
62
REVISTA LOCAWEB
CODE/
ANGULAR.IO
Este marcador pode ser
arrastado para simular a largura
GR QDYHJDGRU H YHULíFDU R DMXVWH
dos elementos da tela.
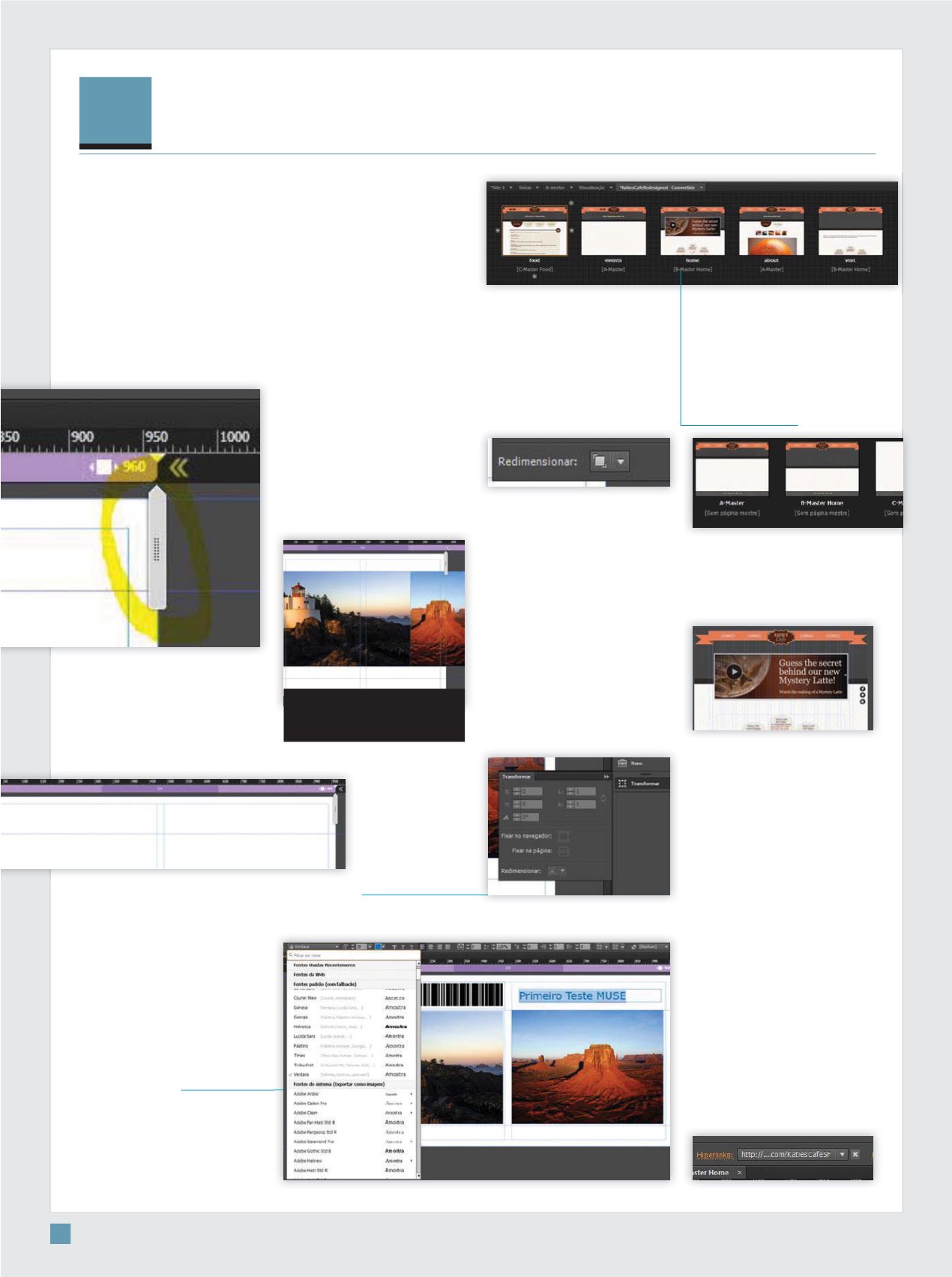
Para mudar o tamanho do
cabeçalho, é preciso acessar
a página mestra e em seguida
ajustar a linha. O resultado
será um espaço maior para
o cabeçalho.
