

63
Sobre o autor
Homero Ottoni é programador e
sócio-proprietário da empresa Make
Media de desenvolvimento web.
REVEAL.JS
LW
fragment-index="1", dessa forma:
<li class="fragment" data-
fragment-index=”1”><code>uma
linha</code></li>
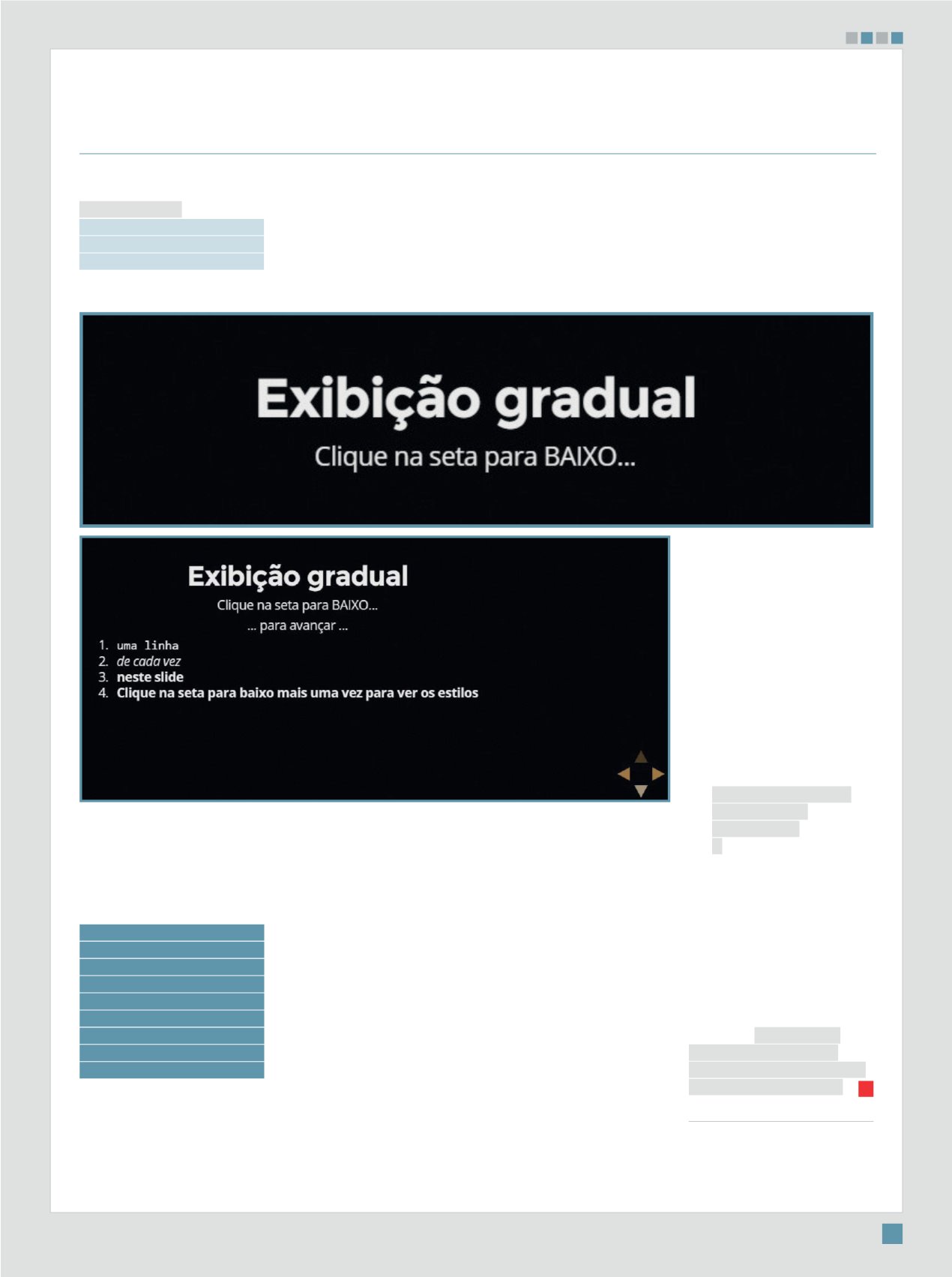
O resultado são estas telas de
exibição gradual:
VÍDEOS
Para inserir vídeos na
apresentação, basta criar um slide e
inserir o código abaixo.
<section>
<h2>Video do YouTube dentro
do slide</h2>
<iframe width="560"
height="315" src="http://
www.youtube.com/embed/C_qBaqv7C_o" frameborder="0">
</iframe>
</section>
CONFIGURAÇÕES
Além dos elementos já
apresentados, o Reveal.js permite
FRQíJXUDU GLYHUVRV SDU¤PHWURV H
condições na inicialização. A seguir,
alguns dos mais utilizados e suas
opções de ajustes:
Reveal.initialize({
// Exibe os controles no canto
direito inferior da tela.
controls: true,
// Exibe a barra de progresso na
base da tela.
progress: true,
// Exibe o número de página do
slide atual.
slideNumber: false,
// Habilita atalhos de teclado para
navegação.
keyboard: true,
// Centraliza verticalmente
os slides.
center: true,
// Habilita a navegação em
dispositivos touchscreen.
SRVV¯YHO UHFRQíJXUDU
UHFXUVRV FRP R P«WRGR ÛFRQíJXUHÜ
TXH PRGLíFD SDU¤PHWURV GHSRLV
da inicialização.
// Slide a cada 5 segundos
5HYHDO FRQíJXUH ^
autoSlide: 5000
});
Com o Reveal.js, é possível
replicar a maioria dos recursos de
programas como PowerPoint para
criar apresentações de qualidade
de forma rápida. Simples de usar e
fácil de aprender, é uma excelente
ferramenta para criar com HTML5,
CSS e JavaScript.
Mais informações no site
do Reveal.js:
http://lab.hakim.se/reveal-js/#/ e arquivos e
documentação no GitHub, https://
github.com/hakimel/reveal.js.
touch: true,
'HíQH R Q¼PHUR GH VHJXQGRV
entre cada slide.
// E o próximo quando em
autoplay, desabilita-se zero (0).
autoSlide: 0,
// Habilita a navegação com o
scroll do mouse.
mouseWheel: false,
// Esconde a barra de endereços
em dispositivos móveis.
hideAddressBar: true,
'HíQH R HVWLOR GH WUDQVL©¥R
entre slides.
transition: 'default',
// default/cube/page/concave/.
zoom/linear/fade/none
// Velocidade de transição
dos slides.
transitionSpeed: 'default',
// default/fast/slow.
[
COMO REVEAL.JS, É POSSÍVEL REPLICAR AMAIORIA DOS
RECURSOS DE PROGRAMAS COMO POWERPOINT PARA
CRIAR APRESENTAÇÕES DE QUALIDADE DE FORMA RÁPIDA
]
REVISTA LOCAWEB