
57
interface e torná-la mais agradável
e amigável, usando componentes
e recursos nativos e já construídos
para determinados íns
Header
A ideia é começar com o
header, a área superior da tela,
inserindo alguns códigos para
formatar essa seç¥o do aplicativo
que será criado. Inicialmente, terá
uma div simples, codiícando a
área de cima da tela:
<div class="bar bar-header
bar-light">
<h1 class="title">bar-
ight</h1>
</div>
O resultado é este:
Um pouco mais de código, e a
área de header já íca muito mais
interessante e útil:
<div class="bar bar-header">
<h1
class="title">Header</1>
</div>
<div class="bar bar
subheader">
<h2 class="title">Sub
Header</h2>
</div>
possível usar padr·es &66
para modiícar o aspecto das Earras
header e sub header, desta forma:
Rodapé
Agora o assunto é o footer (ou
rodapé). É uma área na base da tela,
í[a, que pode ser facilmente criada
com este código:
<div class="bar bar-footer
bar-balanced">
<div
class="title">Footer</div>
</div>
Esta div também pode receber
par¤metros de coníguraç¥o para
cor, texto, itens de menu. Este
código vai inserir na área de rodapé
um bot¥o home e um próximo:
<div class="bar bar-footer">
<button class="button
button-clear">Left</button>
<div class="title">Home</
iv>
<button class="button
button-clear">Próximo<
button>
</div>
Conteúdo
Conteúdo, ou content, é uma
área rolável (permite scrol), entre
headers e footers (cabeçalhos e
rodapés íxos). Esta é a descriç¥o
do content para gerar uma área
especííca de scroll:
<ion-content
[delegate-handle=""]
[direction=""]
[padding=""]
[scroll=""]
[overflow-scroll=""]
[scrollbar-x=""]
[scrollbar-y=""]
[scrollbar-y=""]
[start-y=""]
[on-scroll=""]
[on-scroll-complete=""]>
...
</ion-content>
%RW·HV
Outros elementos muito úteis
s¥o os bot·es, formatados a partir
de padr·es css. Estas linhas de
código permitem gerar bot·es de
diversos padr·es, cores e tamanhos,
com ou sem elementos gráícos.
<button class="button
button-light">
button-light
</button>
<button class="button
button-stable">
button-stable
</button>
<button class="button
button-positive">
button-positive
</button>
<button class="button
button-calm">
button-calm
</button>
<button class="button
button-balanced">
button-balanced
</button>
<button class="button
button-energized">
button-energized
</button>
<button class="button
button-assertive">
