

61
DMXVWHV HP DOJXQV FDVRV FRPR
no Notepad++).
Ao clicar no ícone do
Notepad++, na página de
download, você é direcionado
para a página do Github
relacionada:
http://lwgo.to/17o.As instruções são simples: ao
usar o Plugin Manager, acesse o
item de menu Plugin Manager no
Notepad++ e escolha o EMMET
para instalar. Isso nem sempre
funciona. A instrução para quando
dá errado é instalar primeiro
outro plugin, o Python Script,
também pelo menu de plugins
do Notepad++. Nos testes da
reportagem, isso também não
funcionou. Para que tudo rodasse
corretamente, foi preciso instalar
a mais nova versão do Notepad++
e esta versão do Python Script:
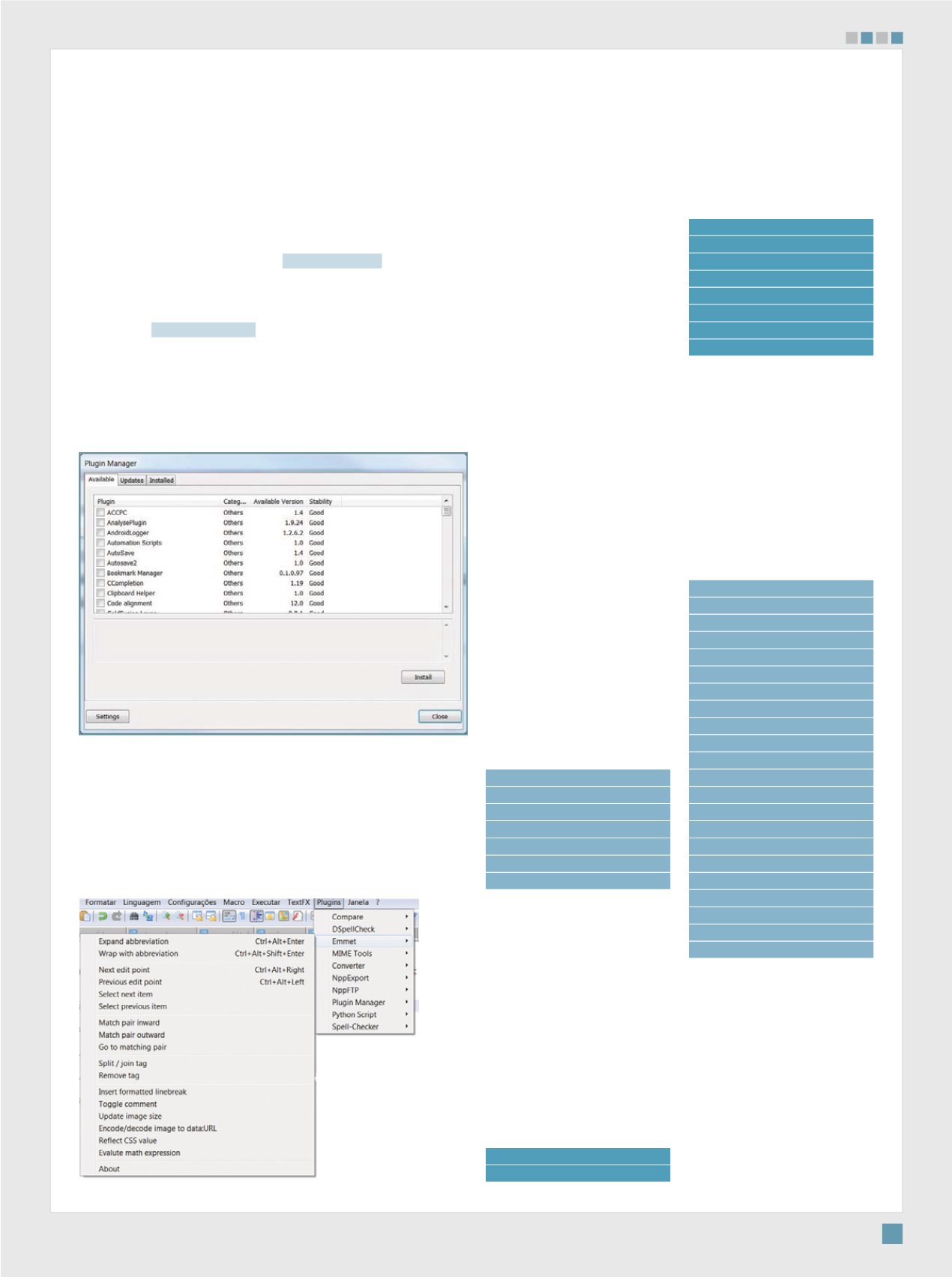
http://lwgo.to/17p.&om isso, íca tudo correto
e pode-se ver o novo plugin no
menu do Notepad++:
O que faz o EMMET
Processadores de texto
para programação e codiícação
trazem recursos auxiliares como
indentação automática, cores
interativas indicam se essa parte
do código é valor, texto, comando,
etc.) e até aceleradores de
digitação, como o Notepad++.
