

59
REVISTA LOCAWEB
path>
</svg>
<div class="spacer s2"></
div>
<script>
function
pathPrepare ($el) {
var
lineLength = $el[0].
getTotalLength();
$el.
css("stroke-dasharray",
lineLength);
$el.
css("stroke-dashoffset",
lineLength);
}
var $word =
$("path#word");
var $dot =
$("path#dot");
// prepara o SVG
pathPrepare($word);
pathPrepare($dot);
// inicia o
controller
var controller
= new ScrollMagic.
Controller();
// cria o tween
var tween = new
TimelineMax()
.add(TweenMax.to($word,
0.9, {strokeDashoffset: 0,
ease:Linear.easeNone}))
.add(TweenMax.to($dot,
0.1, {strokeDashoffset: 0,
ease:Linear.easeNone}))
.add(TweenMax.to("path",
1, {stroke: "#33629c",
ease:Linear.easeNone}),
0);
// muda a
cor durante a animação
// cria a cena
var scene
= new ScrollMagic.
Scene({triggerElement:
"#trigger1", duration: 200,
tweenChanges: true})
.setTween(tween)
.addIndicators())
.addTo(controller);
</script>
As linhas importantes são as
TXH GHíQHP R 69* H HVSHFLDOPHQWH
o “path” da animação. A tag “path”
indica cada passo do desenho, o ID
“word” mostra a palavra, e o ID “dot”
é o ponto sobre o “i” na palavra.
Para ver a animação em ação
acesse este link:
http://makemidia.locaweb.com.br/scrollmagic/Scoll_Magic_2.asp
A parte dos comandos do Scroll
Magic são os mesmos. Criar uma
QRYD FHQD DMXVWDU R HIHLWR 7ZHHQ
e aplicar ao controle:
var scene = new ScrollMagic.
Scene({triggerElement:
"#trigger1", duration: 200,
tweenChanges: true})
.setTween(tween)
.addIndicators())
.addTo(controller);
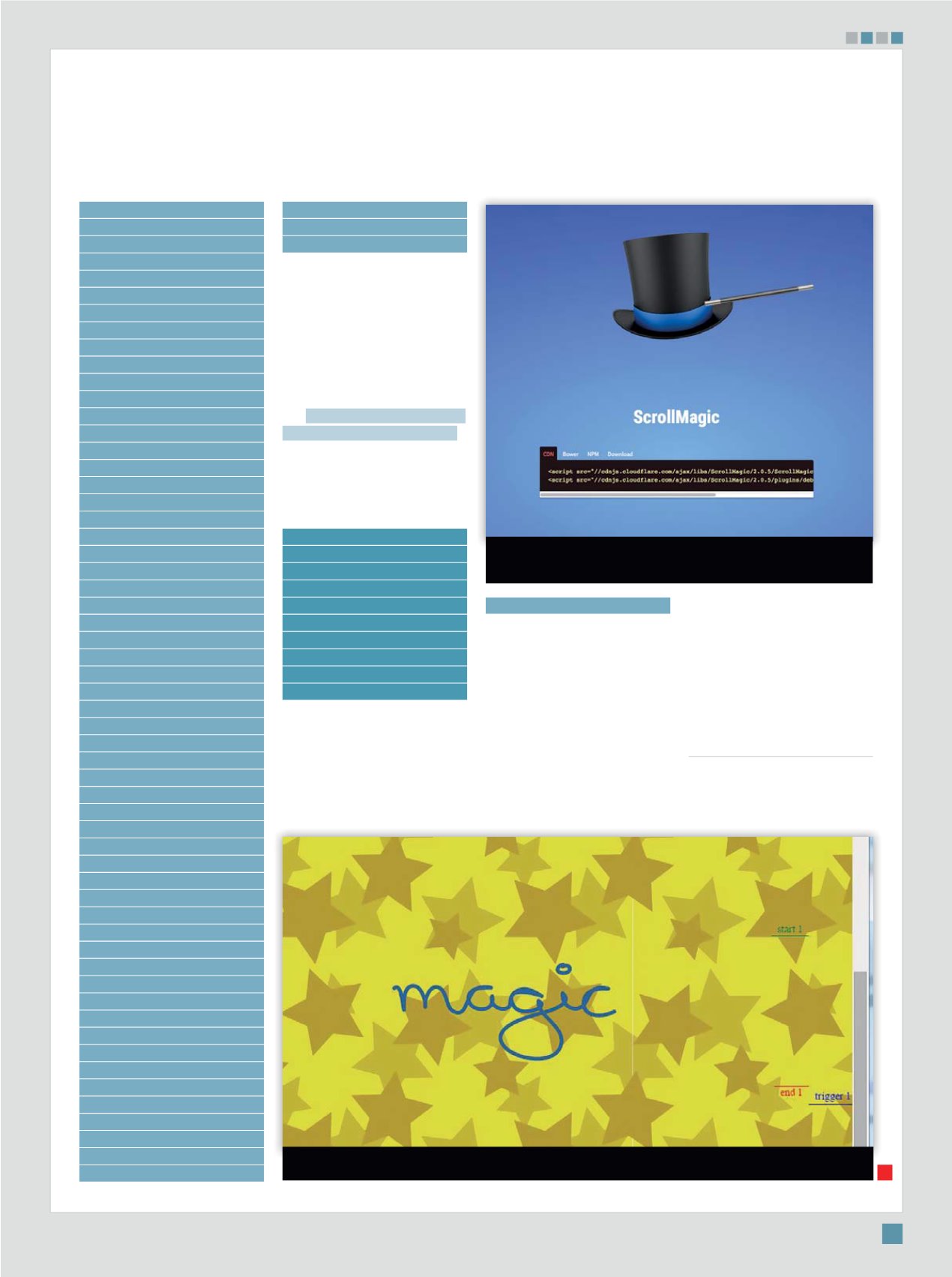
O efeito é de animar o SVG
na tela, conforme o “gatilho” é
DOFDQ©DGR GLVSDUDGR H íQDOL]DGR
Os marcadores na tela, que indicam
trigger, start e end não serão
H[LELGRV VHP D OLQKD GH FRPDQGR
.addIndicators()).
Conclusão
O Scroll Magic é uma
ferramenta bastante poderosa
para criar páginas dinâmicas e
interativas. E é relativamente
simples usá-lo. Entretanto, ele
depende de conhecimento de
outras técnicas de animação e
bibliotecas, pois sua função é
basicamente reconhecer a rolagem
da tela e disparar eventos. Estes
Sobre o autor
Homero Ottoni é programador e
sócio-proprietário da empresa Make
Media de desenvolvimento web.
LW
Exemplo em
http://makemidia.locaweb.com.br/scrollmagic/Scoll_Magic_2.aspEm
http://scrollmagic.io,você pode baixar a
biblioteca para criar animações
itens devem ser construídos pelo
programador ou desenvolvedor.
Depois que se entende o
processo básico do Scroll Magic,
íFD LPSRVV¯YHO FULDU S£JLQDV
sem sua funcionalidade, mesmo
que seja para pequenos mas
dinâmicos efeitos de destaque.
[
TUDO O QUE PUDER SER FEITO COM OS ELEMENTOS DE
UMA PÁGINA PODE SER CONTROLADO PELO SCROLL MAGIC,
INCLUSIVE ANIMAÇÕES E EVENTOS DINÂMICOS EM SVG
]