

61
<p>Aqui vai a apresentação
do site</p>
</section>
<section
id="show-a-link">
<h1>Um link
para navegar</h1>
<p>O Slide
2 é apresentado aqui</p>
<p>Navega
para <a href=
"http://www.locaweb.com.br">Locaweb.com.
br</a><p>
</section>
<section>
<h1>Slide
3</h1>
<p>O que
gostaria de fazer agora?</p>
<p>Volte até
o slide <a href="#/show-a-
link"> 2</a>
</section>
</div>
</div>
<script src="lib/js/
head.min.js"></script>
<script src="js/reveal.
min.js"></script>
<script>
// Obrigatório.
Reveal.initialize({
});
</script>
2V DUTXLYRV -6 íQDLV KHDG
min.js e reveal.js devem ser
inseridos depois de todo código
da página. Uma vez salvo o
arquivo com o nome teste.html,
ele pode ser aberto em um
navegador, para ver o efeito dos
códigos e scripts na apresentação
do slideshow.
O efeito é simples e elegante.
As setas no canto inferior direito
da tela permitem navegar entre
os slides, com um efeito de
transição padrão.
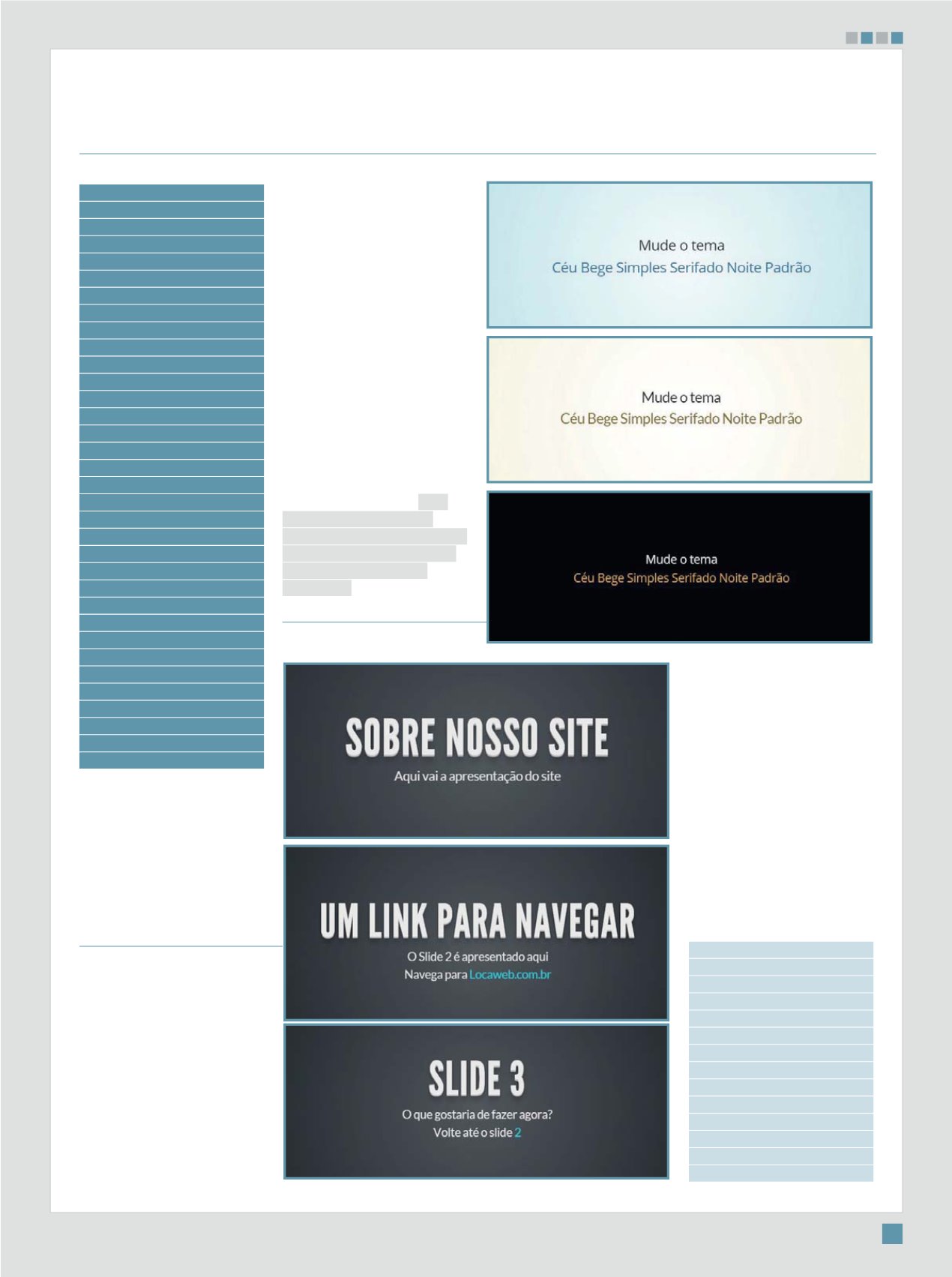
Mude temas com o CSS
A seção <head> contém
as referências usadas nesse
exemplo, o reveal.min.css e
o tema padrão default.css.
Outros temas estão disponíveis
SDUD PRGLíFDU H FRQWURODU RV
elementos e a animação deles.
Ao trocar o css padrão por
outro, surge um novo modelo
de slides, sem necessidade de
PRGLíFDU TXDOTXHU FµGLJR
Ao substituir a linha <link
rel="stylesheet" href="css/
theme/default.css" id="theme">
por esta, <link rel="stylesheet"
href="css/theme/sky.css"
id="theme"> por um
novo tema, as telas se
ajustam imediatamente para
UHîHWLU D PXGDQ©D
O usuário pode criar seu próprio
arquivo de tema, usando como
base qualquer tema disponível, e
aplicar a seu slideshow mudando
a linha de referência para seu novo
modelo. Também é possível trocar
dinamicamente, criando um site
com diversos templates que podem
ser escolhidos pelo usuário, no
momento em que acessa o site.
Para ver como isso funciona,
o código do slide 1 deve ser
PRGLíFDGR SDUD HVWH
<section>
<p>Mude o
tema</p>
<!-- Isso só funciona se
getQueryHash().theme é
chamado a partir de Reveal.
initialize()-->
<a href="?theme=sky#/
themes">Céu</a>
<a href="?theme=beige#/
themes">Bege</a>
[
AS SETAS NO CANTO DA TELA PERMITEMNAVEGAR ENTRE OS SLIDES CRIADOS
]
Ao lado, exemplos de
apresentações criadas
com o Reveal.js; nas
telas, os slides
separados
REVISTA LOCAWEB