

61
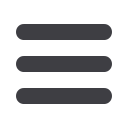
Nas janelas do DevTools são
apresentadas a linha de código de
referência do logo, a classe CSS
que a formata e as dimensões
completas da imagem na tela,
incluindo margem, padding,
border, entre outros.
Outra informação muito
útil é saber qual arquivo CSS
referencia a classe do elemento,
o que poupa tempo na busca
pelo código, se for preciso fazer
alguma alteração ou ajuste.
O DevTools faz mais do que
apenas apresentar as informações,
permite mudar valores e códigos,
em tempo real, e ver imediatamente
o resultado na tela.
Por exemplo, ao mudar
o valor de width da classe
do logotipo, é possível ver o
resultado imediatamente, o
HIHLWR TXH D PRGLíFD©¥R FDXVDULD
na página. Mudando o valor
original de 140 para um novo
YDORU GH R ORJRWLSR UHîHWH
em tempo real o ajuste.
Todas as características da
classe podem ser ajustadas para
testar o resultado em tempo real,
inclusive a imagem exibida.
Todo sistema do DevTools
tem pequenos subsistemas
escondidos, atalhos e ferramentas
poderosas que acelerammuito o
desenvolvimento. Ele mostra a cor
de um elemento, no CSS, permite
a mudança pelo código hexa da
cor e apresenta uma paleta de
cores completa, no estilo “pick up”,
apontar e selecionar.
Escolha um elemento de
WHOD TXH WHQKD XPD GHíQL©¥R GH
cor em sua classe. Clique sobre
o ícone da cor ao lado do código
e opte por uma nova cor na
paleta completa que é exibida
pelo DevTools.
DevTools permite mudar valores e códigos
Nos exemplos acima e
abaixo, a forma como o
DevTools trabalha com os
elementos das páginas,
seja classes CSS, imagens
ou outros itens
[
A JANELA DO DEVTOOLS É DIVIDIDA EM VÁRIAS
SEÇÕES. EM CADA UMA, HÁ INFORMAÇÃO
SOBRE ARQUIVOS, IMAGENS, CSS
]
Dessa forma, é possível
testar todo o padrão de cores de
sua página em tempo real e ver
na tela as mudanças e os ajustes
aplicados nos elementos.
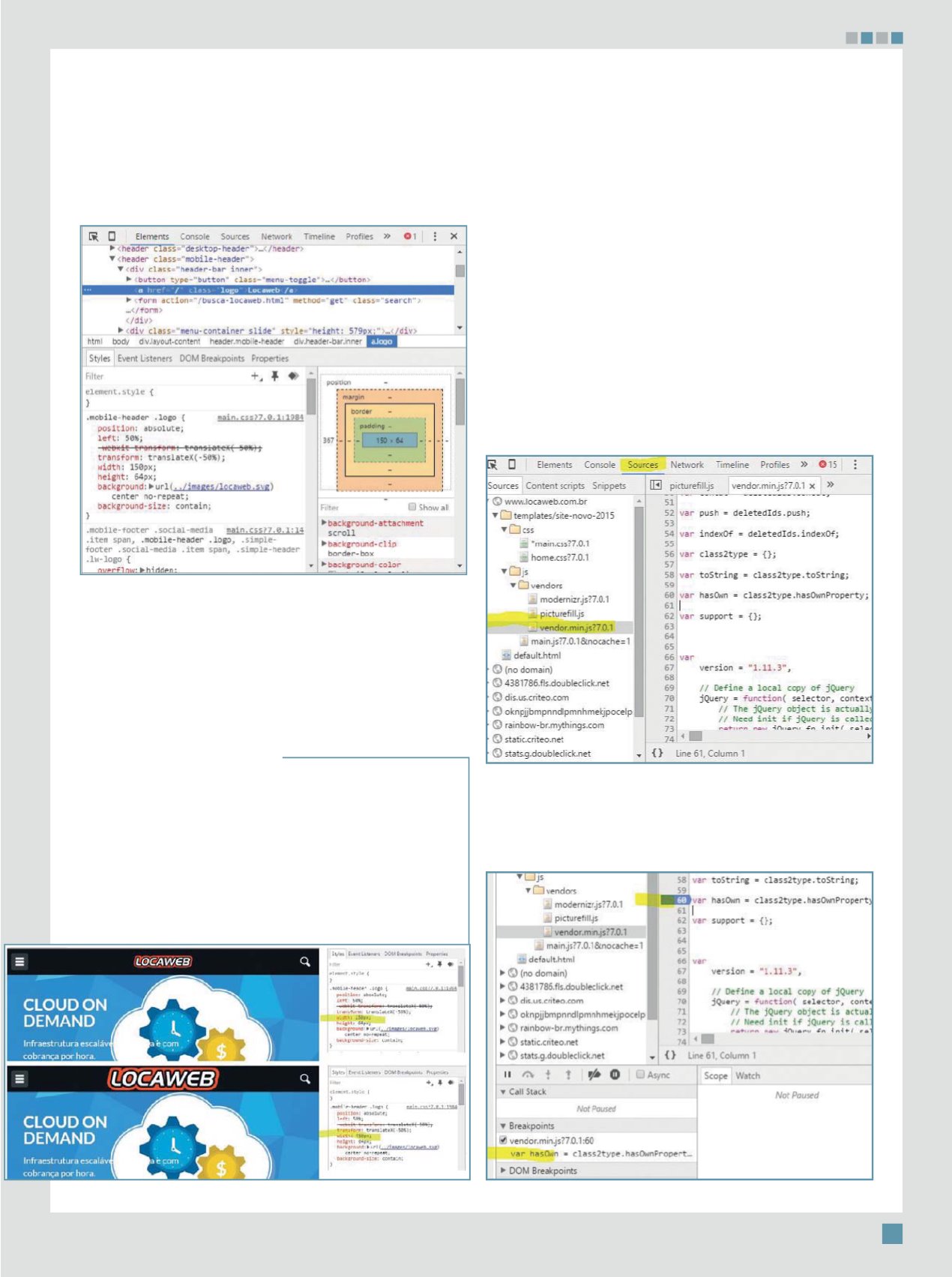
Depurando JavaScript
JavaScript sempre foi difícil
de depurar. O uso de “alert” para
acompanhar o processo é muito
limitado e frustrante. Com o
'HY7RROV HVVD WDUHID íFRX PDLV
I£FLO VLPSOHV DJUDG£YHO H HíFLHQWH
Na janela principal do
DevTools, clique na aba de menu
Sources. Na janela da esquerda,
encontre o arquivo js que deseja
analisar e depurar. Na janela à
REVISTA LOCAWEB