

CODE/
VARNISH
58
REVISTA LOCAWEB
sudo nano /etc/apache2/
ports.conf
$ OLQKD GH FRQíJXUD©¥R GHYH
íFDU FRPR HVWD
Listen 8080
$JRUD D FRQíJXUD©¥R GR
WordPress, para “escutar” a porta 80
que será usada:
sudo nano /etc/apache2/
sites-available/
wordpress.conf
Mude a linha do VirtualHost
para 8080:
<virtualhost *:8080>
Em alguns casos, é preciso
alterar ou desabilitar o site padrão
(default) do Apache:
sudo a2dissite 000-default
Uma medida de cautela
importante é mover os arquivos
originais de configuração do
Varnish para um diretório
seguro, como backup. Se algo
não der certo, sempre se pode
voltar ao estado anterior.
Esse é um procedimento que
vale para qualquer arquivo de
configuração, antes de uma
modificação no sistema.
sudo mv /etc/default/varnish
~/default-varnish-old
sudo mv /etc/varnish/
default.vcl ~/varnish-
default-vcl.old
Agora, é preciso baixar e
LQVWDODU DUTXLYRV GH FRQíJXUD©¥R
do Varnish adequados. Depois,
ajustar ao novo sistema de cache.
Primeiro, copie e cole o
conteúdo deste arquivo na
FRQíJXUD©¥R GR 9DUQLVK
https://gist.github.com/reifman/4651558#file-varnish
Eis o comando de edição:
sudo nano /etc/default/
varnish
Em seguida substitua
o conteúdo do arquivo de
FRQíJXUD©¥R YFO SHOR TXH HVW£
neste link:
https://gist.github.com/reifman/4651531#file-
default-vcl
Eis o comando de edição:
sudo nano /etc/varnish/
default.vcl
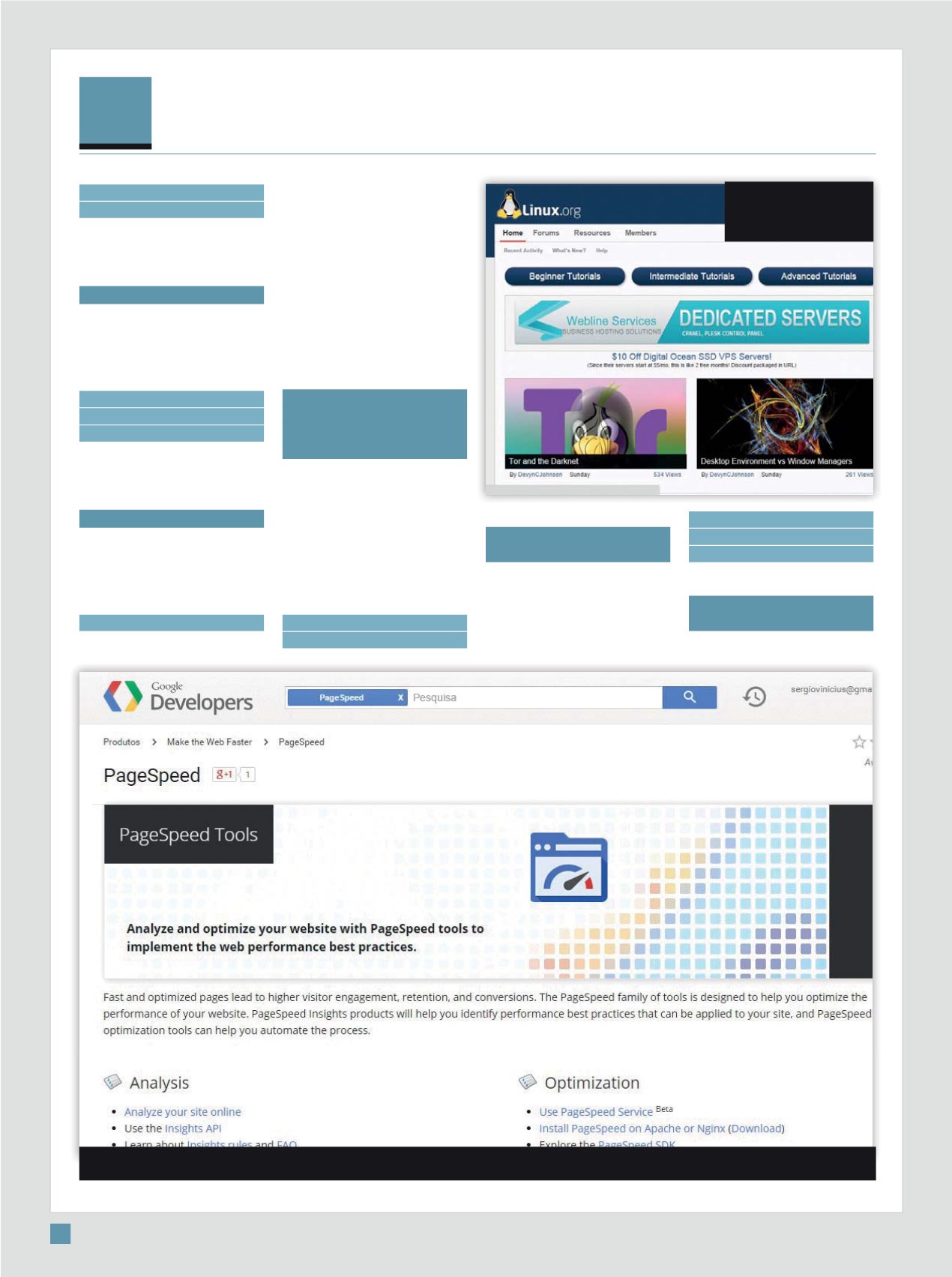
Google Pagespeed Insights for Wordpress permite verificar performance de páginas eletrônicas
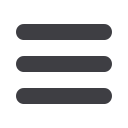
Página do sistema
Linux: caches
são usados