

CODE/
SNAP
62
REVISTA LOCAWEB
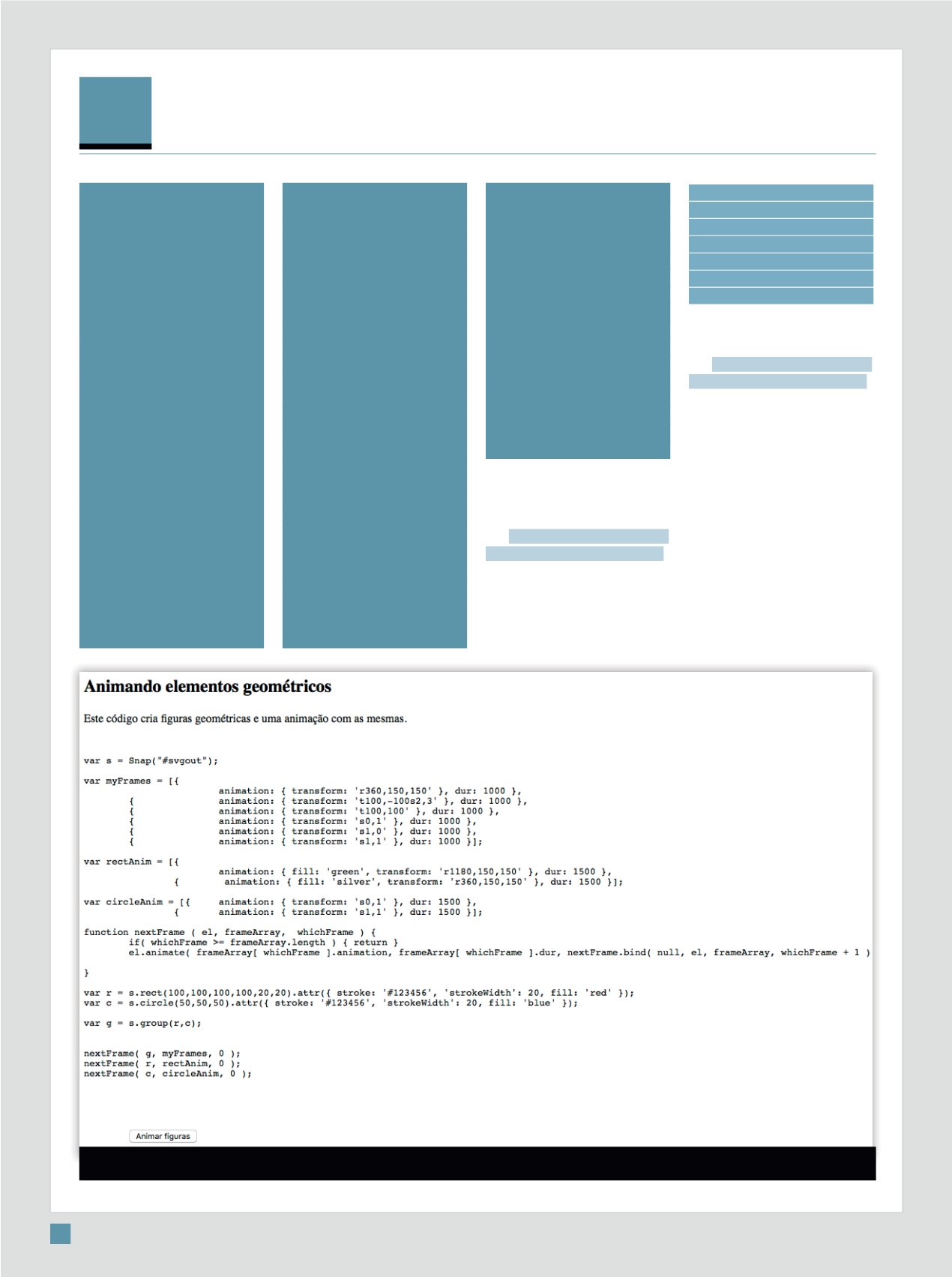
animation: { transform:
'r360,150,150' }, dur: 1000
},
{
animation: { transform:
't100,-100s2,3' }, dur:
1000 },
{
animation: { transform:
't100,100' }, dur: 1000 },
{
animation: { transform:
's0,1' }, dur: 1000 },
{
animation: { transform:
's1,0' }, dur: 1000 },
{
animation: { transform:
's1,1' }, dur: 1000 }];
var rectAnim = [{
animation: { fill: 'green',
transform: 'r1180,150,150'
}, dur: 1500 },
{
animation: { fill: 'silver',
transform: 'r360,150,150'
}, dur: 1500 }];
var circleAnim = [{
animation: { transform:
's0,1' }, dur: 1500 },
{
animation: { transform:
's1,1' }, dur: 1500 }];
function nextFrame ( el,
frameArray, whichFrame ) {
if( whichFrame
>= frameArray.length ) {
return }
el.animate(
frameArray[ whichFrame
].animation, frameArray[
whichFrame ].dur, nextFrame.
bind( null, el, frameArray,
whichFrame + 1 ) );
}
//Esta linha cria o
retangulo
var r =
s.rect(100,100,100,100,20,
20).
attr({ stroke: '#123456',
'strokeWidth': 20, fill:
'red' });
//Esta linha cria o círculo
var c = s.circle(50,50,50).
attr({ stroke: '#123456',
'strokeWidth': 20, fill:
'blue' });
//Esta linha cria um
grupo, para lidar mais
facilmente na animação
var g = s.group(r,c);
nextFrame( g, myFrames, 0 );
nextFrame( r, rectAnim, 0 );
nextFrame( c, circleAnim, 0
);
Este código pode ser visto
funcionando neste endereço:
http://makemidia.locaweb.com.br/snapsvg/Snap_animando_2.asp
Anime números
Este código cria um contador
VLPSOHV PDV HíFLHQWH
var s = Snap("#svgout");
var t = s.text(50,50,0);
Snap.animate(0, 100,
function (value) {
t.attr({text: Math.
round(value)});
}, 1000);
Para ver o código acima em
ação, acesse este link:
http://makemidia.locaweb.com.br/snapsvg/Snap_animando_1.asp
Conclusão
A biblioteca Snap.svg é
um conjunto de recursos para
trabalhar com svg com foco
QRV PDLV UHFHQWHV SDGU·HV GH
desenvolvimento. Ela é ajustada
aos navegadores mais atuais.
Vale a pena estudar as dezenas
de possibilidades que esta
biblioteca traz para uso em
diferentes necessidades do
desenvolvimento de web sites,
especialmente para front-ends
mais interativos e dinâmicos.
Um exemplo de animação pode ser visto em
http://makemidia.locaweb.com.br/snapsvg/Snap_animando_2.asp