

60
DICAS PARA PROGRAMAR DE UMA
MANEIRA FÁCIL E DESCOMPLICADA
CODE/
CHROME
DEV.TOOLS
90
MINUTOS
CSS,
HTML
INTER-
MEDIÁRIO
odo desenvolvedor
programador tem seu
processador de texto,
suas ferramentas de
teste e debug, seu conjunto
de aplicativos e softwares
favoritos. Com as constantes
novidades e recentes
propriedades no ambiente web,
como HTML5, apis, CSS3, sempre
existe uma defasagem entre
IHUUDPHQWDV H HVSHFLëFD©·HV
O Chrome DevTools é um
conjunto de ferramentas que pode
ajudá-lo a se manter atualizado.
Com as últimas mudanças e
ajustes, é possível aproveitar
todos os recursos acrescentados
D HVVDV HVSHFLíFD©·HV
O acesso ao DevTools é
simples e muito parecido com
ferramentas já conhecidas, como
o FireBug e o Firefox DevTools.
No menu principal do Chrome,
escolha a opção Mais Ferramentas
(ou Tools, se estiver em inglês)
e, em seguida, Ferramentas de
Desenvolvedor (Developer Tools).
Como atalho, é possível usar a
combinação Ctrl+Shift+i.
Uma divisão de tela é
apresentada, com o DevTools de
em várias seções. Em cada uma,
há informação sobre arquivos,
imagens e CSS relacionados à
página atual. Ao clicar com o botão
direito do mouse sobre qualquer
elemento da tela (e no item de
menu Inspecionar), o DevTools
mostra todas as informações
relacionadas a esse item.
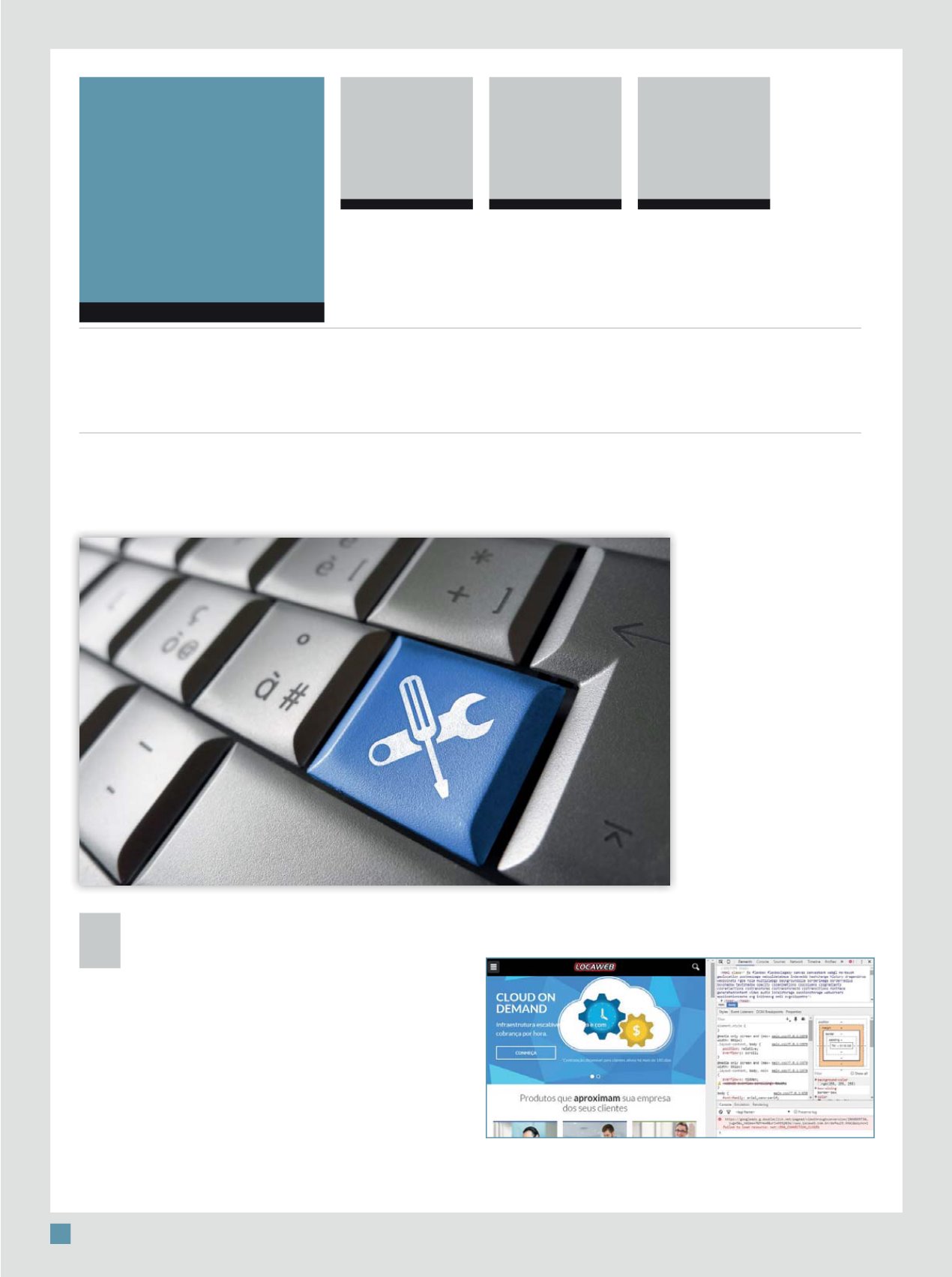
Por exemplo, na tela a
seguir, clicou-se na imagem
do logotipo da Locaweb. Com
isso, é possível ver todas as
informações relacionadas.
T
Ferramenta evita
defasagem de
informações, já
que novidades
em tecnologia
aparecem
diariamente
Com a tela dividida em duas partes, é possível
analisar elementos da página, como logotipos e
imagens em geral
Chrome
Developer Tools
Use o recurso do navegador do Google para analisar elementos em
páginas eletrônicas e melhorar seu desenvolvimento
Por Homero Ottoni
um lado e a página atual do outro.
A janela do DevTools é dividida
REVISTA LOCAWEB