

61
REVISTA LOCAWEB
Sobre o autor
Homero Ottoni é programador e
sócio-proprietário da empresa Make
Media de desenvolvimento web.
LW
export class Cadastro {
private usuario: Object
= {nome: 'Homero', email:
'endereco@email.com.br'};
public grava():void {
// envia os dados do
usuario para uma API
this.usuario = {}; //
limpa o formulário
}
}
No HTML:
<form ng-submit="grava()">
<input
[(ngModel)]="palestrante
nome"
placeholder="Nome">
<input
[(ngModel)]="palestrante.e
mail" placeholder="E-
mail">
<button
type="submit">Gravar</
button>
</form>
Neste exemplo, a diretiva
ngmodel funciona como um
“atalho” para o two-way. Os
elementos [( e )] que envolvem
o diretiva indicam associações
unidirecionais com direções
opostas, para a API e da API. Clicar
no botão “gravar” envia os dados
para a API, que os tratará, inserindo
na base de dados.
Hello World com uma
pequena mudança no
componente no arquivo
app-component.js
CONCLUSÃO
Como um framework de
desenvolvimento, o Angular
2 tem diversos recursos e
características interessantes e é
um forte concorrente a outros,
como o React. Mas tem uma
vantagem extra de ser suportado
e sustentado pelo Google, o que
é um bom indicador de longa
vida e atualizações e correções
constantes para usuários.
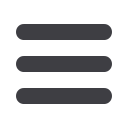
Acima, página do
React, que tem
como entusiasta o
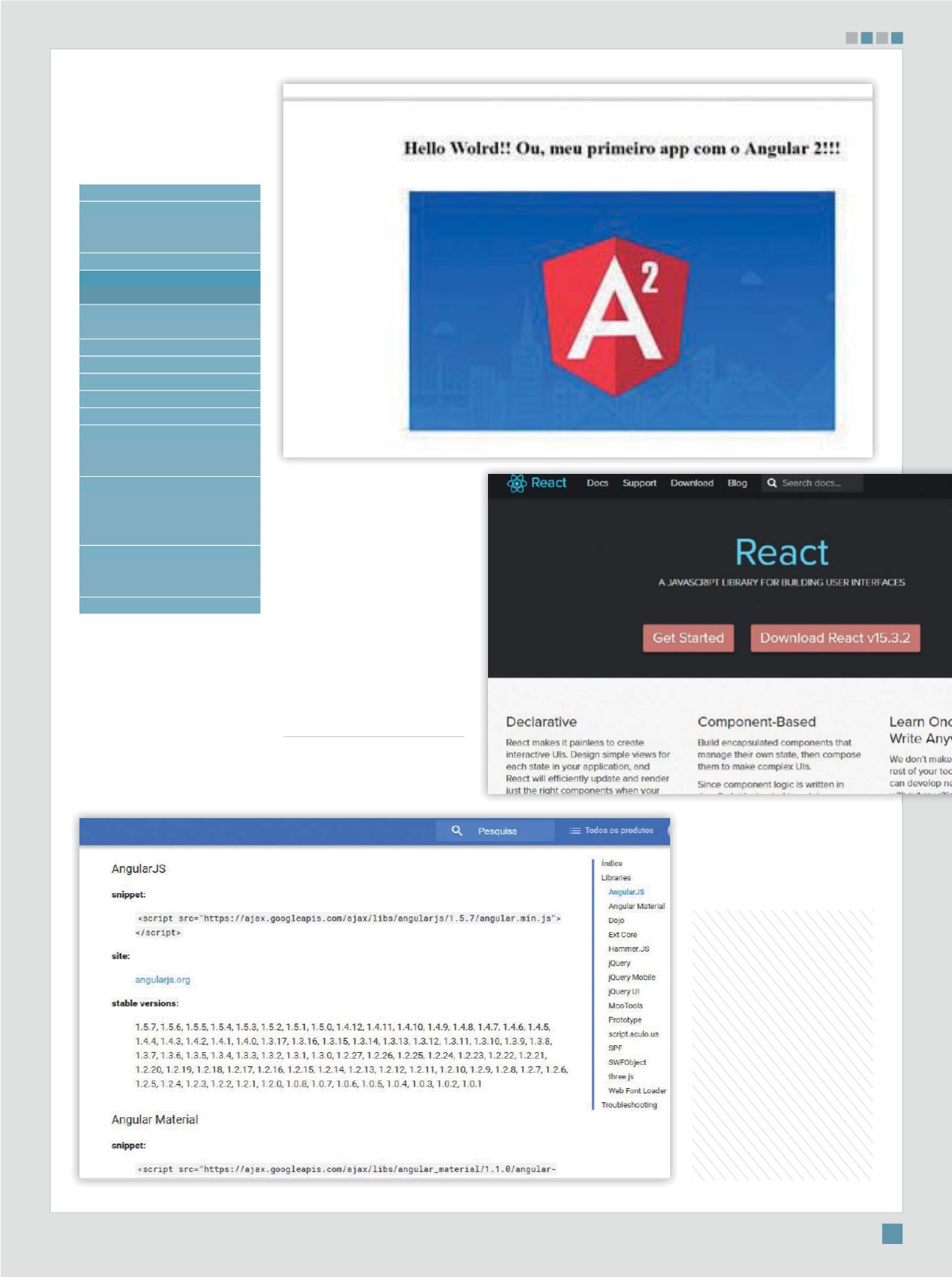
Facebook; ao lado,
site do Google com
dados sobre o Angular