Inserir elementos na tela é
bastante simples no Muse. Seu
posicionamento e formatação
também. Para testar, vamos
inserir algumas imagens e um
texto de título na página inicial.
Em seguida, vamos formatar
o texto escolhendo uma fonte
e cor. Elas podem ser diversas,
inclusive incorporando fontes da
web, como mostra o menu de
fontes da imagem.
Ao clicar em Visualização, no
menu à direita da tela do Muse,
podemos ver o resultado na tela
do navegador.
Vamos arrastar o controle de
tamanho de tela, para ver como
íFDP DV LPDJHQV TXH FRORFDPRV
na página de teste.
As imagens não estão
responsivas – ou seja, não se
ajustam a largura ou altura da tela,
H GHVFRQíJXUDP D S£JLQD GH WHVWH
3DUD PRGLíFDU HVVH SDGU¥R XVDPRV
a opção “Transformar” do menu à
direita da tela.
TELA COM IMAGENS
NÃO RESPONSIVAS
Clique sobre uma das
imagens, para
selecioná-la. Em
seguida, no menu
Transformar.
Menu
Transformar
antes de iniciar um projeto ou o
desenvolvimento web.
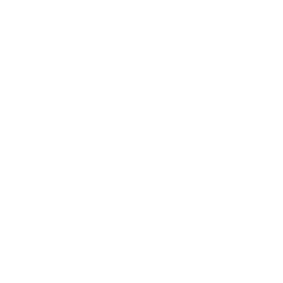
Vamos analisar um exemplo
de teste do Muse chamado Katies
Café, com 5 telas de navegação e
3 telas de estrutura.
Ao abrir a página Home
podemos ver a estrutura inicial
do site e as funcionalidades
incorporadas à tela.
Alguns elementos dela estão
na página mestra, o que facilita a
manutenção e, por conseguinte,
GLPLQXL D FRGLíFD©¥R
Por exemplo: o menu é
parte da tela mestra B. Ele está
disponível para todas as telas
que a usarem como base. Não é
preciso criar um para cada nova
tela de navegação.
Para editar o menu, basta ir à
WHOD PHVWUD H PRGLíFDU R HOHPHQWR
de menu desejado. É possível
controlar parâmetros de qualquer
elemento na tela. Para ajustar o
ícone do Facebook, à direita da
tela, e para acessar o endereço da
Locaweb, basta clicar duas vezes
na imagem do logo. Para abrir os
PHQXV GH FRQíJXUD©¥R H DMXVWDU R
itemHiperlink, como mostrado na
imagem abaixo, o processo é
o mesmo.
Mude a opção do cadeado
(Nenhum(a)) para a opção Largura
e Altura responsiva. Agora,
as imagens acompanham o
redimensionamento da tela.
Opção de redimensionar a
imagem selecionada:
CÓDIGOS, ELEMENTOS
E COMPONENTES
Embora não exija
FRQKHFLPHQWR GH FRGLíFD©¥R H
programação, é importante saber
que ferramentas e componentes
estão disponíveis. O usuário deve
ter uma ideia clara do que deseja
fazer e o que pretende criar.
Para isso, os exemplos
fornecidos pelo Muse são
excelentes fontes de informação.
Vale a pena analisar alguns deles
[
O MUSE PERMITE CRIAR PÁGINAS
RESPONSIVAS, QUE SE ADEQUAM A
DIFERENTES DISPOSITIVOS
]
Alteração de fotos é
feita com um clique
A escolha de fontes por meio do Muse é bastante
simples, já que há um menu com as opções