
63
REVISTA LOCAWEB
Sobre o autor
Homero Ottoni é programador e
sócio-proprietário da empresa Make
Media de desenvolvimento web.
LW
BIBLIOTECA DE WIDGETS
– GALERIA DE IMAGENS
Ao abrir a tela About do
projeto Katies Café, temos uma
galeria de imagem simples, criada
com os componentes de exibição
do Muse.
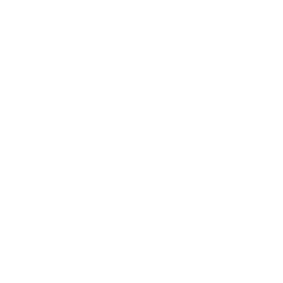
Para acessar as bibliotecas,
clique no ícone de Biblioteca de
Widgets no menu lateral direito
da tela. Uma lista de opções será
exibida desta forma.
O componente
Apresentação de Slides foi
usado na construção da página
com a galeria de imagens.
Ao clicar no painel de exibição
e em seguida no ícone de seta
azul do lado direito, acessamos a
FRQíJXUD©¥R GR FRPSRQHQWH
PUBLICAR
O Muse tem integração com
acesso por FTP. Ele pode publicar
arquivos diretamente no servidor
GHíQLGR SHOR XVX£ULR 3RGH
também exportá-los em outro
formato, como HTML/CSS.
Dessa forma, é possível criar
as telas de navegação e depois
inserir códigos e scripts avançados
ou personalizados.
INSERIR PÁGINAS
EXTERNAS DINÂMICAS
Neste exemplo do Katies Café,
foi utilizado um iframe para acessar
um endereço externo, dinâmico,
para as notícias da empresa.
Na tela events, podemos ver as
entradas postadas no endereço
http://katiescafe.tumblr.com/.Para acessar o código, clique
sobre as entradas na tela da
página events e escolha a opção
Editar HTML. Este código será
exibido em uma caixa de edição.
Mude o endereço do iframe para
acessar uma página diferente na
tela de events.
Exemplo de montagem
de slides no Muse
CONCLUSÃO
É impossível apresentar
todos os recursos do Muse em
quatro páginas. O programa é
um sistema completo, poderoso,
com recursos que vão do básico
ao avançado. Eles permitem
um desenvolvimento rápido e
completo de sites web.
Apesar de informar que
não é preciso saber “nada”
sobre desenvolvimento, ele
será melhor utilizado (e terá
todo seu potencial extraído) se
seu usuário tiver pelo menos os
conhecimentos básicos sobre
web e design digital.
O Muse tem vários tutoriais
e exemplos fornecidos pela
Adobe. Na web, é fácil encontrar
vários exemplos e artigos de
desenvolvedores e entusiastas do
programa. Isso é importante para
diminuir a curva de aprendizado de
qualquer software ou aplicativo, de
modo a aproveitar seus recursos
mais rapidamente.
Ele vale muito mais que o
valor cobrado pela mensalidade
e pode realmente ajudar no
desenvolvimento de páginas web.
É perfeito para iniciantes que
desejam entrar no mundo
do desenvolvimento.