

CODE/
CHROME
DEV.TOOLS
62
REVISTA LOCAWEB
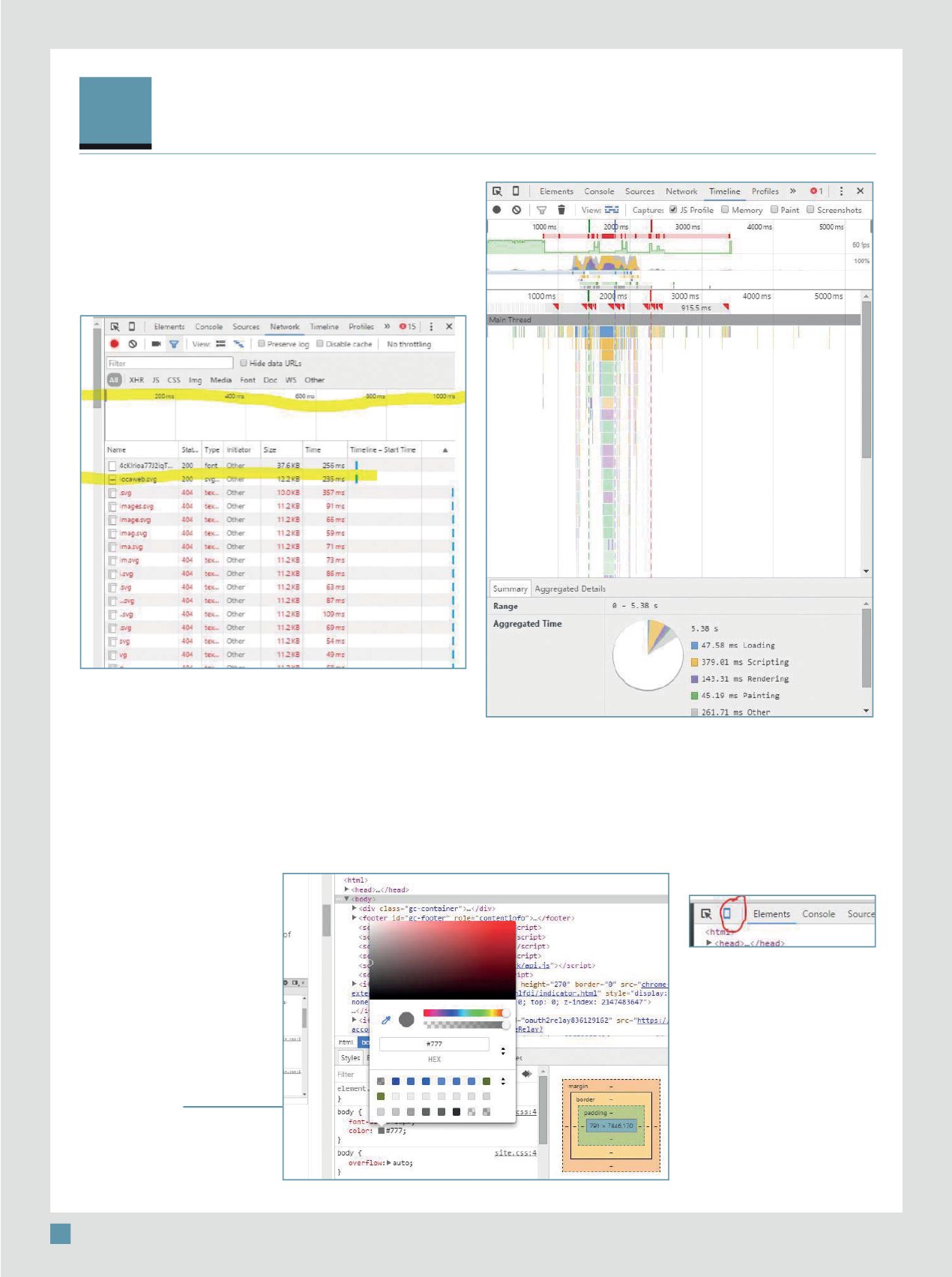
direita poderá ver o código do
DUTXLYR H GHíQLU ÛEUHDN SRLQWVÜ
pontos de parada para acompanhar
R SURFHVVR H YHULíFDU YDUL£YHLV
Para isso, clique no número
da linha no código do arquivo
JavaScript, desta forma:
O breakpoint é anotado,
e informado na janela para
acompanhamento. Ao rodar o
código, o script será interrompido
QHVVH SRQWR H VHU£ SRVV¯YHO YHULíFDU
o estado de variáveis, constantes,
elementos, entre outros.
Performance
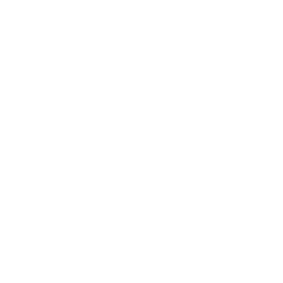
Outro recurso bastante útil é a
aba Network, que analisa o tempo
de carregamento dos elementos
da página e permite encontrar
gargalos e perdas de performance.
Basta clicar na aba para ver,
nas janelas correspondentes,
os indicadores de performance
(primeiro o tempo total e, na
listagem, cada elemento).
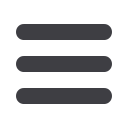
Na aba Timeline é possível ver
todo histórico do carregamento
da página e analisar o tempo de
cada conjunto de dados, como
imagens, script, carregamento e
renderização.
Isso é muito útil para descobrir
o que pode estar prejudicando sua
página em termos de carregamento
e performance.
A timeline faz mais que isso.
Permite que os resultados sejam
salvos e enviados para outra
pessoa analisar. Basta abrir em
seu DevTools, analisar, encontrar o
problema e enviar a solução de volta
para o colega.
Para isso, clique com o botão
da direita sobre os resultados da
Timeline e escolha Salvar Timeline.
Dispositivos mobile
Um dos recursos mais
práticos do DevTools é que
permite testar sua página, ou
qualquer outra, em diferentes
resoluções e dispositivos. Isso,
sem ter de acessá-la diretamente
É possível
facilmente
identificar os
pontos de parada
e acompanhar o
processo com o
DevTools
em outros equipamentos ou
plataformas. No alto da tela do
DevTools, existe um ícone para
acesso a testes em dispositivos.
Basta clicar nele para ver uma
nova apresentação da página
(imagem abaixo).
Todo o histórico de
carregamento pode ser
visto na Timeline; também
é possível compartilhar
informações com outros
desenvolvedores, que
podem ajudar nas tarefas
de programação