

58
REVISTA LOCAWEB
CODE/
SCROL
MAGIC
WHOD $V DQLPD©·HV íFDP VXVSHQVDV
até que o indicador de uma cena
atinja o “gatilho”, trigger.
Ao acrescentar esse código,
cria-se uma nova cena na página,
TXH PXGD RV DWULEXWRV GH XPD FDL[D
GH WH[WR SDUD FKDPDU D DWHQ©¥R GR
usuário e dar destaque ao que se
GHVHMD H[LELU
A seguir, novas DIVs e
elementos de tela:
<div id="container2">
<div id="block2" >
Isto é para CHAMAR
SUA ATENÇÃO!!!
</div>
</div>
São duas novas divs, apenas
mudando os nomes. Elas também
ajustam o CSS para que mostre um
pequeno retângulo no
centro da tela, com a mensagem a
ser destacada.
#container2 {
width: 300px;
height: 50px;
outline: 1px solid #000;
position: relative;
left: 40%;
margin-left: -300px;
margin: 55vh 0;
padding: 50px;
outline: 1px dashed
orange;
}
#block2 {
padding: 10px;
border: 1px solid black;
font-family: Helvetica;
}
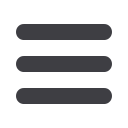
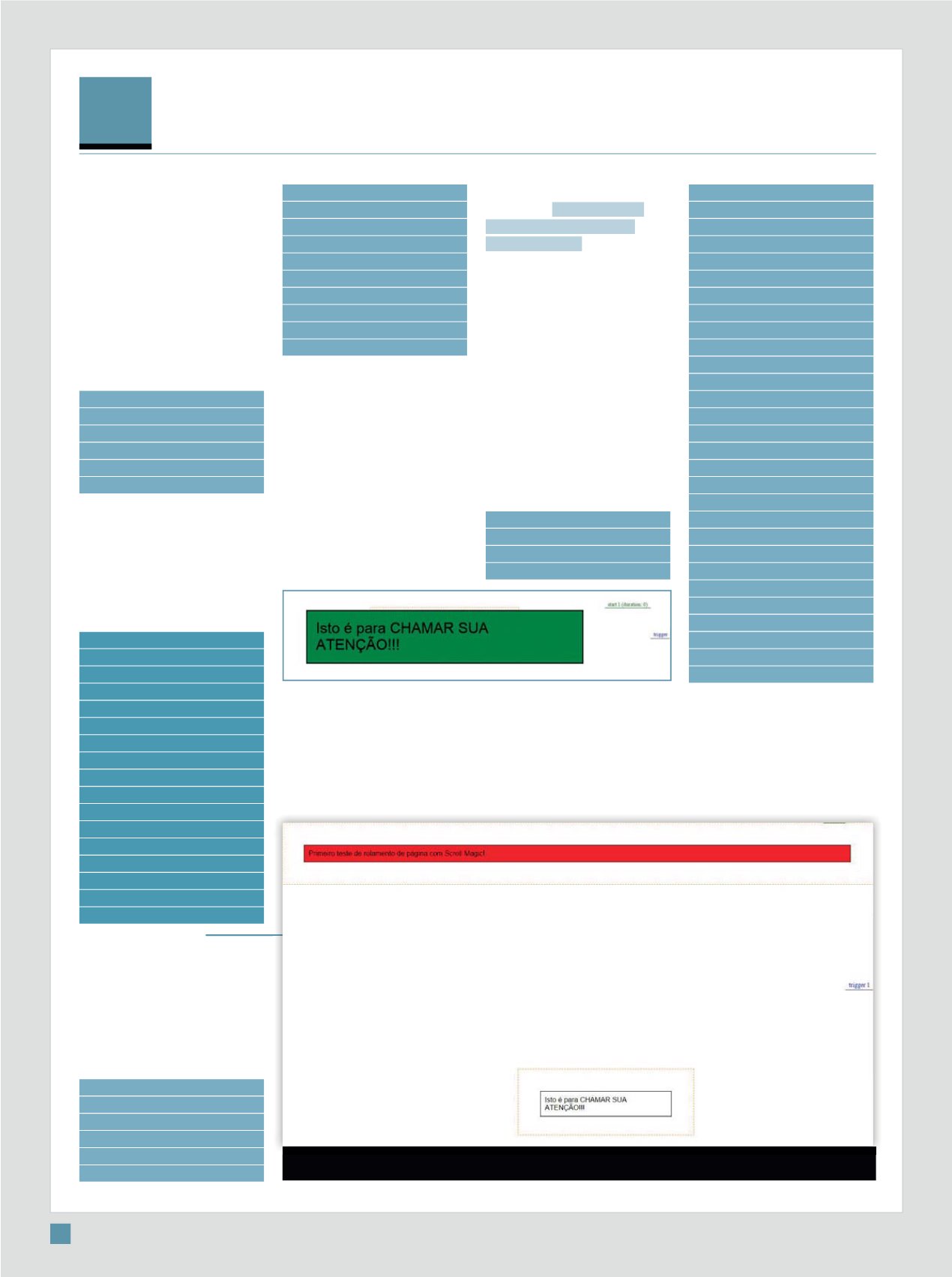
A atualização da página agora
mostra esses elementos.
