
lw
programação
60
locaweb
HTML5
vorbis"'/>s
<source src="movie
mp4" type='video/mp4;
codecs="avc1.4D401E, mp4a.40.2"'/>
Conteúdo a ser executado no caso
do navegador não suportar o vídeo.
</video>
Para funcionar adequadamente em
navegadores antigos, é recomendável
utilizar um objeto Flash ou Java Applet
como alternativa para o caso do
HTML5 não funcionar.
<video poster="movie.jpg" controls>
<source src="movie.webm"
type='video/webm; codecs="vp8.0,
vorbis"'/>
<source src="movie.ogg"
type='video/ogg; codecs="theora,
vorbis"'/>
<source src="movie
mp4" type='video/mp4;
codecs="avc1.4D401E, mp4a.40.2"'/>
<object data="flvplayer.swf"
type="application/x-shockwave
flash">
<param value="flvplayer.swf"
name="movie"/>
</object>
</video>
Seu navegador não suporta o
vídeo emHTML5,
<a href="video.mp4">baixe o
vídeo</a> para assistir.
</p>
</video>
<!-- Controles customizados
do vídeo -->
<div id="video-controls">
<button type="button" id="tocar
parar">Tocar</button>
<input type="range" id="barra
escolha" value="0">
<button type="button"
id="mudo">Mudo</button>
<input type="range" id="barra
do-volume" min="0" max="1"
step="0.1" value="1">
<button type="button" id="tela
cheia">Tela cheia</button>
</div>
</div>
Basta criar um novo arquivo
JavaScript chamado script.js e
ligá-lo ao seu HTML usando o
elemento <script>.
<script src="script.js"></script>
Abra o arquivo JavaScript e
adicione o seguinte código a ele:
Controles
customizados
auxiliam no
momento de
trabalhar com vídeo
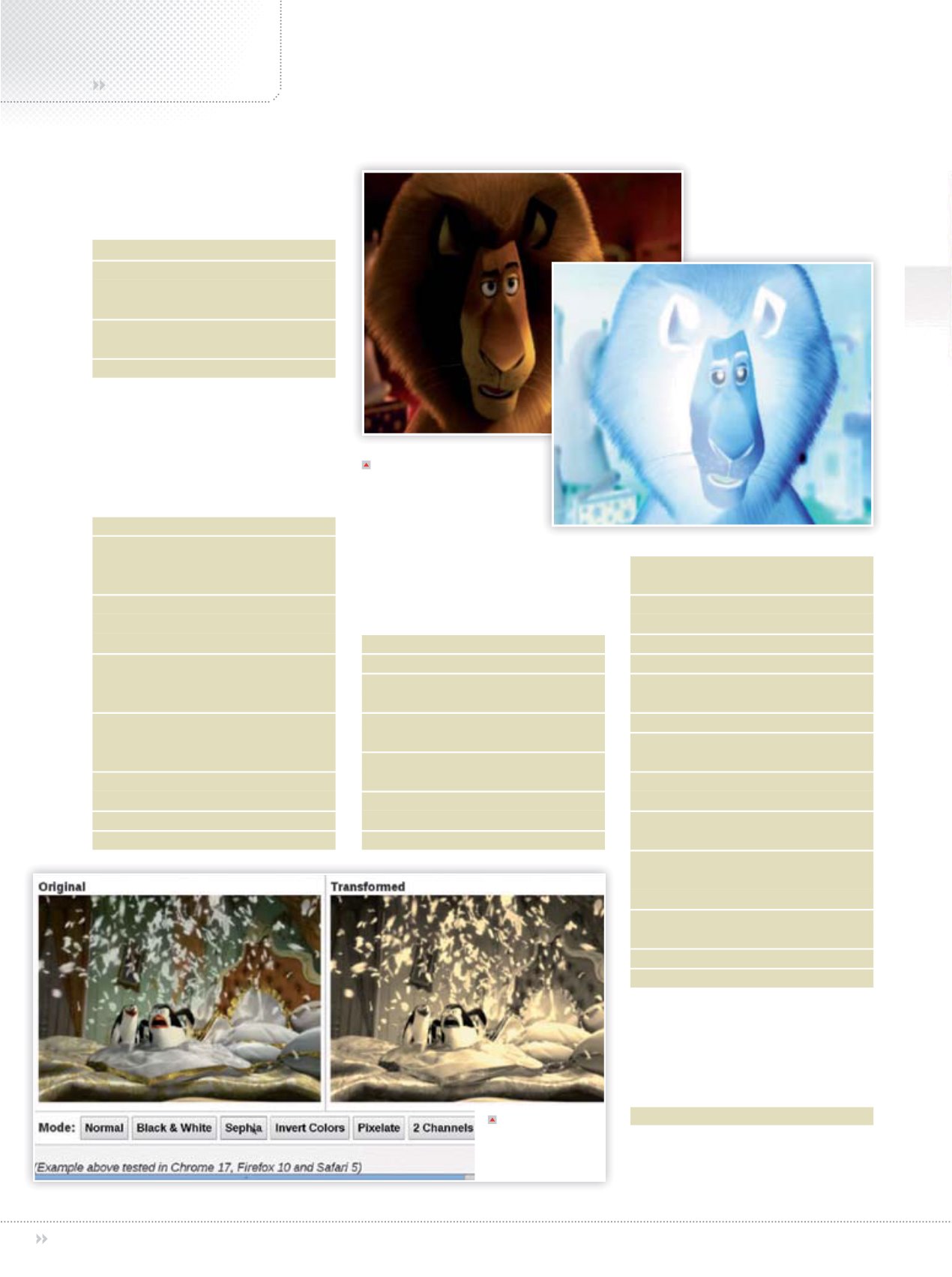
Com o HTML5, é
possível aplicar
efeitos no vídeo
sem grandes
esforços ou muitos
procedimentos
Construa controles customizados
para vídeos em HTML5:
<div id="container-do-video">
<!-- Vídeo -->
<video id="video" width="640"
height="365">
<source src="video.webm"
type="video/webm">
<source src="video.ogv"
type="video/ogv">
<source src="video.mp4"
type="video/mp4">
<p>