
lw
programação
locaweb
61
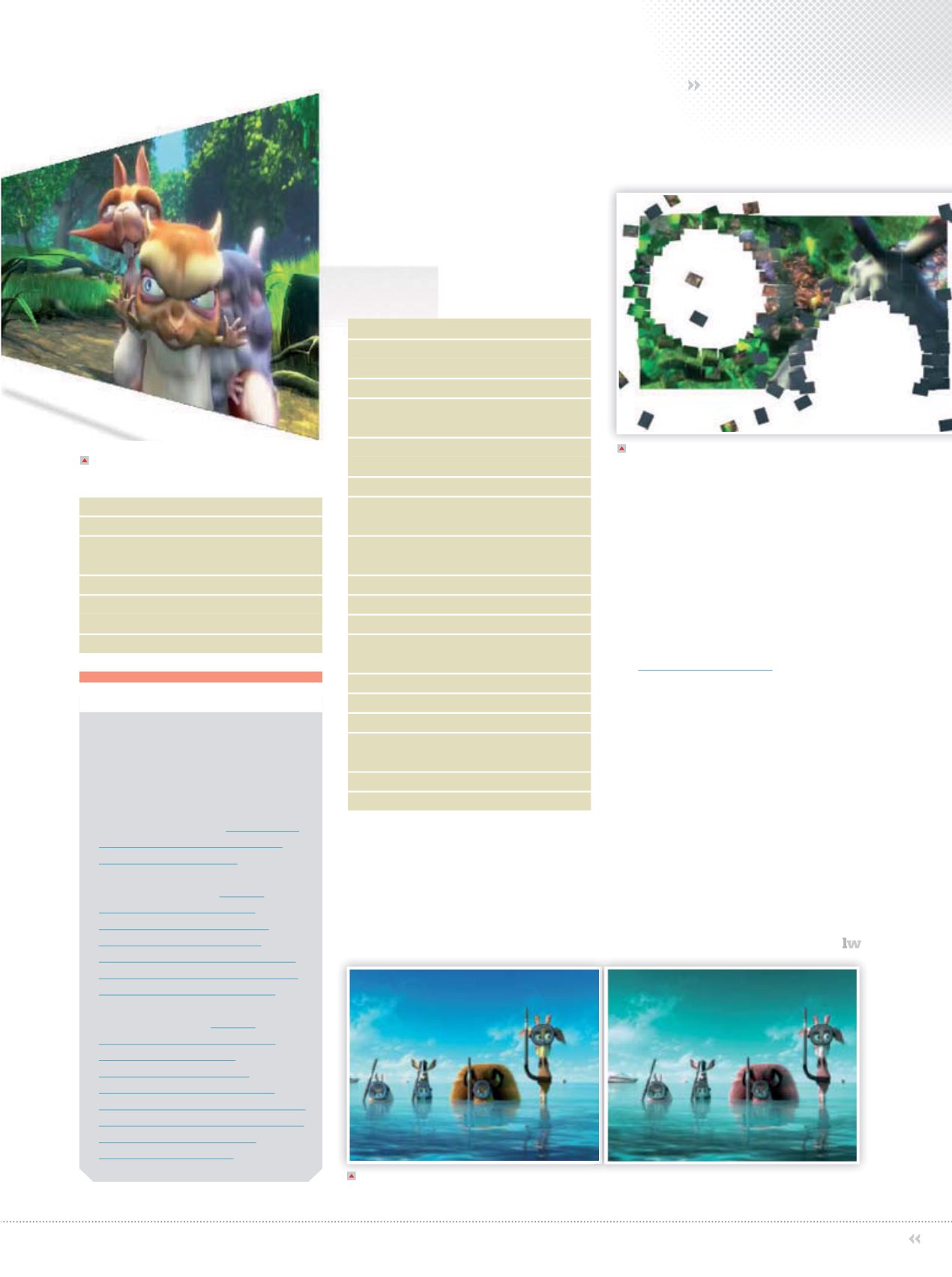
Criar botões – como de parar e de tocar – é
uma tarefa simples com o HTML5
Basta usar o CSS3 para controlar a
aparência de um tocador de animações
As opções de personalização do HTML5, como mostradas acima, são imensas
window.onload = function() {
// Video
var video = document
getElementById("video");
// Buttons
var botaoTocar = document
getElementById("tocar-parar");
var botaoMudo = document
getElementById("mudo");
var botaoTelaCheia = document
getElementById("tela-cheia");
// Sliders
var barraEscolha = document
getElementById("barra-escolha");
var barraVolume = document
getElementById("barra-volume");
}
// Eventos para os botões (Exemplo
apenas para tocar e parar o vídeo).
botaoTocar.addEventListener("click",
function() {
if (video.paused == true) {
// Toca o vídeo
video.play();
// Atualiza o texto do botão para
“Parar”.
botaoTocar.innerHTML = "Parar";
} else {
video.pause();
// Atualiza o texto do botão para
“Tocar”.
playButton.innerHTML = "Tocar";
}
Foi visto que criar um tocador de
vídeo customizado usando HTML5,
JavaScript e CSS3 é extremamente
fácil. Usa-se apenas CSS3 para controlar
a aparência e precisamos apenas
de comandos simples de JavaScript
para adicionar funcionalidades aos
controles. Ou seja, além de altamente
customizável, também é extremamente
simples de alterar.
Neste exemplo, demonstramos como
criar o comando do botão “Tocar”/”Parar”
do vídeo. Para criar as ações dos
demais botões, também é muito fácil.
Você pode consultar a documentação
em
ou seguir
tutoriais e exemplos disponíveis na
Internet. Vale a pena dar uma olhada nos
tutoriais fornecidos pelas empresas dos
navegadores.
Conclusão
O Vídeo HTML5 certamente
substitui completamente o uso
do Flash para tocar vídeos. E faz
isso sem aumentar o trabalho de
desenvolvimento, dando grandes
opções de customização e ainda
mantendo padrões da web. Dica:
corra e atualize o seu site.
Para customizar os controles
do vídeo, uma boa fonte é
usar tutoriais fornecidos
pelas empresas dos próprios
navegadores. Confira nos links:
Tutorial da Microsoft:
.
microsoft.com/en-us/library/ie/
hh924823(v=vs.85).aspx
Tutorial do Mozilla:
https://
developer.mozilla.org/en-
US/docs/Web/Guide/HTML/
Using_HTML5_audio_and_
video?redirectlocale=en-US&red
irectslug=Web%2FHTML%2FUsi
ng_HTML5_audio_and_video
Tutorial da Apple:
https://
developer.apple.com/library/
safari/documentation/
AudioVideo/Conceptual/
Using_HTML5_Audio_Video/
ControllingMediaWithJavaScript/
ControllingMediaWithJavaScript.
html#//apple_ref/doc/uid/
TP40009523-CH3-SW1
PASSOAPASSO