Por exemplo, é possível
“ligar” o recurso que completa
uma digitação, como aspas. O
programador precisa digitar textos
dentro de aspas, assim: “texto
digitado”. Para isso ele “abre aspas”,
digita e em seguida “fecha aspas”.
Mas o Notepad++ sabe disso e,
ao digitar as primeiras aspas “),
ele automaticamente digita as
aspas ínais e coloca o cursor entre
elas. Só quem programa sabe o
quanto esse tipo de ajuda acelera o
processo de digitação.
O EMMET traz diversos
recursos extras que aceleram
bastante a codiícação,
além dos recursos tradicionais
dos processadores e ambientes
de programação.
Expand Abreviation
Uma das coisas mais
interessantes no sistema é o
recurso Expand Abreviation.
Muito útil para quem constrói
estruturas em HTML e CSS. Veja
como funciona.
Primeiro, um código HTML
padrão para a página que está
sendo construída:
<html>
<head>
<title>Demo</title>
</head>
<body>
</body>
</html>
Em seguida, devemos digitar
a estrutura interna, dentro de
“body”, por exemplo, uma DIV
para o cabeçalho, uma DIV para o
menu, uma DIV para o conteúdo,
uma DIV para o rodapé e uma lista
UL/LI para dentro da DIV do menu.
Nada muito complexo, mas que
resulta em bastante digitação.
Com o EMMET, vamos
escrever uma linha de “comando”
e usar a opção Expand
Abreviation, dessa forma:
<html>
<head>
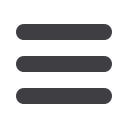
Abaixo, o Plugin
Manager: ele ajuda a
instalar o EMMET
[
PROCESSADORES DE TEXTO PARA
PROGRAMAÇÃO E CODIFICAÇÃO TÊM RECURSOS
AUXILIARES, COMO INDENTAÇÃO AUTOMÁTICA
]
<title>Demo</title>
</head>
<body>
#page>(#header>ul#nav
>li*4>a)+(#content>h1{Alo
Mundo}+p)+#footer
</body>
</html>
Parece complicado, mas não
é. Pelo que foi deínido acima, DIVs
e conteúdo são relativamente
simples de entender a abreviação.
#page e outros iniciados com #,
identiícam as DIVs necessárias.
Os sinais de ! e ) indicam a
hierarquia. O “p” para parágrafo
é claro.
Ao acessar a opção Expand
Abreviation o resultado é este:
<div id="page">
<div id="header">
<ul
id="nav">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
<div id="content">
<h1>Alo
Mundo</h1>
<p></p>
</div>
<div id="footer"></
div>
</div>
A abreviação “#page>”
cria uma DIV para englobar
toda a página. A abreviação
“ #header>ul#nav>li >a)”
cria uma DIV “header” e dentro
dela uma lista “UL/LI” já com a
preparação para o hiperlink, “a”,
dentro da DIV interna “nav”. Note
a abreviação “ ”, que indica que
quatro itens LI devem ser criados.
A abreviação também cria a
DIV “content” já com o “Alo Mundo”,
Notepad++ e
EMMET juntos
agilizam
a tarefa
de digitar
códigos
REVISTA LOCAWEB