button-assertive
</button>
<button class="button
button-royal">
button-royal
</button>
<button class="button
button-dark">
button-dark
</btton>
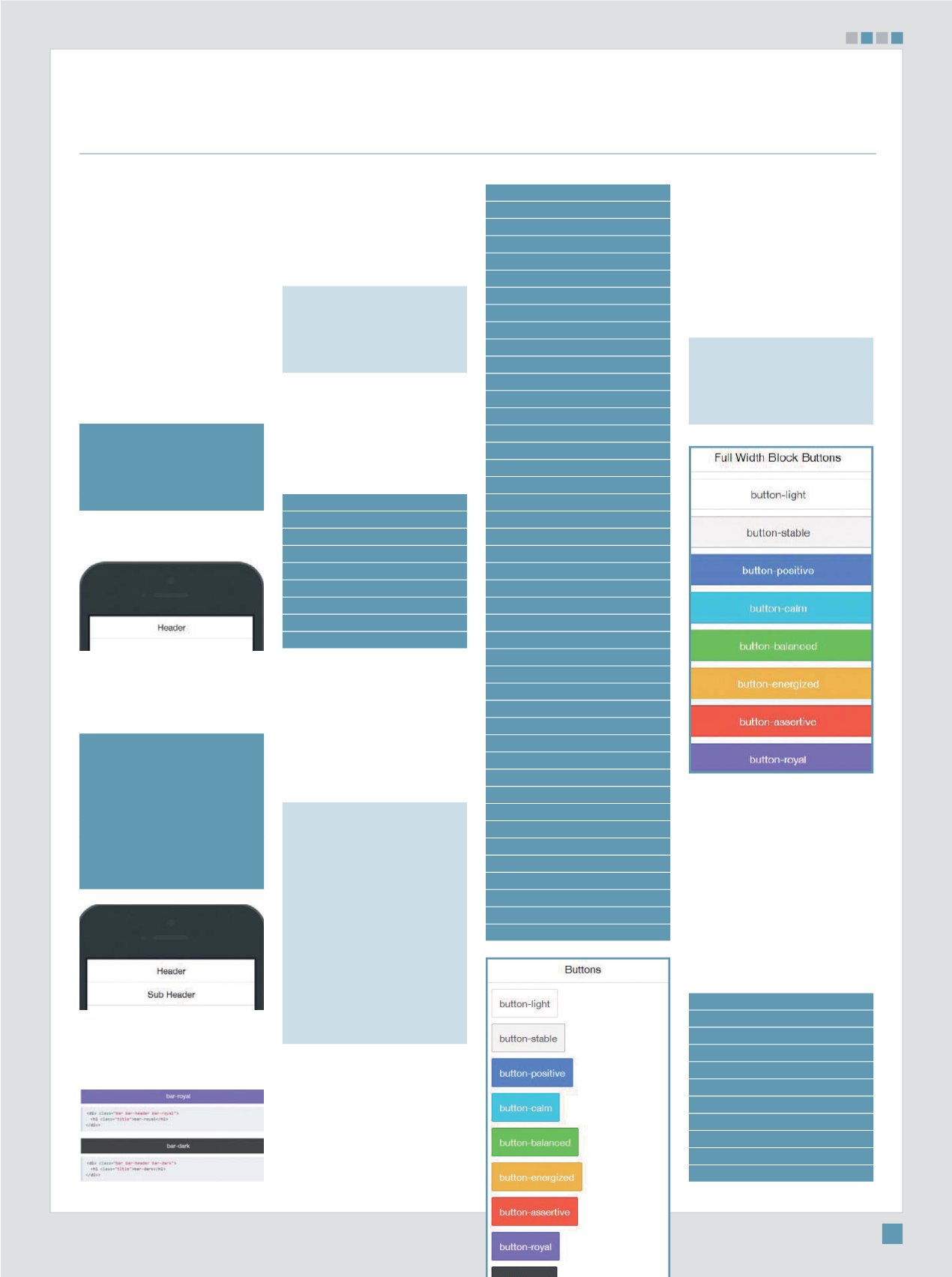
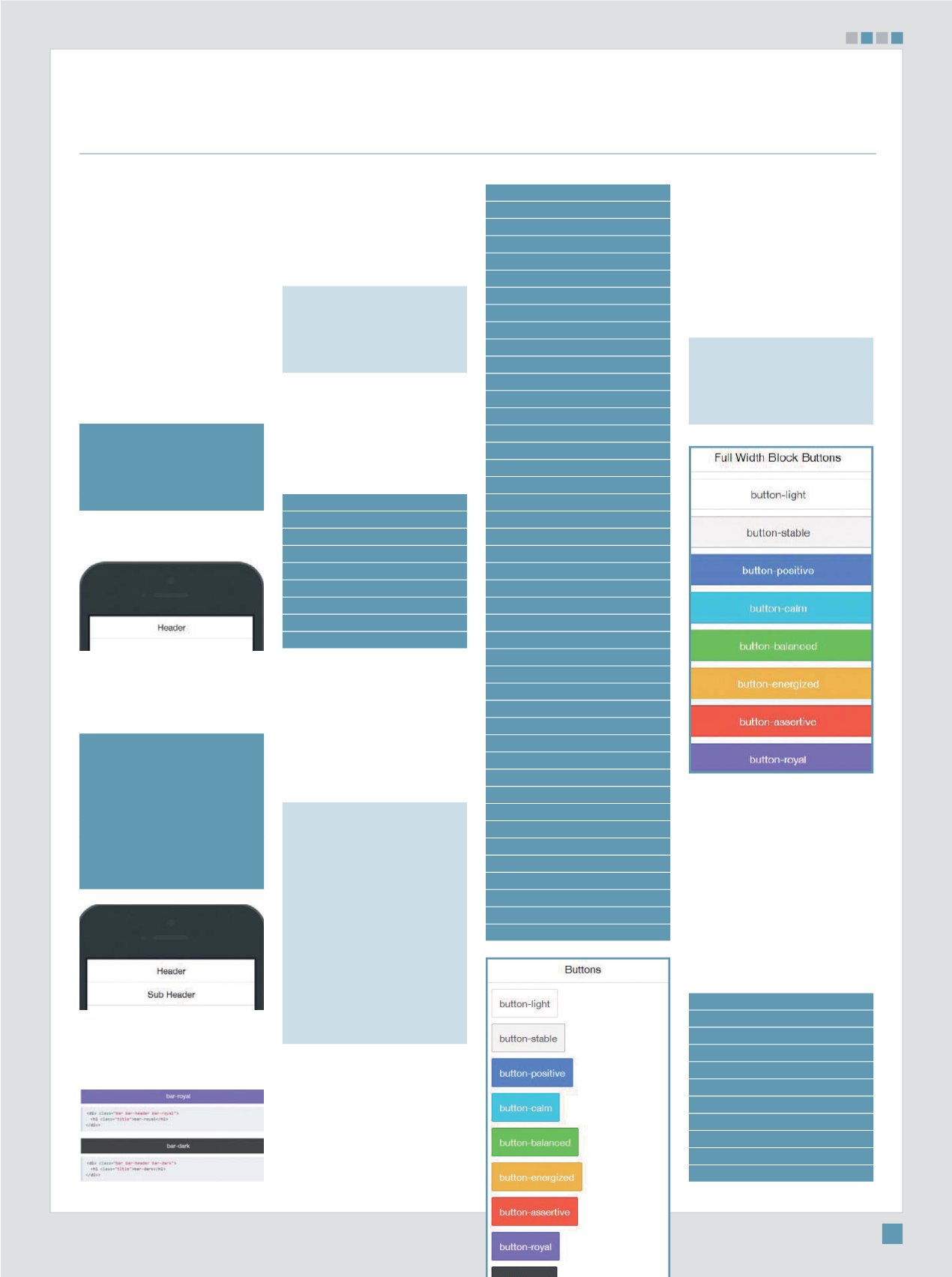
Os bot·es da imagem
anterior est¥o em diferentes
tamanhos, alinhados à esquerda.
Mas aplicando uma tag simples,
button-full, pode-se modiícar
seu formato para preencher a
tela de lado a lado, conforme o
demonstrado a seguir:
<button class="button
button-full button
positive">
Full Width Block Button
</button>
Outras tags possíveis s¥o:
%XWWRQ VPDOO Õ
bot·es pequenos
%XWWRQ ODUJH Õ
bot·es grandes
%XWWRQ RXWOLQH Õ
bot·es
com cor apenas na borda
%XWWRQ FOHDU Õ
bot·es sem cor de
preenchimento e sem cor de borda,
apenas com cor no texto.
Há ainda a possibilidade de
incluir bot·es que usam ícones
imagens para completar o design.
<button class="button">
<i class="icon ion
loading-c"></i> Loading...
</button>
<button class="button icon
left ion-home">Home</button>
<button class="button
icon-left ion-star button
positive">Favoritoss<
[
ANTES DE EFETIVAMENTE UTILIZAR O IONIC, ANALISE E ESTUDE SUAS FUNÇÕES.
]
REVISTA LOCAWEB