
56
DICAS PARA PROGRAMAR DE UMA
MANEIRA FÁCIL E DESCOMPLICADA
CODE/
IONIC
4 HORAS
INTER-
MEDIÁRIO
FRAME-
WORK
À
primeira vista, o Ionic
parece mais um
framework para
desenvolver
aplicativos móveis que integra
HTML5, CSS, Java. Entretanto,
com uma análise mais
GHWDOKDGD SHUFHEH VH TXH
ele vai além.
O objetivo do Ionic é completar
(ou preencher) uma lacuna que
parece existir no mercado: o
desenvolvimento de interface
do aplicativo (front end). Ele
permite criar modelos e padr·es
rapidamente, aproveitando esses
modelos em novos projetos.
Antes de criar seu aplicativo
(ou mesmo depois), é possível
usar o Ionic para projetar toda
interface. Isso, a partir de um ponto
de partida avançado, de boas
práticas e conceitos de interface
já consaJrados, padr·es de desiJn
recomendados e embutir seu
código nesse front end.
Em vez de partir do zero em
cada projeto e de escrever todo
código novamente, com o Ionic
é possível iniciar de um ponto
mais avançado e bem projetado.
Crie com o Ionic, compile com
Phonegap (ou outro) e pronto.
Um aplicativo elegante, bem
construído, com uma interface que
se adapta aos padr·es de design e
usabilidade surge.
A seguir, você confere passo
a passo como usar o framework.
Após cada código apresentado
no tutorial, há exemplos de como
íca a interface. Assim, tudo é mais
bem visualizado.
Instalação
Primeiro, a ideia é instalar o
Ionic. Como muitos, ele precisa