$LQGD Q¥R H[LVWH QHQKXP
indicador, nem ação a ser tomada a
partir do gatilho.
O seguinte código cria ambos,
LQGLFDGRUHV H D©·HV
<script>
var scene = new
ScrollMagic.Scene({
triggerElement:
"#container2"
})
.setTween("#block2", 0.5,
{backgroundColor: "green",
scale: 2.5})
.addIndicators({name: "1
(duration: 0)"})
.addTo(controller);
</script>
A primeira linha cria a cena
e armazena na variável scene. A
VHJXQGD OLQKD GHíQH R LQGLFDGRU
para o “gatilho”, a div container2.
As três últimas linhas instanciam
um novo objeto Tween, com as
LQIRUPD©·HV GDV D©·HV D VHUHP
tomadas a partir do gatilho.
Nesse caso, a mudança da cor
GH IXQGR EDFNJURXQG SDUD YHUGH H
a mudança de tamanho, escala, em
2.5 vezes. Veja:
(VWH H[HPSOR SRGH VHU YLVWR
no endereço
http://makemidia.locaweb.com.br/scrollmagic/
scoll_magic_1.asp
Scoll Magic e SVG
Tudo o que puder ser feito
com os elementos de uma página
pode ser controlado pelo Scroll
0DJLF LQFOXVLYH DQLPD©·HV
e eventos dinâmicos em SVG
6FDODEOH 9HFWRU *UDSKLFV
2 SUµ[LPR H[HPSOR « XP WDQWR
PDLV FRPSOH[R H HODERUDGR
mas de fácil compreensão em
relação ao que o Scroll Magic
pode fazer nessa situação.
(VWH « R FµGLJR GR QRYR H[HPSOR
<div class="spacer s2"></
div>
<div id="trigger1"
class="spacer s0"></div>
<svg version="1.1"
xmlns=
"http://www.
w3.org/2000/svg" width="350"
height="200">
<path id="word"
style="stroke-linecap:
round; stroke-linejoin:
round; stroke-
dasharray: 1009.23px;
stroke-dashoffset:
1009.23px;" fill="none"
stroke="#000000" stroke-w
idth="5" d="M22.328,70.0
18c9.867-7.4,10.724,20.434,…
(etc, o resto do código está
no arquivo de exemplo"></
path>
<path id="dot"
style="stroke-linecap:
round; stroke-linejoin:
round; stroke-dasharray:
44.2974px; stroke-
dashoffset: 44.2974px;"
fill="none" stroke="#000000"
stroke-width="5"
d="M247.003,38.567c-7.423,
1.437-11.092,9.883-
1.737,11.142c14.692,1.978,
13.864-13.66,1.12-8.675"></
Ação pode ser vista em
http://makemidia.locaweb.com.br/scrollmagic/scoll_magic_1.asp[
A TAG “PATH” INDICA CADA PASSO DO DESENHO, O ID
“WORD” MOSTRA A PALAVRA, E O ID “DOT” É O PONTO
SOBRE O “I” NA PALAVRA
]