

47
Phillip
(esq.), do
Grupo Locaweb,
diz que é
importante
prestar atenção
no tamanho dos
botões usados.
Nelson, da
Khoma, afirma
que o design
precisa ser
objetivo
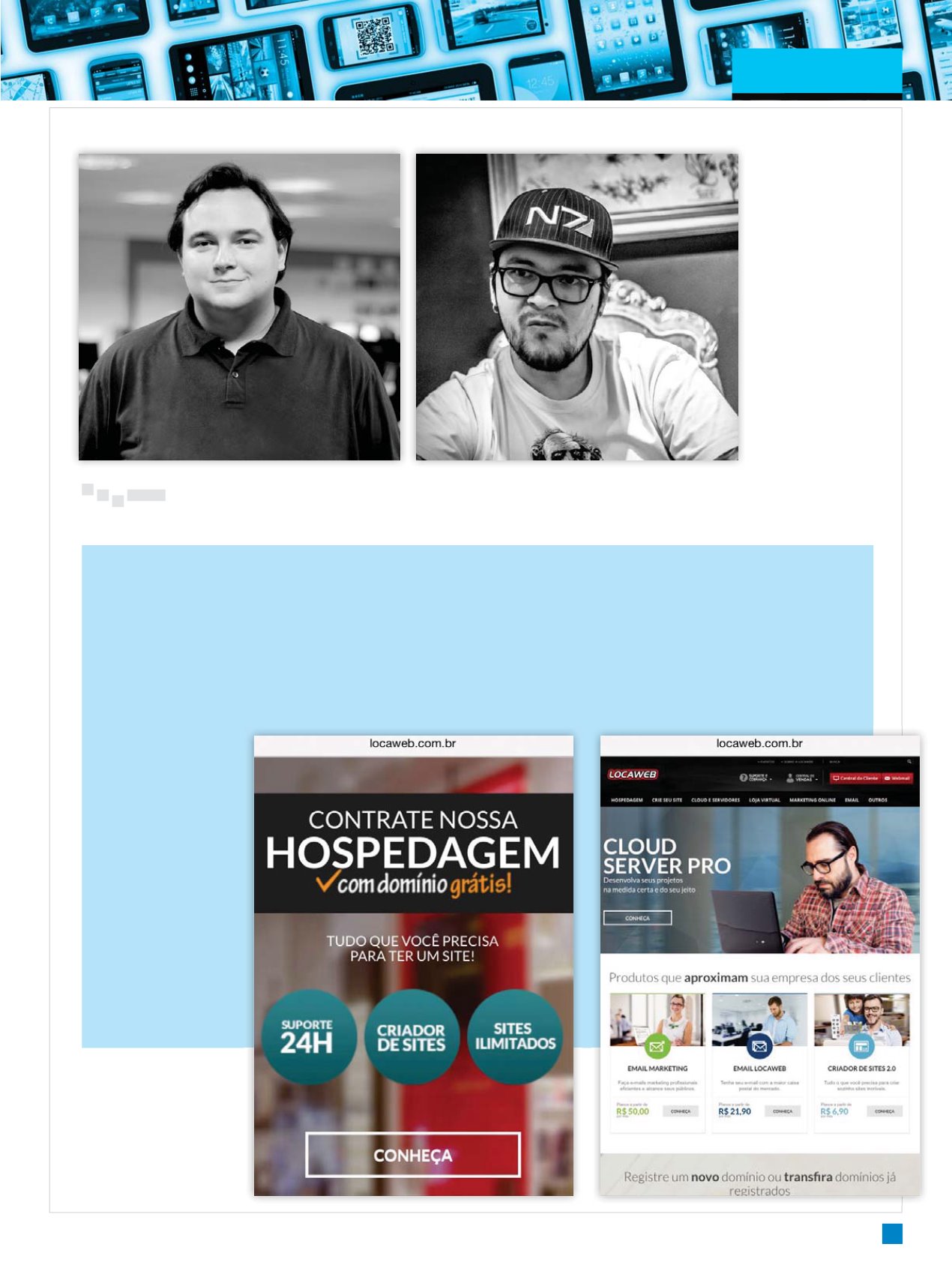
A versão mobile
do site do Grupo
Locaweb possui
elementos a menos
para que a navegação
seja mais fácil
e rápida para
seus usuários
[
A possibilidade de optar por um design responsivo
ou criar um modelo somente para mobile é uma
característica exclusiva para os sites. A primeira opção
ajuda um portal a se adaptar a qualquer tamanho de
tela. Já a segunda, é quando uma empresa vê que sua
página na web, mesmo responsiva, não entrega a melhor
experiência para os visitantes. Então, é criada uma
versão paralela. Ela, inclusive, é aquela que apresenta
um “m.” antes da URL.
“Essa mudança no domínio se dá justamente porque o
servidor precisa
entregar diferentes
versões do site,
dependendo do
dispositivo. Então,
se « identiícado que
você está usando
um computador de
mesa, ele apresentará
o ‘site.com.br’. Já
se é detectado um
smartphone ou tablet,
você será direcionado
para o ‘m.site.com.
br’”, explica Nelson
Abacherli Kawakami,
CEO da Khoma Digital.
Na prática, se
colocar uma ao lado
da outra, nenhuma sai
como vencedora. Isso porque, ao criar um site mobile, a chave
é pensar no público e de que forma a navegação dele pode
ser excelente. “Existem empresas que não conseguem atender
o cliente usando uma página responsiva, pois o número de
elementos atrapalha o carregamento. A solução é fazer uma
versão mobile com algumas features a menos para poder
entregar o site o mais rápido possível”, diz Bruno Batalha,
gerente de produtos do Grupo Locaweb. “Nosso próprio
portal tem vários elementos a menos de propósito para que a
navegação seja mais rápida e fácil para nossos visitantes.”
RESPONSIVO
VS.
MOBILE
REVISTA LOCAWEB
DESIGN