

63
REVISTA LOCAWEB
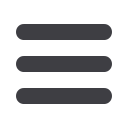
Na tela ao lado de onde a
página é exibida, há um novo
conjunto de menu, com as
GHíQL©·HV GH GLVSRVLWLYRV GH
teste. Clique na caixa combo
e escolha em que modelo e
resolução deseja que a página
seja exibida. (No topo da página,
está o site da Locaweb visto em
um dispositivo Apple iPhone 5.)
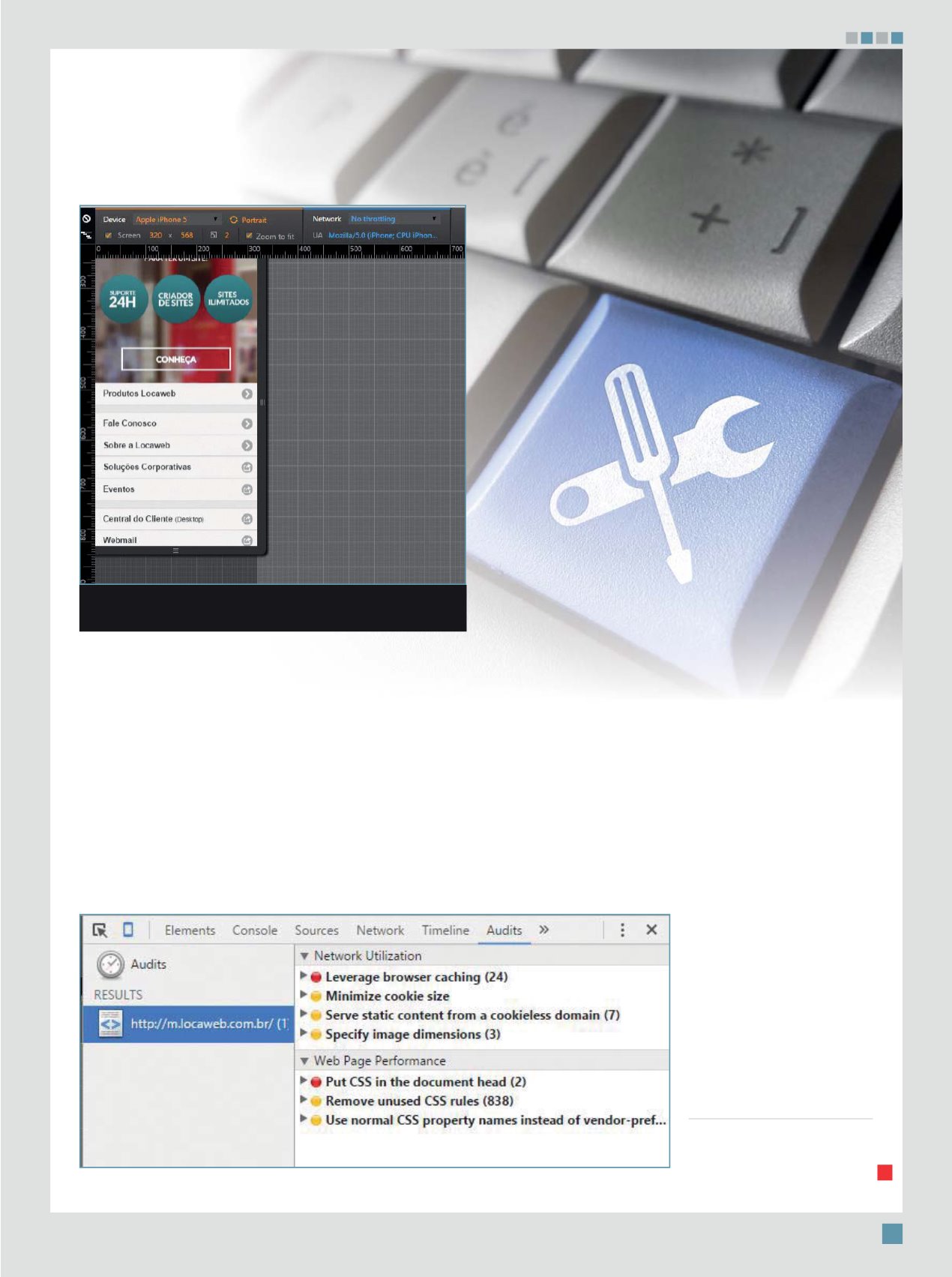
Finalmente, como se sabe,
apenas apontar problemas não é
suficiente. A aba Audits analisa
a página durante o
carregamento e faz sugestões
de melhorias de performance.
Conclusão
O Google DevTools é
mais uma ferramenta para
auxiliar desenvolvedores. Mas
não é apenas mais uma: tem
recursos novos, capacidades
ampliadas e a promessa de ser
sempre atualizado pelo Google,
representando o estado da arte
nessa área. Por ser nativo no
Google Chrome, é facilmente
acessível com uma curva de
aprendizado relativamente
EDL[D 5HîHWH VHPSUH RV QRYRV
elementos e implementações
para a web.
Mesmo que já use outro
pacote de ferramentas de
desenvolvimento, como Firebug
ou FireTools, vale a pena analisar
e usar esse complemento do
navegador Google Chrome.
Sobre o autor
Homero Ottoni é programador e
sócio-proprietário da empresa Make
Media de desenvolvimento web.
LW
[
NO ALTO DA TELA DO DEVTOOLS, EXISTE
UM ÍCONE PARA TESTAR A PÁGINA
EM DISPOSITIVOS DIVERSOS
]
DevTools é boa opção,
mesmo que use o FireTools
ou o Firebug
No exemplo, página da Locaweb é exibida em um
portátil da Apple de forma simulada