
lw
programação
64
locaweb
Cursores
inserido ou selecionado um texto;
inherit:
opção que especifica que o
valor da propriedade do cursor deve ser
herdada do elemento-pai.
Há ainda os símbolos que indicam
redimensionamento. Os valores para
a propriedade cursor podem ser:
e-resize, w-resize, n-resize, s-resize,
ne-resize, nw-resize, se-resize e
sw-resize. Os prefixos indicam a
direção. Assim, temos e-resize para
redimensionamento à direita (east);
w-resize à esquerda (west); n-resize
para redimensionamento para o norte;
s para o sul; ne para direção nordeste;
nw para noroeste; se para o sudeste; e
sw para o sudoeste.
Já com o CSS3 foram adicionadas
mais opções de cursor que indicam
redimensionamento: ns-resize ou
row-resize indicam redimensionamento
para o norte e para o sul; ew-resize ou
col-resize indicam redimensionamento
para a esquerda e para a direita.
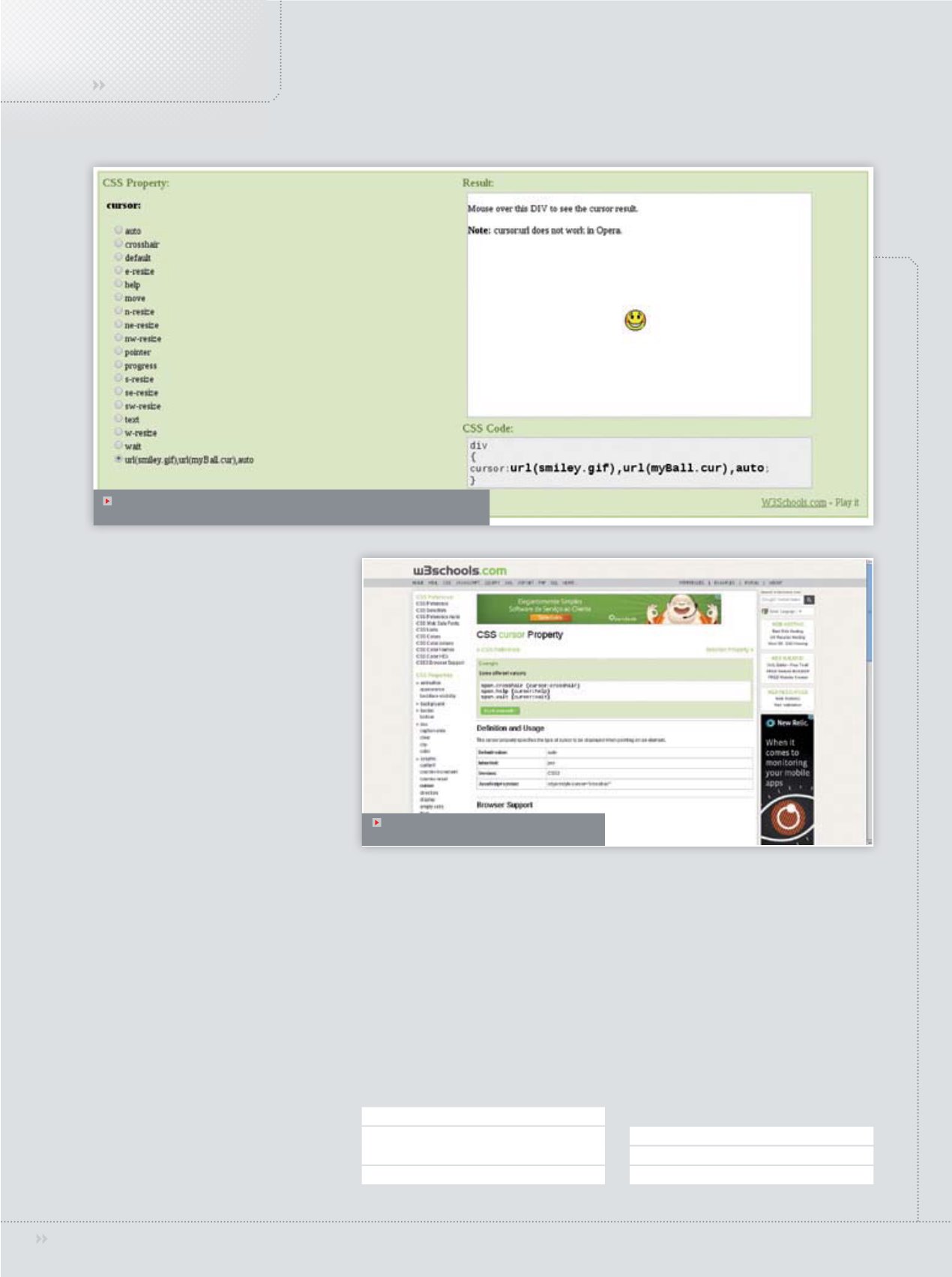
Apesar dessas inúmeras opções,
também pode-se criar o próprio
cursor. Para isso, é possível listar
diferentes urls para o cursor,
separadas por vírgula. No entanto,
é preciso preocupar-se com a
compatibilidade de forma geral.
