

61
REVISTA LOCAWEB
Sobre o autor
Homero Ottoni é programador e
sócio-proprietário da empresa Make
Media de desenvolvimento web.
LW
seguir, que foi inserido no código
anterior como exemplo.
$('#caixatexto').html("Olá
Mundo!!! :-)");
A DIV “caixatexto” recebe o
WH[WR Û2O£ 0XQGR Ü D SDUWLU
desse código simples.
Semelhanças
e diferenças
Por que usar Zepto, se
é como jQuery, tirando a
TXHVW¥R GR WDPDQKR" 3RUTXH D
velocidade acaba sendo maior
em dispositivos e navegadores
PRELOH 0DV K£ PDLV
O Zepto tem recursos
HVSHF¯íFRV SDUD PRELOH TXH
usam eventos e ações só
encontradas nesses dispositivos,
FRPR ÛWDSÜ ÛVLQJOH7DSÜ
ÛGRXEOH7DSÜ ÛORQJ7DSÜ ÛVZLSHÜ
etc.
O código a seguir demonstra
o uso de “tap”:
$('#home').tap(function() {
alert(“teste de TAP”);
});
Isso só vai funcionar em
GLVSRVLWLYRV WRXFK FRPR WDEOHWV H
VPDUWSKRQHV 3RGH YHU R FµGLJR
funcionando neste endereço:
KWWS PDNHPLGLD ORFDZHE FRPEU
]HSWR ]HSWRBWDS DVS
.
Este é um código para deletar
um elemento de uma lista com o
evento “tap”:
<script>
$('#items li').
swipe(function(){
$('.delete').hide()
$('.delete', this).show()
})
$('.delete').tap(function(){
$(this).parent('li').
remove()
})
</script>
2 FµGLJR +70/ FRP D
lista de itens para deletar com
7$* EU!
<ul id=items style="list-
style
-type:none; padding:20px ;spacing:20px">
