

60
REVISTA LOCAWEB
CODE/
ZEPTO.JS!
Os parâmetros dos comandos
anteriores são estes:
properties: nome do objeto
com um determinado CSS
atribuido
duration (default 400):
duração em millisegundos
fast (200 ms)
slow (600 ms)
Zepto também suporta estas
transformações de CSS:
translate(X|Y|Z|3d)
rotate(X|Y|Z|3d)
scale(X|Y|Z)
matrix(3d)
perspective
skew(X|Y)
Se a duração for ajustada
SDUD RX VH I[ RII IRU ÛWUXHÜ
(padrão para navegadores que
não suportam transições de CSS),
a animação não será executada. A
mudança dos valores do CSS será
instantânea.
$("#algum_elemento").
animate({
opacity: 0.25, left:
'50px',
color: '#abcdef',
rotateZ: '45deg',
translate3d: '0,10px,0'
}, 500, 'ease-out')
Dispositivos
Com a enorme quantidade
de dispositivos com diferentes
resoluções e capacidades, além de
uma diversidade de navegadores,
saber em qual deles uma página
será aberta é muito importante.
Para isso, o Zepto tem o
método Detect, que permite
determinar OS, dispositivo,
navegador e até mesmo a versão
de quem está acessando a
S£JLQD RX R VLWH $VVLP SRGH VH
otimizar o código e elementos
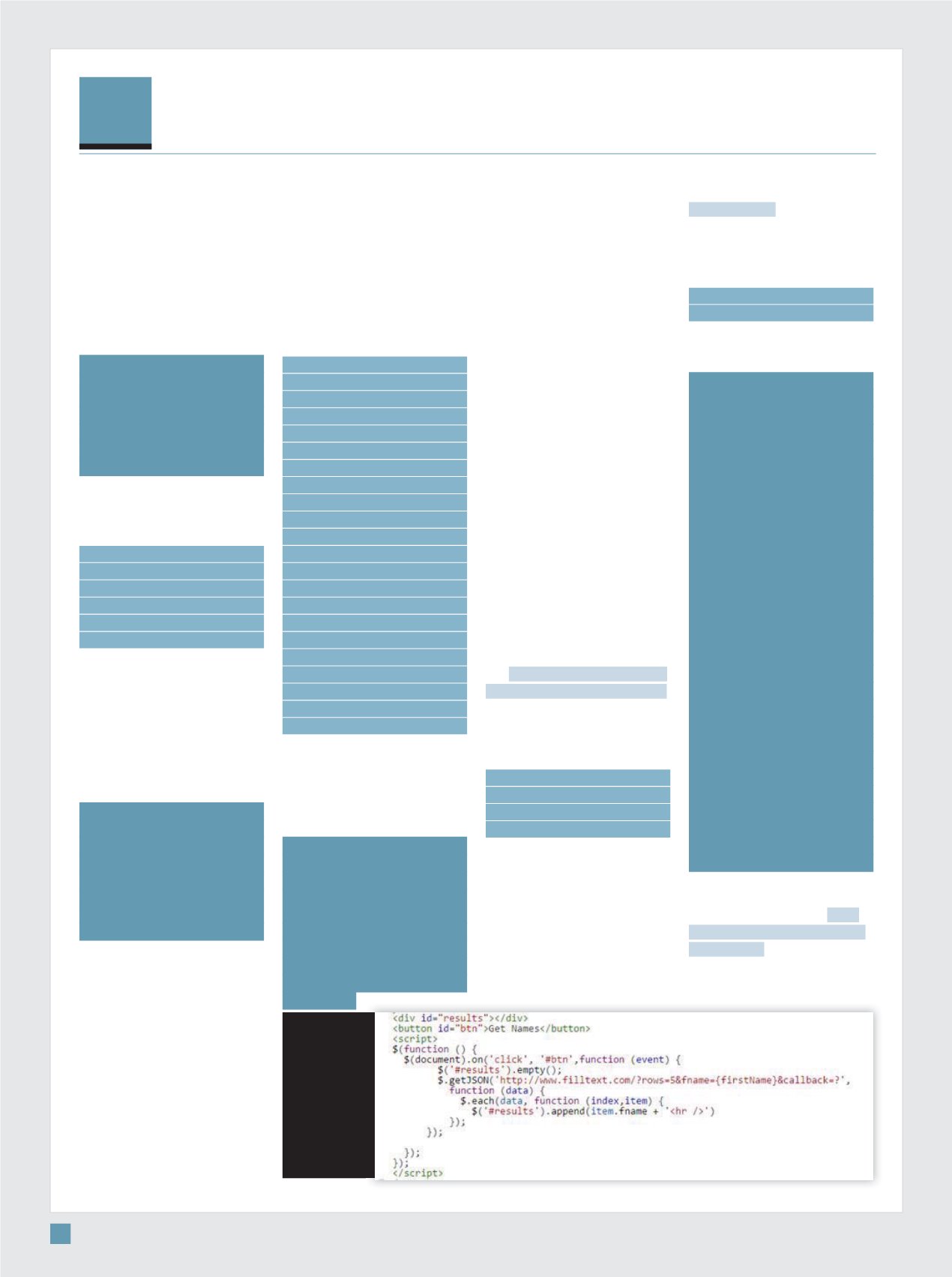
Ao lado:
o código
em Zepto
para
acessar
os dados,
sem sair
da página
nem
precisar
atualizar
GH H[LEL©¥R SDUD PHOKRU
GHVHPSHQKR H HíFL¬QFLD
// especifica o SO
$.os.ios
$.os.android
$.os.webos
$.os.blackberry
$.os.bb10
$.os.rimtabletos
// especifica o dispositivo
$.os.iphone
$.os.ipad
$.os.ipod // [v1.1]
$.os.touchpad
$.os.kindle
// especifica o navegador
$.browser.chrome
$.browser.firefox
$.browser.safari // [v1.1]
$.browser.webview // (iOS)
[v1.1]
$.browser.silk
$.browser.playbook
$.browser.ie // [v1.1]
Este é o resultado no código,
SDUD XP L3KRQH FRP 62 TXH
pode ser usado para controle e
adequação de código.
!!$.os.phone // =>
true
!!$.os.iphone // =>
true
!!$.os.ios // =>
true
$.os.version // =>
"6.1"
$.browser.version // =>
"536.26"
Os dados recuperados de
