-proprietário
da empresa Make Media de desenvolvimento web.
LW
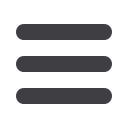
preciso criar um recurso, Asset, no
projeto. Para isso, clique no sinal
de + ao lado do termo MATERIAL,
conforme a tela abaixo:
Um novo material é
apresentado na lista. Agora, é
preciso aplicar um deles ao cubo
criado no espaço de trabalho.
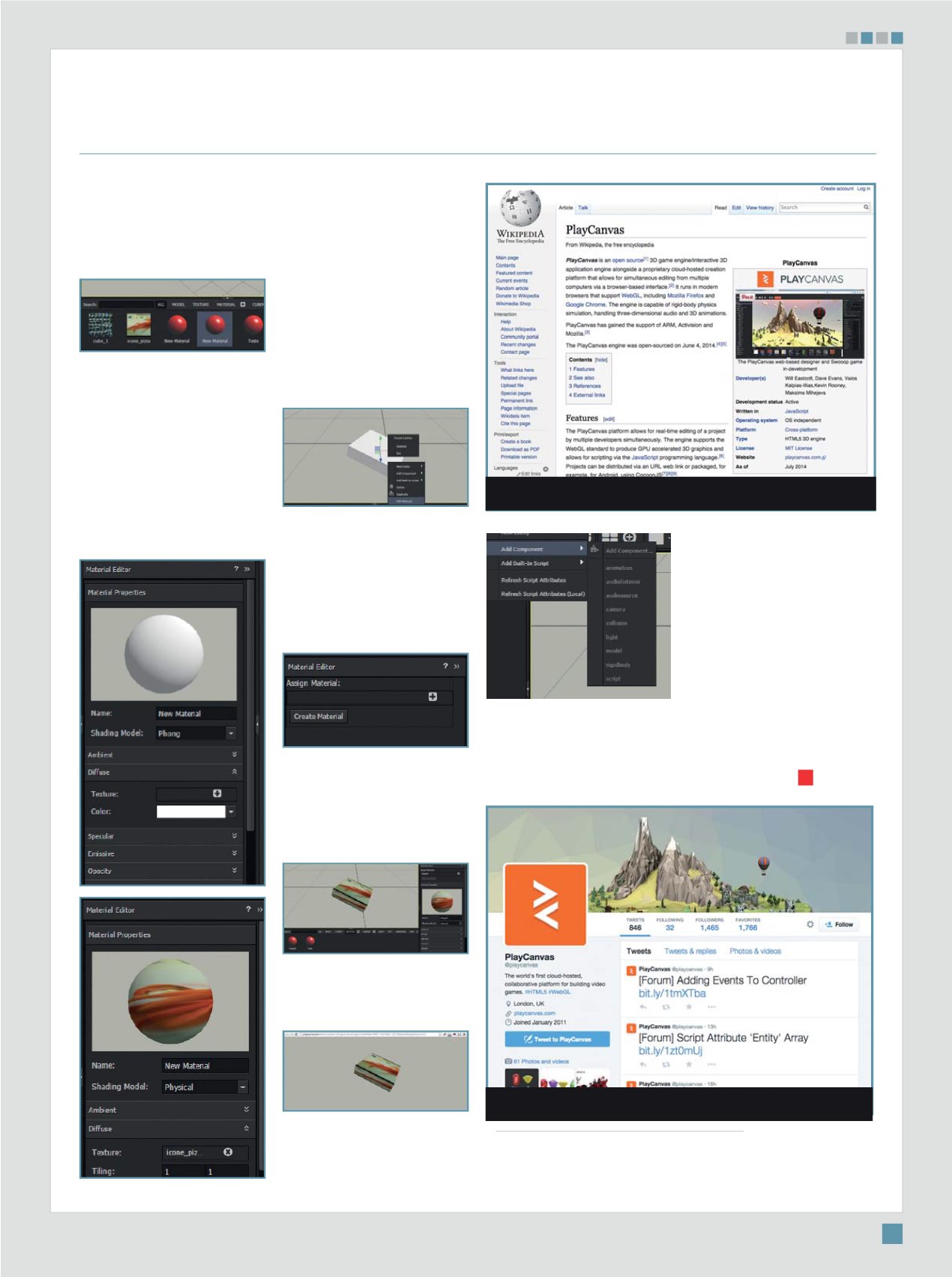
Clique no menu à direita, Material
Editor, e abra a opção Diffuse.
Clique na seta + ao lado de
Texture e escolha uma
imagem jpg para ser aplicada a
este novo material.
Em seguida, será aplicado
o novo material ao cubo que foi
devidamente criado. Clique com
o botão direito do mouse sobre o
cubo, ou qualquer outro elemento
que vá receber o novo material, e
escolha a opção Edit Material.
Como você pode perceber, até
DTXL Q¥R K£ JUDQGH GLíFXOGDGH HP
WUDEDOKDU FRP R 3OD\&DQYDV
Trata-se de uma plataforma ao
mesmo tempo enxuta e completa.
No painel à direita da tela, o
novo menu de edição de material
será exibido. Clique em New
material para aplicar o novo
material criado, isso permitirá
FKHJDU SUµ[LPR GR íQDO
O resultado é a aplicação do
arquivo de imagem como textura ou
mapa de textura para o objeto, no
caso o cubo de nosso projeto.
&OLTXH QR ¯FRQH GH SOD\ QR
alto da tela para ver o projeto.
A tela do navegador
apresentará o cubo posicionado a
partir da visão da “câmera”.
WEBGL
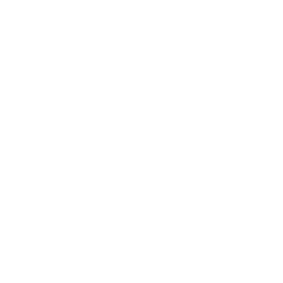
Na Wikipedia, há o histórico do PlayCanvas
Em
https://twitter.com/playcanvas,há links úteis
Existem muitos outros
recursos disponíveis para criar
elementos e dar movimento a
eles, como animações, câmeras,
colisões, luzes. Cada um desses
elementos permite desenvolver
ações e reações para todas as
entidades do projeto, criar jogos,
interatividade e muito mais.
O site do aplicativo
3OD\&DQYDV WHP GLYHUVRV
videotutoriais para apresentar
recursos de forma mais
profunda e detalhada do que
este rápido tutorial. É possível
perceber que seus recursos são
amplos e bastante avançados e
que tem uma interface intuitiva
e bem construída.
REVISTA LOCAWEB