

60
DICAS PARA PROGRAMAR DE UMA
MANEIRA FÁCIL E DESCOMPLICADA
CODE/
SNAP
180
MINUTOS
INTER-
MEDIÁRIO
BIBLIOTECA
xistem cada vez
mais recursos para
programadores,
especialmente
SDUD SURëVVLRQDLV TXH OLGDP
com a web. As bibliotecas
de JavaScripts são as mais
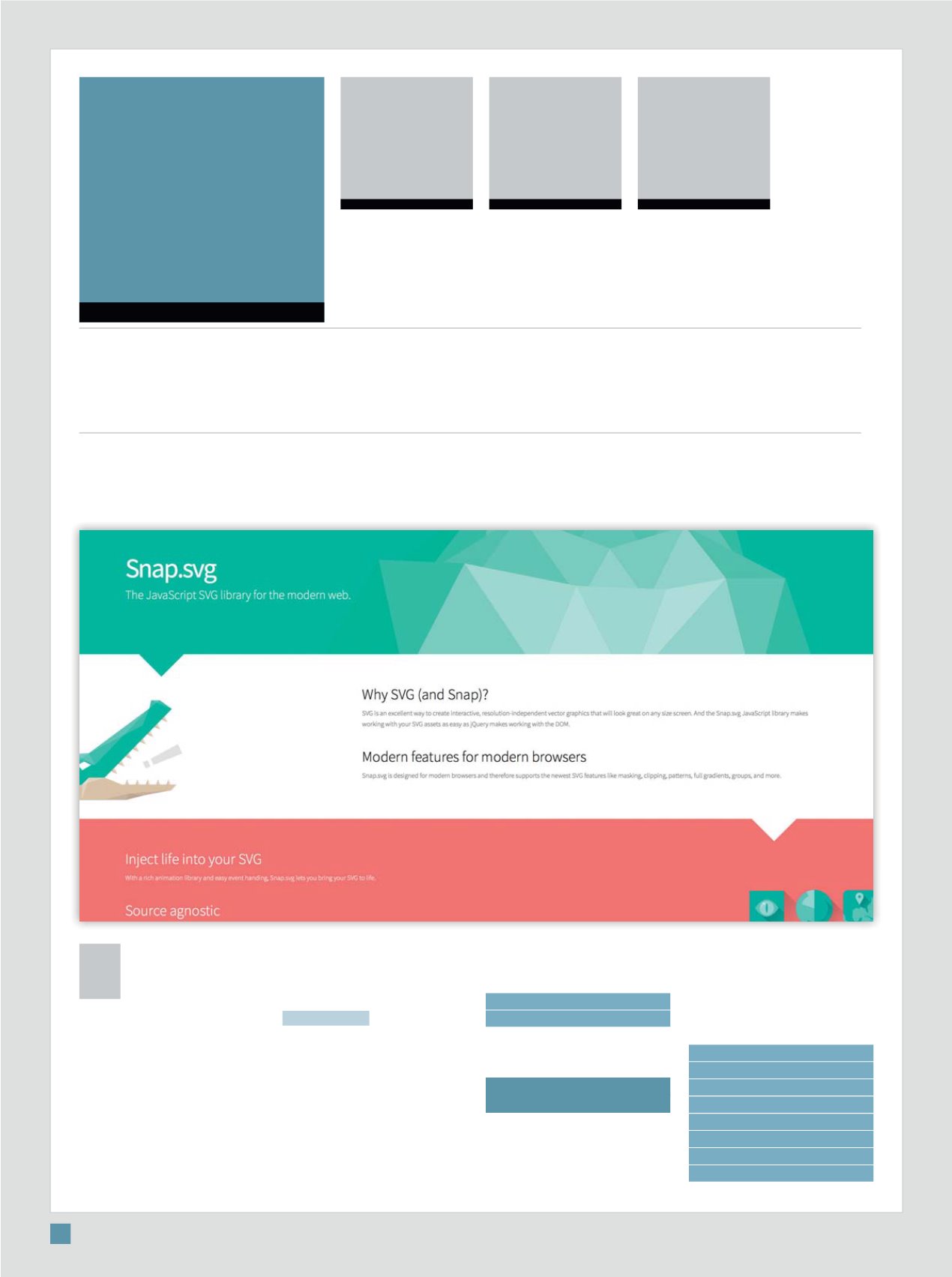
comuns. O Snap.svg é uma
delas – mas não apenas
mais uma delas.
É uma biblioteca poderosa
FRP UHFXUVRV JU£íFRV H[FHOHQWHV
TXH SHUPLWHP FULDU JU£íFRV HP
YHWRU LQWHUDWLYRV 69* Ö 6FDODEOH
9HFWRU *UDSKLFV LQGHSHQGHQWHV GH
resolução e de tamanho de tela.
Para usar, o primeiro passo é
EDL[DU D ELEOLRWHFD GR VLWH 6QDS Ö
http://snapsvg.io. Em seguida,
descompacte o arquivo Snap.
svg-.4.1.zip em um diretório. A
SDVWD 'HPRV FRQW«P H[HPSORV
do que pode ser feito com a
biblioteca Snap. A pasta Dist
contém os arquivos necessários
para o uso: snap.svg.js e snap.
svg-min.js. O uso segue o padrão
de bibliotecas e scripts. Basta
incluir esta linha no código
fonte do arquivo desejado:
<script src="../js/snap.svg.
js"></script>
Se prefereir, use esta:
<script src="../js/snap.svg-
min.js"></script>
É preciso evidentemente
corrigir o caminho de arquivo para
sua estrutura de diretórios.
Primeiro exemplo
A forma mais fácil de entender
o funcionamento da biblioteca Snap
« YHU XP SHTXHQR H[HPSOR GH
código e o resultado na tela.
// Esta linha cria uma
superfície de desenho,
com dimensões previamente
definidas, ou
// a partir de valores
informados como em s =
Snap(800, 600)
var s = Snap("#svg");
E
Em Snapsvg.io,
é possível encontrar
muita informação
sobre a ferramenta
USEO
SNAP
Conheça a poderosa biblioteca que tem recursos
gráficos e garante vetores interativos
Por Homero Ottoni
REVISTA LOCAWEB