ZZZíOOWH[W FRP
serão exibidos
na DIV “results”. Um botão
para disparar o evento deve ser
inserido na página.
<button id="btn">Ler Nomes
em FillText</button>
Passo a passo:
//inicia a função
$(function () {
//aponta o elemento botão
$(document).
on(‘click’,’#btn’,
function(event){
//commando getJSON, que
lê os dados do endereço
indicado
$.getJSON(
‘http://www.
filltext.com/?rows=5&fname={
firstName}&callback=?’,
//função para preencher a
div “results
function(data){
//ler cada item em data
$.each(data,function(index.
item){
//commando append
$(‘#results’).append(item.
fnam + ‘<hr/>’)
});
});
});
});
Este exemplo pode ser visto
em ação neste endereço:
KWWS
PDNHPLGLD ORFDZHE FRPEU ]HSWR
]HSWRBMVRQ DVS
.
SRVV¯YHO PRGLíFDU R +70/
da página com o comando a
JSON – Recuperando dados
JavaScript Object Notation
-VRQ « XP IRUPDWR HVSHF¯íFR
para trocas de dados para
-DYD6FULSW )£FLO GH HQWHQGHU
fácil de implementar, é um dos
formatos preferidos para acesso
a dados sem ter de atualizar ou
sair da página.
Este é um código simples que
usa o Zepto para acessar um link
externo e recuperar alguns dados.
Para o teste, usamos o endereço
KWWS ZZZ íOOWH[W FRP XP
sistema que gera dados em Json
SDUD íQV GH GHPRQVWUD©¥R
2 XVR GR )LOOWH[W « VLPSOHV
basta acessar o link com alguns
SDU¤PHWURV QD OLQKD GR HQGHUH©R
desta forma:
KWWS ZZZíOOWH[W FRP "URZV
IQDPH ^íUVW1DPH` FDOOEDFN "
A resposta na tela do
navegador deve aparecer assim:
?([{"fname":"Herbert"},
{"fname":"Bern"},{"fname":
"Charlotte"},{"fname":"Ali"
},{"fname":"Wenjie"}])
São cinco pares de dados,
tipo e valor. Nesse caso, fname e
os valores relacionados.
Agora, o código em Zepto
para acessar esses dados, sem
sair da página nem a atualizar.
%HP SDUHFLGR RX LG¬QWLFR FRP D
forma do jQuery. Veja a imagem:
[
COM A ENORME QUANTIDADE DE DISPOSITIVOS COM
DIFERENTES RESOLUÇÕES E CAPACIDADES, SABER EM
QUAL DELES A PÁGINA SERÁ ABERTA É IMPORTANTE
]