

57
FRPSOHWD íFD FRPR GHVFULWR QR
endereço abaixo:
https://maps.googleapis.
com/maps/api/place/
search/json?location=-
33.8670522,151.1957362&radius=
500&types=food&key=ColoqueSua
ChaveAqui
(Aqui, um parêntese: a linha
de chamada acima só funciona
com uma chave (key) que precisa
ser criada no sistema de APIs do
Google, conforme instruções no
início deste artigo. Substitua o
termo “ColoqueSuaChaveAqui”
pela key gerada no Google API. No
decorrer deste tutorial, em linhas
de código, sempre será necessário
substituir o item “ColoqueSua
ChaveAqui” pela chave gerada.)
A linha acima é uma chamada
com retorno em Json. O código a
seguir cria dois links de pesquisa
para Json e XML, ao redor de 500
metros do estádio do Corinthians:
<a href="
https://maps.googleapis.com/maps/api/
place/search/
json?location=-2
3.5446506,-46.564317
&radius
=500&key=SuaChaveAqui">
Acesso API Places JSON</a>
<a href="
https://maps.googleapis.com/maps/api/
place/search/xml?
location=-2
3.5446506,-46.564317&radius
=500&key=SuaChaveAqui">
Acesso API Places XML</a>
Na tela do navegador
íFDULD DVVLP
Ao clicar no link com o output
em XML, há a seguinte resposta
da API:
<PlaceSearchResponse>
<status>OK</status>
<result>
<name>Parque Municipal</
name>
<vicinity>São Paulo</
vicinity>
<type>park</type>
<type>establishment</type>
<geometry>
<location>
<lat>-23.5400446</lat>
<lng>-46.5635744</lng>
</location>
<viewport>
<southwest>
<lat>-23.5425688</lat>
<lng>-46.5651700</lng>
</southwest>
<northeast>
<lat>-23.5384972</lat>
<lng>-46.5617651</lng>
</northeast>
</viewport>
</geometry>
<icon>
http://maps.gstatic.com/mapfiles/place_api/icons/
generic_business-71.png
</icon>
<reference>
CoQBewAAAHSmoVpsSmF_
Niy1OMmsQQ1PI4niaZVFxXV_
EinOxxEF_OAkEMu1E7nsv96JlPl
IIqAlxP4NmbHt2BFl0_
pyEtBaeVLXzVxOfD5JbZZgNwKp
nUT9gW1ilddbkgvvK9C6sSdqwmV
BssYhUw6dbSHCdAEx6NmRR2Tz
PLRu-XNYTpsCEhAml-
qQM8oIyxhogIAakOseGhThsA
xV9AL_kJ492ZcwwAwU9Jft5A
</reference>
<id>e8f680966931607671231c7
02b7d89b68c3aeec3</id>
<place_id>ChIJezvvi_JezpQRV
9Uhg4-3dyQ</place_id>
<scope>GOOGLE</scope>
</result>
É apenas um dos registros
retornados, com a estrutura
conhecida de um arquivo XML.
Basta capturar os dados de cada
nó do XML resultante, para tratar
como for necessário na página, no
aplicativo ou no sistema.
STATICMAP API
Esta API permite inserir um
mapa do Google Maps, em forma
de imagem, sem usar JavaScript
ou carregamento dinâmico de
API permite
mostrar áreas
específicas por
meio do Google
[
A API, NORMALMENTE, É COMPOSTA DE UMA SÉRIE DE
FUNÇÕES ACESSÍVEIS SOMENTE POR PROGRAMAÇÃO.
PERMITE UTILIZAR CARACTERÍSTICAS DO SOFTWARE MENOS
EVIDENTES AO USUÁRIO TRADICIONAL
]
página. Basta uma solicitação
HTTP padrão e será retornado o
mapa, como uma imagem que
pode ser exibida na página.
A linha de chamada http deve
ser parecida com esta:
<img src=
"http://maps.
googleapis.com/maps/
api/staticmap?center=-2
3.5446506,-46.564317&zoom=
13&size=600x300&key=SuaChav
eAqui">
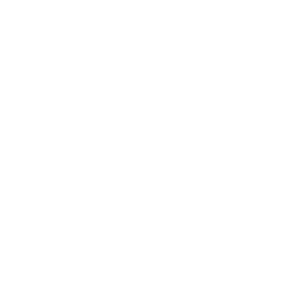
A saída na tela do navegador
será esta:
O parâmetro “center” informa
qual endereço será apresentado
como centro do mapa. Pode ser
informado em números, latitude
e longitude, ou em formato de
endereçamento postal, como
New+York,NY. No lugar de espaços
o endereço deve ser formatado
com o sinal de “+”.
Outros parâmetros possíveis
são estes:
REVISTA LOCAWEB