
CODE/
MITH
62
REVISTA LOCAWEB
Sobre o autor
Homero Ottoni é programador e
VµFLR SURSULHW£ULR GD HPSUHVD 0DNH
Media de desenvolvimento web.
}
No arquivo de destino, haverá
este ajuste:
.Section--feature .Section
example-code {
width: 50%;
float: left;
-webkit-box-sizing:
border-box;
-moz-box-sizing: border
ox;
box-sizing: border-box;
}
Foram inseridas as tags
neFessárias Sara ajustar a se©¥o em
diferentes navegadores, inclusive
antigos e ultrapassados.
Agora um código CSS para
cores, e o ajuste do Myth no arquivo
de saída, destino.css:
Origem:
:root {
var-length: 20px;
var-black: #000;
var-white: #fff;
}
.class {
background-color:
color(var(black) lightness(+
80%));
border:
var(border-width) solid
color(var(white) lightness(-
50%));
width:
calc(var(length) / 2);
}
Destino:
.class {
background-color:
rgb(204, 204, 204);
border: 2px solid
rgb(128, 128, 128);
width: 10px;
}
Depois dos prós,
os contras
Apesar de ser uma ferramenta
muito útil como pré-processador
de CSS, o Myth tem suas restri©·es
e alguns contras. Por exemplo, ao
substituir comandos dinâmicos
como “calc()”, ele elimina a
capacidade de ajustar elementos
ao navegador e o ajuste de
dimens·es de elementos.
Ao substituir as variáveis
por valores deínidos, ele impede
o CSS de atuar de forma dinâmica
e ajustável Ö o que n¥o é algo
bom. Ainda assim, é muito útil
ter essa ferramenta ¢ m¥o, e
ajustar o código CSS com ela
para maior compatibilidade de
navegadores – e apenas depois,
se for necessário, inserir recursos
especíícos no arquivo.
O Myth é um entre
diversos pré-processadores,
e é interessante testar outras
ferramentas desse tipo como
SASS, Less ou Stylus, para ver
qual se adapta melhor a suas
necessidades ou do projeto.
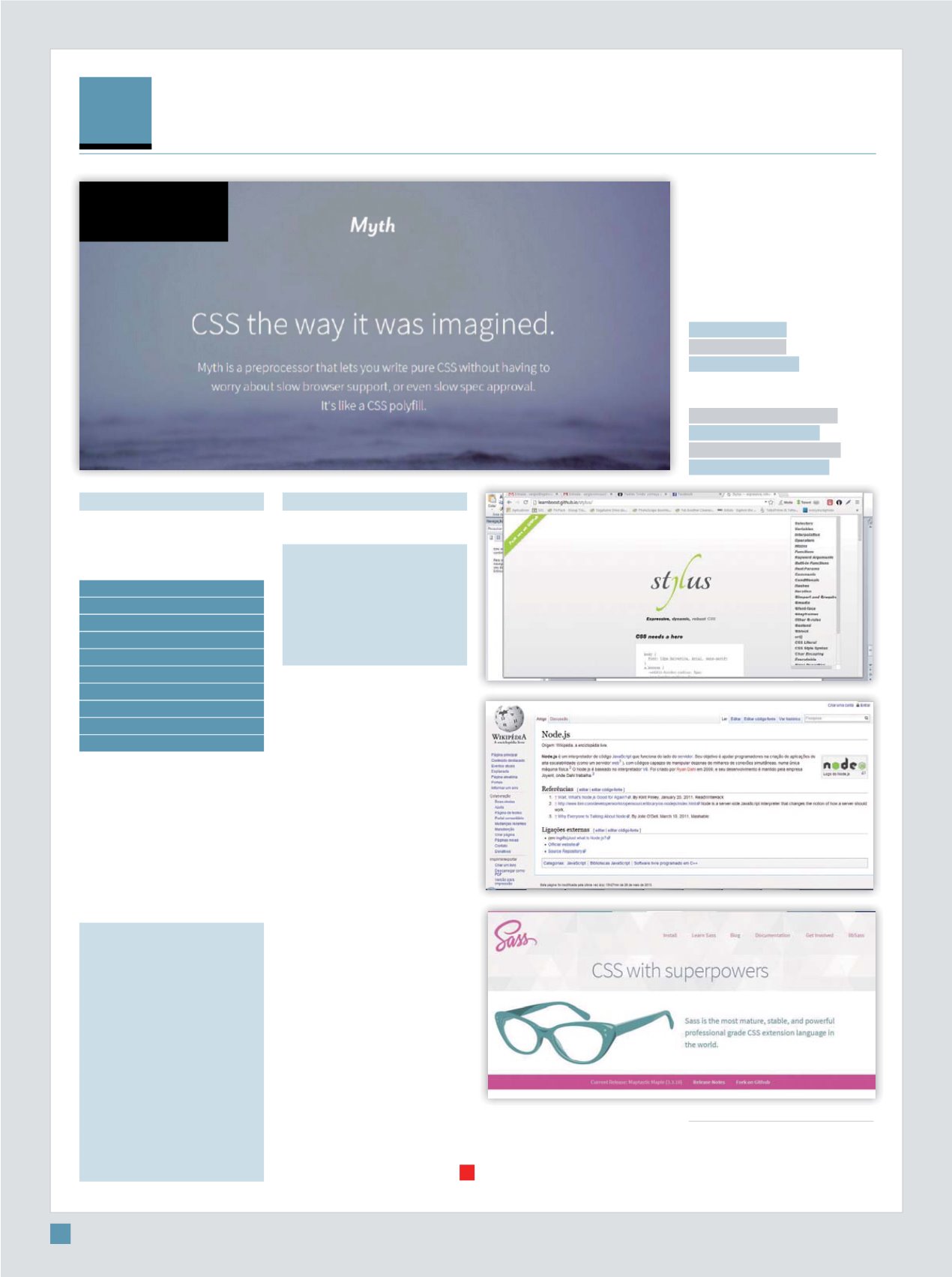
[
MYTH FACILITA A COMPATIBILIDADE DO CSS ENTRE BROWSERS.
]
Páginas do SASS e do
Stylus: alternativas
ao Myth; no meio,
Wikipédia a respeito
do Node.JS
Links
Myth
/
Outros
NodeJS -
Less -
/
SASS -
/
Stylus -
LW
Myth substitui
comandos dinâmicos
como “calc()”