Assim, uma boa prática é fornecer a
imagem do cursor em formato gif e
svg para os navegadores modernos
(como o Google Chrome), em formato
cur, que é o formato do navegador
web Internet Explorer, e também
deve-se fornecer um cursor padrão
no final da lista (auto), para o caso
dos outros cursores não funcionarem
corretamente.
Nada melhor que umas linhas de
código para exemplificar:
.cursor-customizado {
cursor: url(meucursor.gif),url(meucursor.
svg),url(meucursor.cur),auto;
}
As propriedades do CSS garantem diversas opções ao programador;
mas lembre-se de que cada nova imagem requer um download a mais
Um problema é que, como esperado,
nem todas as opções funcionam em
todos os navegadores de internet.
Valores de URL, por exemplo, não são
suportados no Opera. Já o Internet
Explorer até a versão 8 exige o valor
“hand” como opção padrão em vez
de “pointer”. Assim, é necessário
sempre adicionar essa opção para
manter compatibilidade com o ainda
popular navegador Internet Explorer,
da Microsoft:
.cursor-padrão {
cursor: pointer, hand;
}
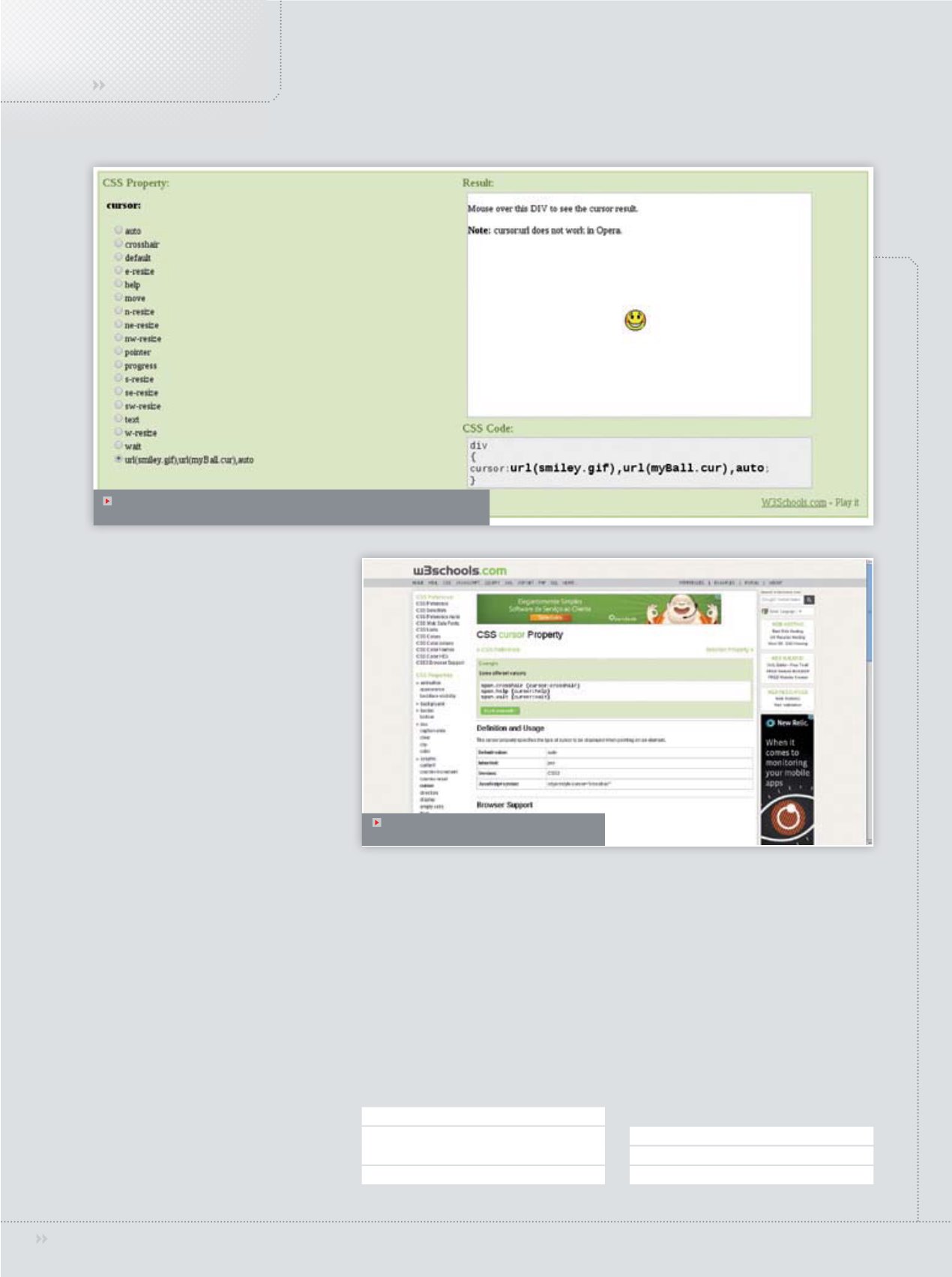
O site da W3Schools oferece tutoriais
a respeito da modificação de ponteiro