

61
// Esta linha cria um
círculo grande no centro da
superfície:
var bigCircle =
s.circle(150, 150, 100);
// O padrão de cor é preto,
mas podemos ajustar isso com
esta nova linha:
bigCircle.attr({
fill: "#bada55",
stroke: "#000",
strokeWidth: 5
});
// E outra linha para criar
um novo círculo menor, sobre
o primeiro:
var smallCircle =
s.circle(100, 150, 70);
Caso esta linha não tenha
íFDGR FODUD
var s = Snap("#svg");
8VD VH XP HOHPHQWR GHíQLGR
previamente, a partir de uma
folha de estilos, em vez de
simplesmente informar os valores
de largura e altura. O código que
GHíQLX R HVSD©R 69* FRP R QRPH
de #svg é este:
#svg {
-moz-border-radius:
10px;
-webkit-border-
radius: 10px;
border-radius:
10px;
border: solid 2px
#ccc;
width: 300px;
height: 300px;
float: left;
margin-right: 10px;
font: 1em source-
sans-pro, Source Sans Pro,
Helvetica, sans-serif;
}
Animate
8PD GDV IXQ©·HV PDLV ¼WHLV
do Snap é animate. Ela permite
criar movimento com qualquer
elemento criado na tela. Por
H[HPSOR HVWD OLQKD ID] R F¯UFXOR
PDLRU YHUGH HQFROKHU DW« íFDU
menor que o círculo preto:
bigCircle.animate({r: 50},
1000);
Para um efeito “elástico”, use
esta linha:
bigCircle.animate({r: 50},
5e3, mina.elastic);
3DUD íQDOL]DU HVWH SULPHLUR
H[HPSOR VLPSOHV XP SULPHLUR
contato com a biblioteca Snap.
svg. Eis uma linha para escrever
XP WH[WR VLPSOHV QR HVSD©R VYJ
s.text(50, 50, "Primeiro
exemplo simples");
3RU LVVR IRUDP GHíQLGDV
na folha de estilo do espaço as
HVSHFLíFD©·HV GH IRQWH
font: 1em source-sans-pro,
Source Sans Pro, Helvetica,
sans-serif;
Elementos básicos
A seguir, elementos de
desenhos básicos, que podem ser
construídos da mesma forma como
RV F¯UFXORV GR H[HPSOR
Circle –
cria um círculo no
espaço de desenho: var Círculo =
SDSHUFLUFOH
Rect –
cria um retângulo no
A função animate permite
criar movimento
[
ANIMAÇÕES COMPLEXAS PODEM SER
CRIADAS COM POUCAS LINHAS. CÓDIGOS
SIMPLES CRIAM CÍRCULOS E QUADRADOS
]
espaço de desenho:
// retangulo normal
var Retangulo = paper.
rect(10, 10, 50, 50);
// retangulo com cantos
arredondados
var Retangulo = paper.
rect(40, 40, 50, 50, 10);
Line – cria uma linha no
espaço de desenho: var
Linha = paper.line(50, 50,
100, 100);
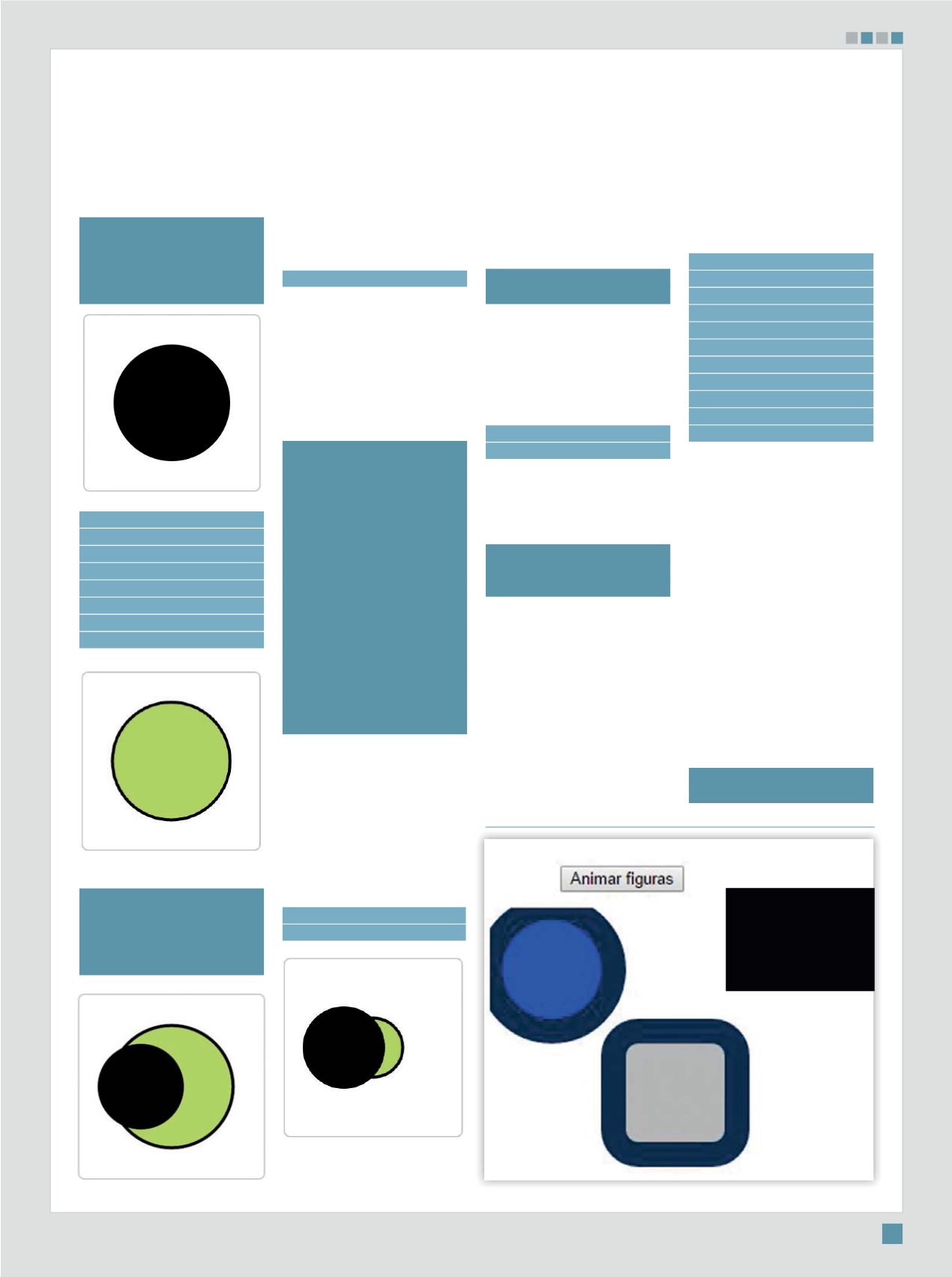
Animação complexa
$QLPD©·HV FRPSOH[DV
podem ser criadas com
poucas linhas. O código
DEDL[R FULD DOJXQV HOHPHQWRV
básicos, círculo e quadrado,
aplica características a partir
de um css, e dá a esses
movimentos na tela.
A primeira linha cria o
ambiente Snap e aponta para a
div “#svgout”, onde a animação
vai ocorrer.
As linhas seguintes
FULDP DV DQLPD©·HV RV
elementos e as chamadas que
rodam cada animação.
var s = Snap("#svgout");
var myFrames = [{
"Dar vida"
a elementos
geométricos é
simples com a
biblioteca de
recursos gráficos
REVISTA LOCAWEB