

59
ÛíOKRVÜ GR îH[ FRQWHLQHU
Eixos ou axes
são as duas
direções básicas permitidas em
XP îH[ FRQWHLQHU
main axis
é o eixo horizontal ou o eixo
principal;
cross axis
é o eixo
vertical.
Directions
determinam
D RULJHP H R W«UPLQR GR îX[R
dos itens. Seguem o vetor
estabelecido pelo modo padrão
de escrita: esquerda para direita,
direita para esquerda.
Order
determina o lugar que
os elementos aparecerão.
)OH[ ìRZ
determina a
RUGHP GR îX[R HP TXH RV
elementos aparecerão.
Os elementos podem ser
IRU©DGRV D íFDU HP XPD PHVPD
linha ou quebrar em várias linhas
FRP D SURSULHGDGH îH[ ZUDS
PRIMEIROS EXEMPLOS
Os testes com elementos
FlexBox podem ser feitos em
um arquivo html simples, sem
necessidade de um servidor,
e abertos diretamente no
navegador. O código a seguir cria
um conteiner e três itens dentro
dele, com a formatação básica.
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color:
lightgrey;
}
.flex-item {
background-color:
cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
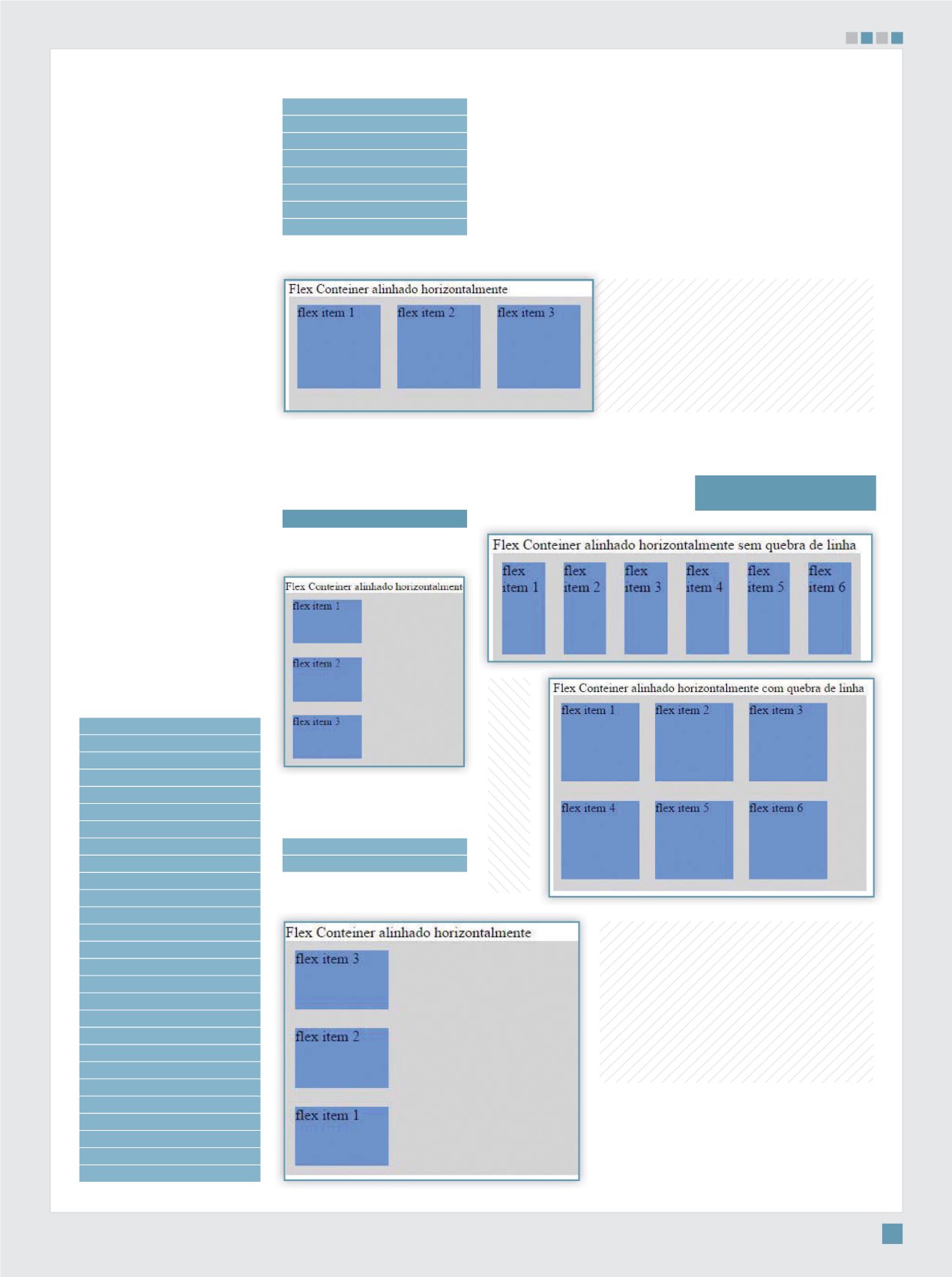
Flex Conteiner alinhado
horizontalmente
<div class="flex-
container">
<div class="flex-
item">flex item 1</div>
<div class="flex-
item">flex item 2</div>
<div class="flex-
item">flex item 3</div>
</div>
</body>
</html>
O resultado é este:
Uma linha a mais no
estilo do conteiner permite
modificar o alinhamento para o
formato horizontal.
flex-direction: column;
E o resultado:
Mais um ajuste e a ordem dos
itens muda de direção.
flex-direction: collum-
reverse;
E o resultado:
A quebra, ou não, de
linha em relação aos itens do
conteiner é controlada pela
SURSULHGDGH ÛîH[ ZUDSÜ $
seguir, dois exemplos com vários
[
UMA LINHA A MAIS NO ESTILO
DO CONTEINER PERMITE
MODIFICAR O ALINHAMENTO PARA O
FORMATO HORIZONTAL
]
Com o Flex, é simples
mudar a ordem de itens nas
páginas: basta um simples
ajuste para reformatar tudo
elementos no conteiner, um com
e outro sem quebra de linha.
flex-wrap: nowrap | wrap |
wrap-reverse;
REVISTA LOCAWEB