<li>Item 1 <span
class="delete div_
css_b">DELETE</
span><br><br></li>
<li>Item 2 <span
class="delete div_
css_b">DELETE</
span><br><br></li>
<li>Item 3 <span
class="delete div_
css_b">DELETE</span></li>
</ul>
Ao clicar nos botões
'(/(7( R LWHP GD OLVWD « H[FOX¯GR
e a lista, atualizada.
Componentes criados
com o Zepto
Embora a base de
componentes baseados em
Zepto seja bem menor que
a do jQuery, tem aumentado
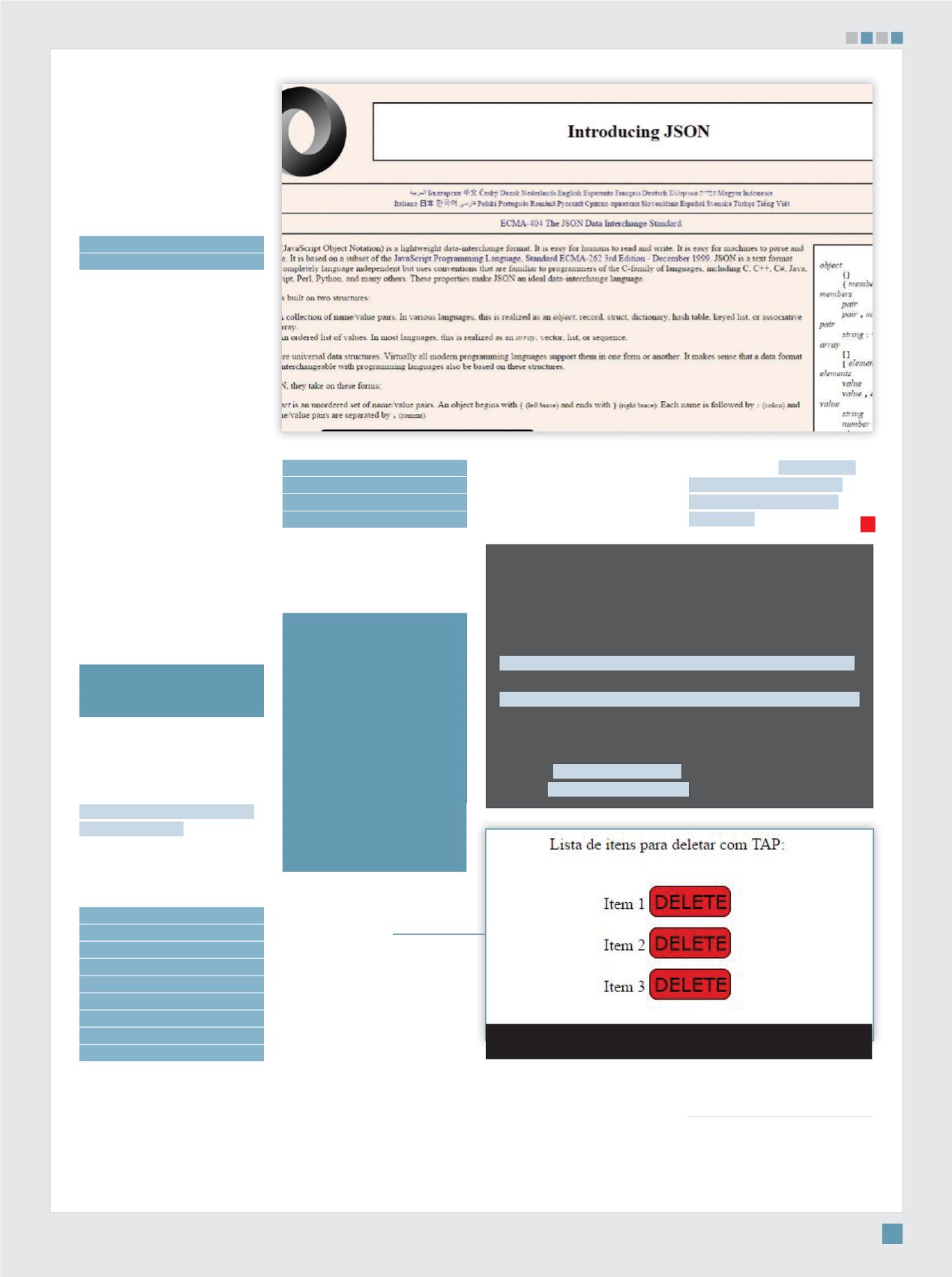
Exemplos e Referências
+£ DOJXQV OLQNV TXH SRGHP VHU ¼WHLV SDUD TXHP GHVHMD VH
aprofundar mais no assunto. Abaixo, duas páginas de exemplo. Uma
SDUD IXQ©·HV WRXFK FRPR ÛWDSÜ H XPD SDUD OHU GDGRV FRP -VRQ
KWWS PDNHPLGLD ORFDZHE FRPEU ]HSWR ]HSWRBWDS DVS
KWWS PDNHPLGLD ORFDZHE FRPEU ]HSWR ]HSWRBMVRQ DVS
$EDL[R GRLV OLQNV TXH SRGHP VHUYLU GH UHIHU¬QFLD
Zepto -
KWWS ]HSWRMV FRP
Json -
KWWS ZZZ MVRQ RUJ
[
O ZEPTO TEM RECURSOS ESPECÍFICOS PARA
MOBILE QUE USAM EVENTOS E AÇÕES SÓ
ENCONTRADAS NESSES DISPOSITIVOS
]
constantemente. Estes dois são
bem interessantes e servem
de base para compreender as
funções e ferramentas do Zepto.
Acesse os links:
KWWSV JLWKXE
FRP MFHPHU ]HSWR FDURXVHO
e
KWWSV JLWKXE FRP MFHPHU
]HSWR UDQJH
.
Botões são excluídos da lista ao clicar em Delete
Página Json.org:
endereço deve ser como
fonte de informações
sobre o Zepto