do Node.js para isso, além do
Cordova. Neste link há um vídeo
de instruç·es para instalaç¥o em
Windows:
Como o Ionic é um
complemento para frameworks
(como o PhoneGap e o Cordova),
é recomendável que antes de
trabalhar com ele o usuário passe
algum tempo se familiarizando com
esses sistemas de desenvolvimento.
O ideal é avaliar estrutura
de diretórios, compilaç¥o de
aplicativos, entre outros.
'epois de instalado, basta usar
uma linha de comando para iniciar
um novo projeto. Conforme suas
necessidades, use um parâmetro na
linha de comando, dessa forma:
ionic start myApp blank
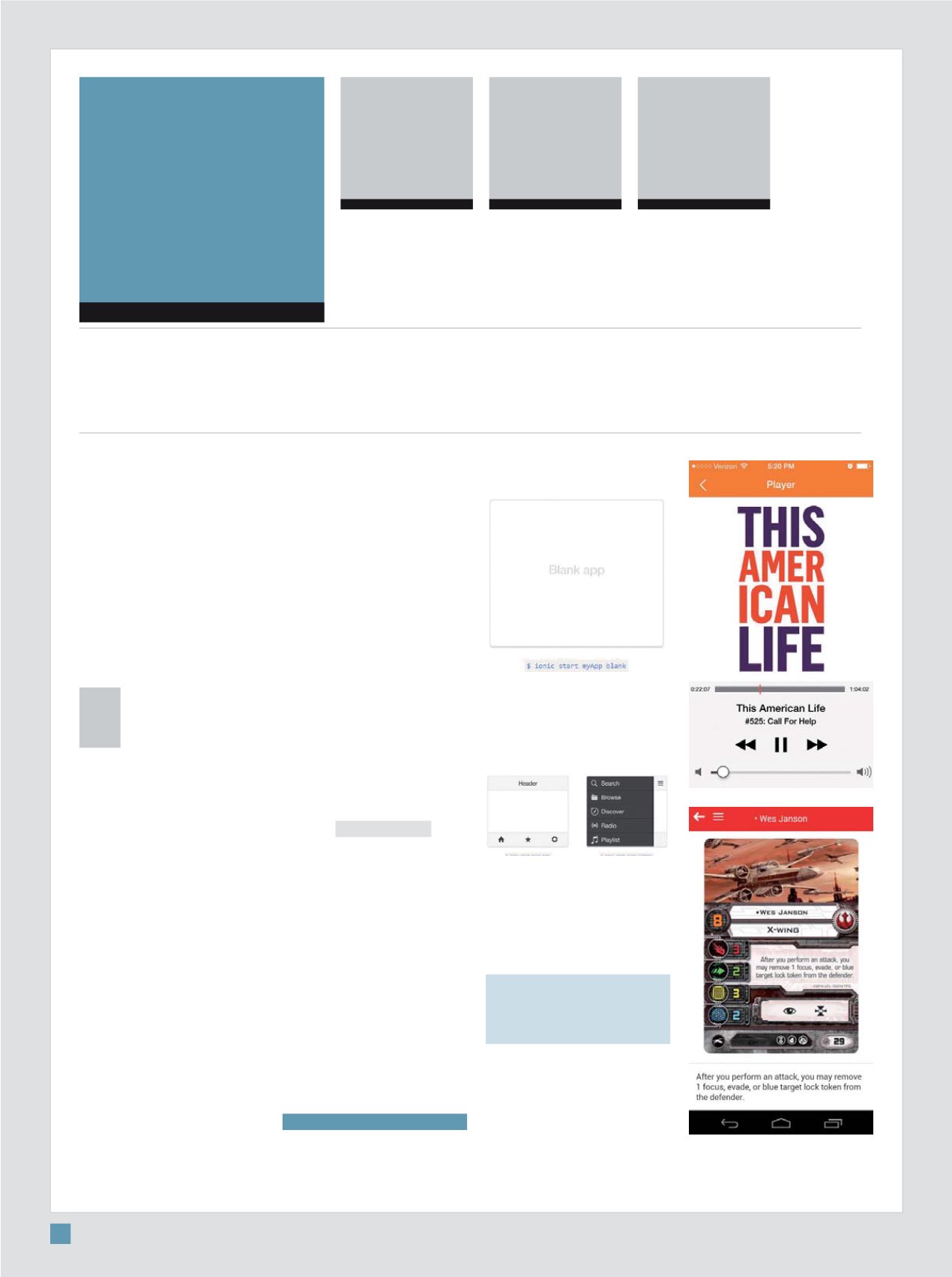
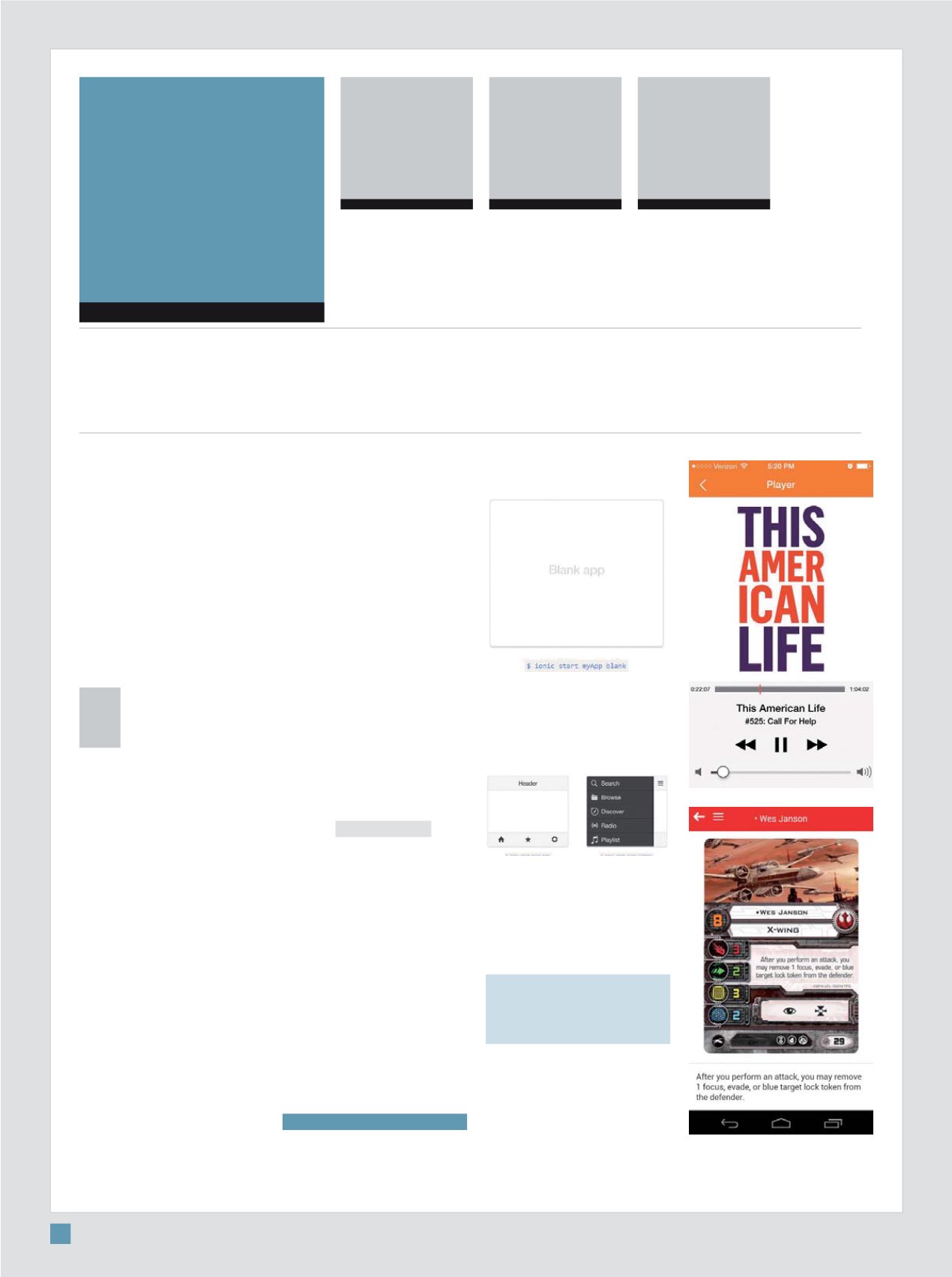
Isso criará uma aplicaç¥o
simples e uma tela em branco,
MAISDOQUEUMFRAMEWORK
como a que aparece abaixo:
Outros parâmetros para o
novo aplicativo podem ser “tabs”
ou “sidemenu”:
Isso criará os arquivos e
códigos-base de seu aplicativo.
Usando o Cordova, poderá testar
sua nova aplicaç¥o rapidamente:
$ cd myApp
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios
Na coluna ao lado, você
vê algumas telas de aplicativos
criados com o Ionic. Elas poderiam
ser criadas com outros frameworks
ou diretamente no Eclipse, mas
a funç¥o do Ionic é acelerar e
facilitar o processo de criaç¥o da
Saiba por que você
temque usar o
Ionic, que permite
desenvolver
interfaces de apps
facilmente
Por Homero Ottoni
REVISTA LOCAWEB