
61
Instale o Creative Cloud e
faça o mesmo com Muse.
A primeira coisa a fazer
é criar uma masterpage: uma
página com design e estrutura
que será usada em todas
as outras do sistema. Não é
obrigatório – é possível, inclusive,
adotar um design para cada. Mas,
de modo geral, isso será útil na
maioria dos projetos.
Antes de iniciar baixe os
arquivos de exemplo fornecidos
pela Adobe:
http://lwgo.to/1anA seguir, descompacte e
navegue pelos exemplos. Com
isso, você terá uma ideia do que o
Muse é capaz de fazer.
PRIMEIRO SITE
A tela inicial do Muse é a da
imagem ao lado. Escolha Criar
Novo Site no canto esquerdo
superior da tela.
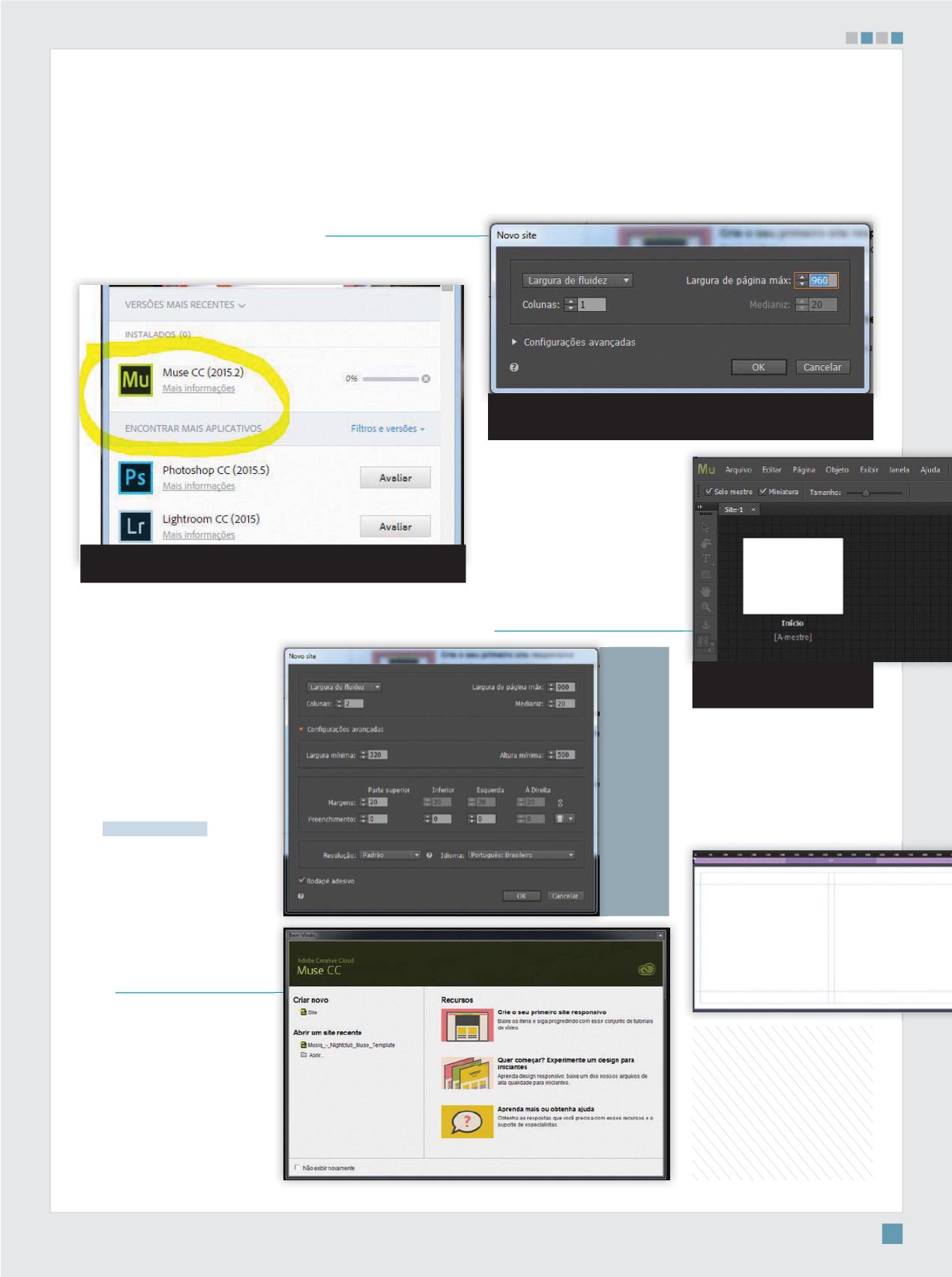
Na próxima tela, escolhemos
DV GHíQL©·HV E£VLFDV GR QRYR VLWH
(P &RQíJXUD©·HV DYDQ©DGDV
temos mais parâmetros iniciais da
tela inicial do site.
Como a promessa do Muse é
não precisar entender muito de
códigos e programação, vamos
usar a tela básica. A ideia é
GHíQLU DSHQDV D ODUJXUD P£[LPD
colunas (duas) e que será um
VLWH FRP îXLGH] UHVSRQVLYR H
Q¥R GH ODUJXUD í[D
O Muse criará uma página
mestra, que servirá de base para
Página inicial
do Muse:
programa
cria sites
facilmente
[
MUSE PERMITE CRIAR PÁGINAS RAPIDAMENTE: BASTA
CONHECER OS RECURSOS DO PROGRAMA
]
WRGDV DV RXWUDV 7DPE«P GHíQLU£
XP URGDS« í[R TXH VHU£ H[LELGR
sempre na mesma posição.
Dois cliques na página mestra
e poderemos ver já a estrutura da
página, com o cabeçalho, colunas
e rodapé gerados pelo programa.
Sem demora: basta uma tela para escolher as
definições básicas do site que será criado
Tela de instalação do Muse, dentro do CC
Página mestra
criada com o Muse
REVISTA LOCAWEB