

59
React.createElement
('h1',null,'Hello!'),
document.
getElementById('myDiv')
);
Download e instalação
Para começar, é preciso
baixar o React no link:
https://facebook.github.io/react/docs/getting-started.html
Descompacte em um
diretório de teste ou em
seu servidor. Para testar a
instalação, foi criado um Hello
World! básico:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"
/>
<title>Hello React!</
title>
<script src="build/
react.js"></script>
<script src="build/
react-dom.js"></script>
<script src="https://
cdnjs.cloudflare.com/ajax/
libs/babel-core/5.8.23/
browser.min.js"></script>
</head>
<body>
<div id="example"></
div>
<script type="text/
babel">
ReactDOM.render(
<h1>Olá mundo!</h1>,
document.
getElementById('example')
);
</script>
</body>
</html>
Salve o código acima como
“teste.html” no diretório raiz da
instalação do React. Abra em um
navegador de internet.
Exemplo:
http://makemidia.locaweb.
com.br/react/teste.html
ReactDOM.Render
O código ReactDOM.Render
é a base do funcionamento da
biblioteca. O código pode ser
mantido em arquivo separado,
para facilitar manutenção
e controle. Copie o trecho
de código React para outro
arquivo e salve com o nome de
“olamundo.js”.
Para referenciar esse
arquivo, use a seguinte linha de
código no arquivo “teste.html”:
<script type="text/babel"
src="src/olamundo.js"></
script>
Construa um
elemento básico
Crie um novo arquivo
chamado “básico.html”. Digite o
código a seguir:
<script>
var ExampleApplication
= React.createClass({
render: function() {
var elapsed =
Math.round(this.props.
elapsed / 100);
var seconds =
elapsed / 10 + (elapsed %
10 ? '' : '.0' );
var message =
'React está
funcionando corretamente por
[
EXTREMAMENTE FÁCIL DE USAR, REACT É PERFEITO
PARA SE TRABALHAR COM DUAS DAS MAIS POPULARES
REDES SOCIAIS DA WEB: FACEBOOK E INSTAGRAM
]
' + seconds + ' segundos.';
return React.
DOM.p(null, message);
}
});
var
ExampleApplicationFactory =
React.createFactory(ExampleA
pplication);
var start = new
Date().getTime();
setInterval(function()
{
ReactDOM.render(
ExampleApplicat
ionFactory({elapsed: new
Date().getTime() - start}),
document.
getElementById('container')
);
}, 50);
</script>
O resultado desse código
é um contador que verifica
o tempo de funcionamento
do React em sua página. Sua
estrutura é relativamente
simples. Envolve a criação de
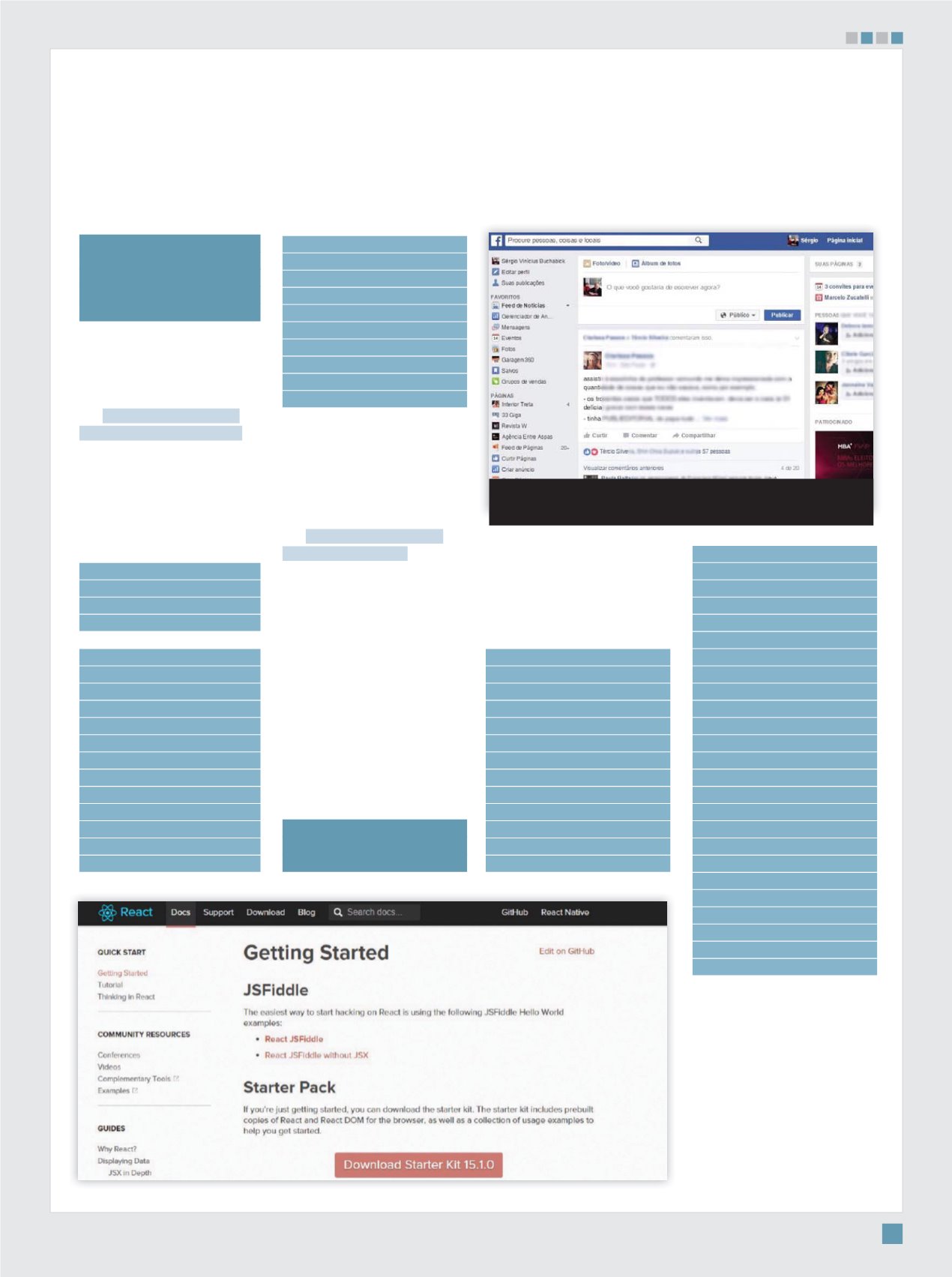
Ao lado, a página do
GitHub em que o React
pode ser baixado
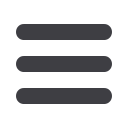
Facebook: rede social mais popular do mundo
fomenta o uso da biblioteca React
REVISTA LOCAWEB