

60
REVISTA LOCAWEB
CODE/
REACT
FLEXIBILIDADE
E AJUSTES RESPONSIVOS
O layout FlexBox é chamado
GH ÛGLUHFWLRQ DJQRVWLFÜ DJQµVWLFR
GH GLUH©¥R $GDSWD VH DR
ambiente e não tem um padrão
í[R FRPR ÛEORFNÜ H ÛLQOLQHÜ
Isso permite que conteiner e
itens ajustem propriedades
FRPR ÛZLGWKÜ ÛKHLJKWÜ ÛRUGHUÜ
para maximizar e otimizar o
preenchimento do espaço
e da página.
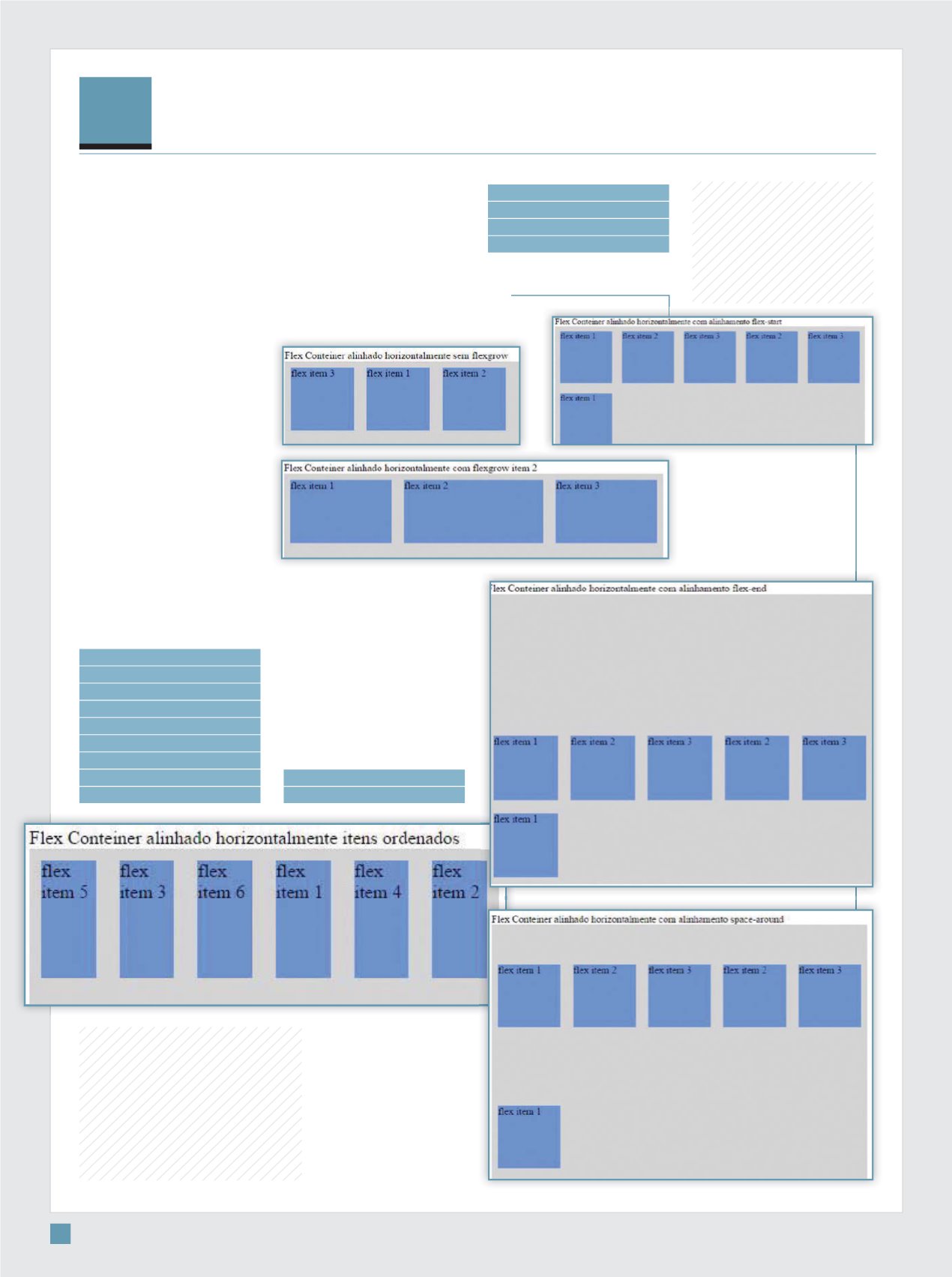
ORDER
$ SURSULHGDGH ÛRUGHUÜ LQGLFD
o posicionamento relativo de
um item em relação aos outros.
É possível posicionar uma lista
de itens apenas indicando um
número de posição. Inclusive,
com uma posição alta, que ainda
não tem itens anteriores, para
preenchimento futuro (como
um elemento que deve estar
VHPSUH QR íQDO GD íOD
order: <integer>;
.flex-item6 {
background-color:
cornflowerblue;
order: 3;
width: 100px;
height: 100px;
margin: 10px;
}
Flex-grow: indica
qual item no
conteiner pode
“crescer”, se
necessário, para
ocupar o espaço
disponível
A propriedade do
conteiner
Align-items define
como os itens
vão se alinhar
dentro dele
FLEX-GROW
Essa propriedade indica qual
LWHP QR FRQWHLQHU SRGH ÛFUHVFHUÜ
se necessário, para ocupar o
espaço disponível. No exemplo
a seguir temos três itens dentro
de um conteiner, com e sem a
SURSULHGDGH )OH[ JURZ GHíQLGD
3RU RXWUR ODGR îH[ VKULQN
GHíQH D FDSDFLGDGH GH
ÛHQFROKHUÜ VH QHFHVV£ULR GH XP
item no conteiner.
ALIGN-ITEMS
Esta é uma propriedade do
FRQWHLQHU H GHíQH FRPR RV LWHQV
vão se alinhar dentro dele. Os
parâmetros permitidos são estes:
flex-start
flex-end
center
space-between
space-around
stretch (default)
E os alguns dos resultados: