

61
REVISTA LOCAWEB
Sobre o autor
Homero Ottoni é programador e
sócio-proprietário da empresa Make
Media de desenvolvimento web.
LW
state.current + colors.
length; i++) {
var style = {
left: pos *
128,
background:
colors[i % colors.length]
};
pos++;
children.
push(<div key={i}
className="animateItem"
style={style}>{i}</div>);
}
return (
<CSSTransitionGroup
className="animateExample"
transitionEnterTimeout={250}
transitionLeaveTimeout={250}
transitionName="example">
{children}
</
CSSTransitionGroup>
);
}
});
ReactDOM.render(
<AnimateDemo />,
document.
getElementById('container')
);
</script>
O elemento que permite
a transição é React.addons.
CSSTransitionGroup. Por
ser mais complexo e mais
complicado de utilizar, é
preciso dedicar algum tempo
para entender suas funções e
características gerais.
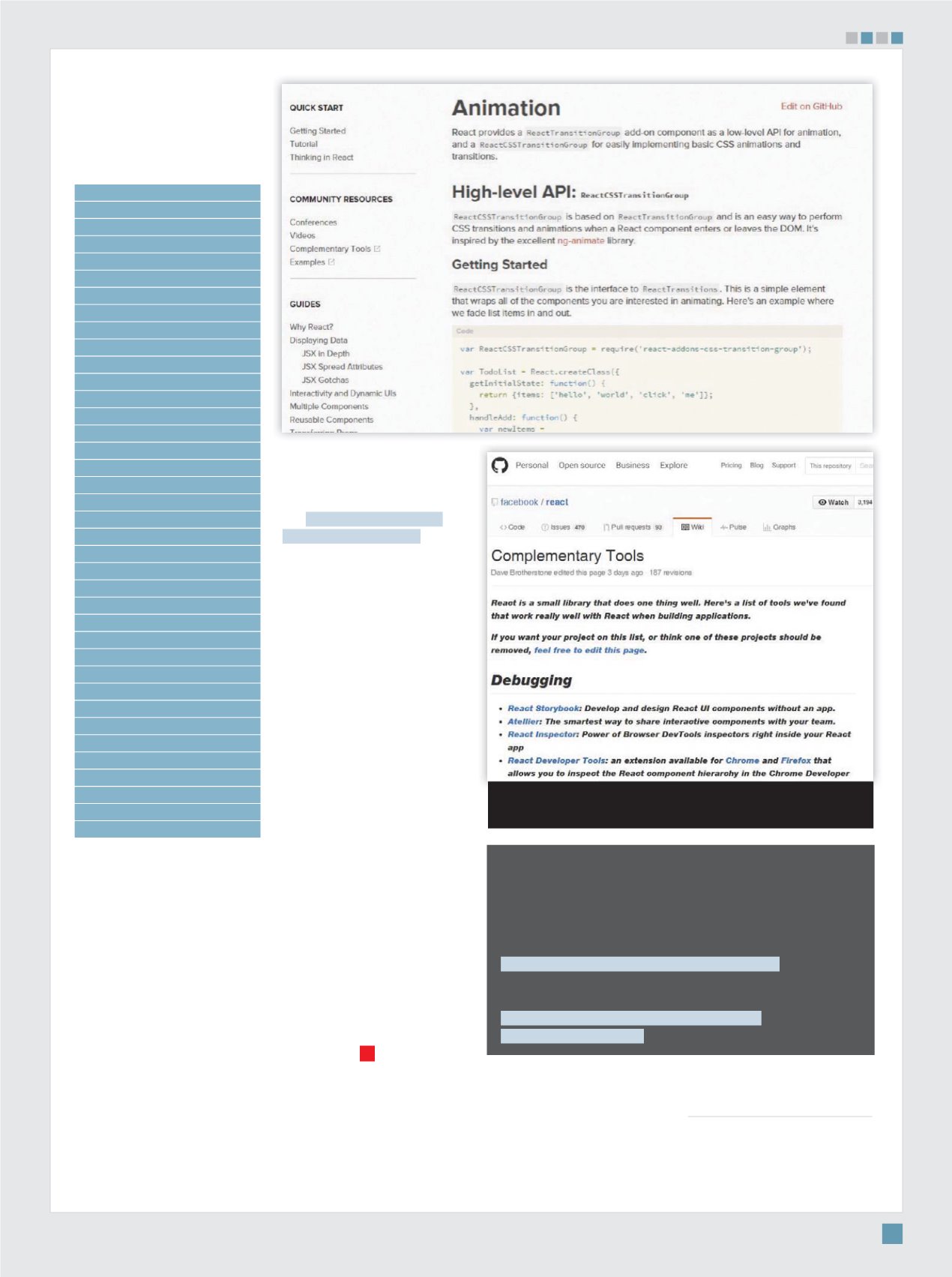
O link a seguir leva a um
tutorial mais completo sobre
o componente de transição
CSSTransitionGroup, utilizado
em animações de componentes
e elemento:
https://facebook.github.io/react/docs/animation.html
Conclusão
React é uma biblioteca
interessante, com uma curva
de aprendizado leve – se já
tiver conhecimentos anteriores
de HTML e javascript. Permite
construir interfaces rápidas.
É a base de construção do
Facebook e do Instagram, o
que deve ser considerado um
elemento importante para
qualquer desenvolvedor que
queira trabalhar expandindo os
recursos desses dois sistemas.
Sua característica de
permitir construir componentes
e elementos reutilizáveis com
facilidade é muito atraente para
desenvolvedores, por acelerar
o trabalho e a manutenção de
código e aplicativos.
Além disso, os
desenvolvedores do React
garantem que é muito mais
segura e menos suscetível
a vulnerabilidades diversas,
inclusive a XSS (Cross-site
scripting). Isso é sempre uma
boa notícia.
Mais informações
Nos links abaixo, você encontra mais dados sobre React e demais
temas abordados neste tutorial.
Site do React
https://facebook.github.io/react/index.htmlFerramentas complementares
https://github.com/facebook/react/wiki/Complementary-Tools
[
REACT É UMA BIBLIOTECA INTERESSANTE, COM
UMA CURVA DE APRENDIZADO LEVE, SE JÁ TIVER
CONHECIMENTOS ANTERIORES DE HTML E JAVASCRIPT
]
Animações: em
http://lwgo.to/191há
documentação sobre o
assunto em React
Ferramentas complementares: há dados gerais
sobre o React no endereço
http://lwgo.to/193