

44
thumbnails (pequenas imagens de exemplo)
em uma seção da página desenvolvida.
Não é difícil pensar em um código
CSS para isso, mas é trabalhoso de toda
IRUPD $R XVDU XPD FODVVH HVSHF¯íFD GR
)RXQGDWLRQ íFD EHPPDLV U£SLGR H PHQRV
cansativo. O código que gera o formato
acima é este:
<ul class="small-block-grid-2 medium-
block-grid-3 large-block-grid-4">
<li><!-- Seu conteúdo aqui --></li>
<li><!-- Seu conteúdo aqui --></li>
<li><!-- Seu conteúdo aqui --></li>
<li><!-- Seu conteúdo aqui --></li>
<li><!-- Seu conteúdo aqui --></li>
<li><!-- Seu conteúdo aqui --></li>
</ul>
Todos os ajustes de posicionamento
H IRUPDWD©¥R íFDP SRU FRQWD GD FODVVH
O resultado é totalmente responsivo e se
ajusta ao dispositivo em que for exibido.
ICONMENU
Um elemento de design que tem se
tornado popular, e um padrão, são os ícones
no menu, que padronizam a navegação e
melhoram a usabilidade de uma página.
E as classes do Foundation facilitam criar
esse tipo de menu.
Abaixo, um modelo de Icon
Menu padrão e o código que o gera:
GLY FODVV LFRQ EDU íYH XS !
<a class="item"><img src="../assets/img/
LPDJHV í KRPH VYJ ! ODEHO!+RPH
label></a>
<a class="item"><img src="../assets/
LPJ LPDJHV í ERRNPDUN VYJ
><label>Bookmark</label></a>
<a class="item"><img src="../assets/img/
LPDJHV í LQIR VYJ ! ODEHO!,QIR ODEHO!
a>
<a class="item"><img src="../assets/
LPJ LPDJHV í PDLO VYJ ! ODEHO!0DLO
label></a>
<a class="item"><img src="../assets/img/
LPDJHV í OLNH VYJ ! ODEHO!/LNH ODEHO!
a>
</div>
Elementos que acrescentam grande
praticidade à navegação, economizam
espaço na tela e sempre causam
GLíFXOGDGH DR VHUHP FRGLíFDGRV V¥R
ERW·HV FRP FRPSRQHQWHV îXWXDQWHV
Eles podem ser exibidos ou escondidos e
aparecem “sobre” outros elementos da
página. Ao abrir e fechar dinamicamente,
esses elementos ajudam a concentrar
muita informação em uma única tela.
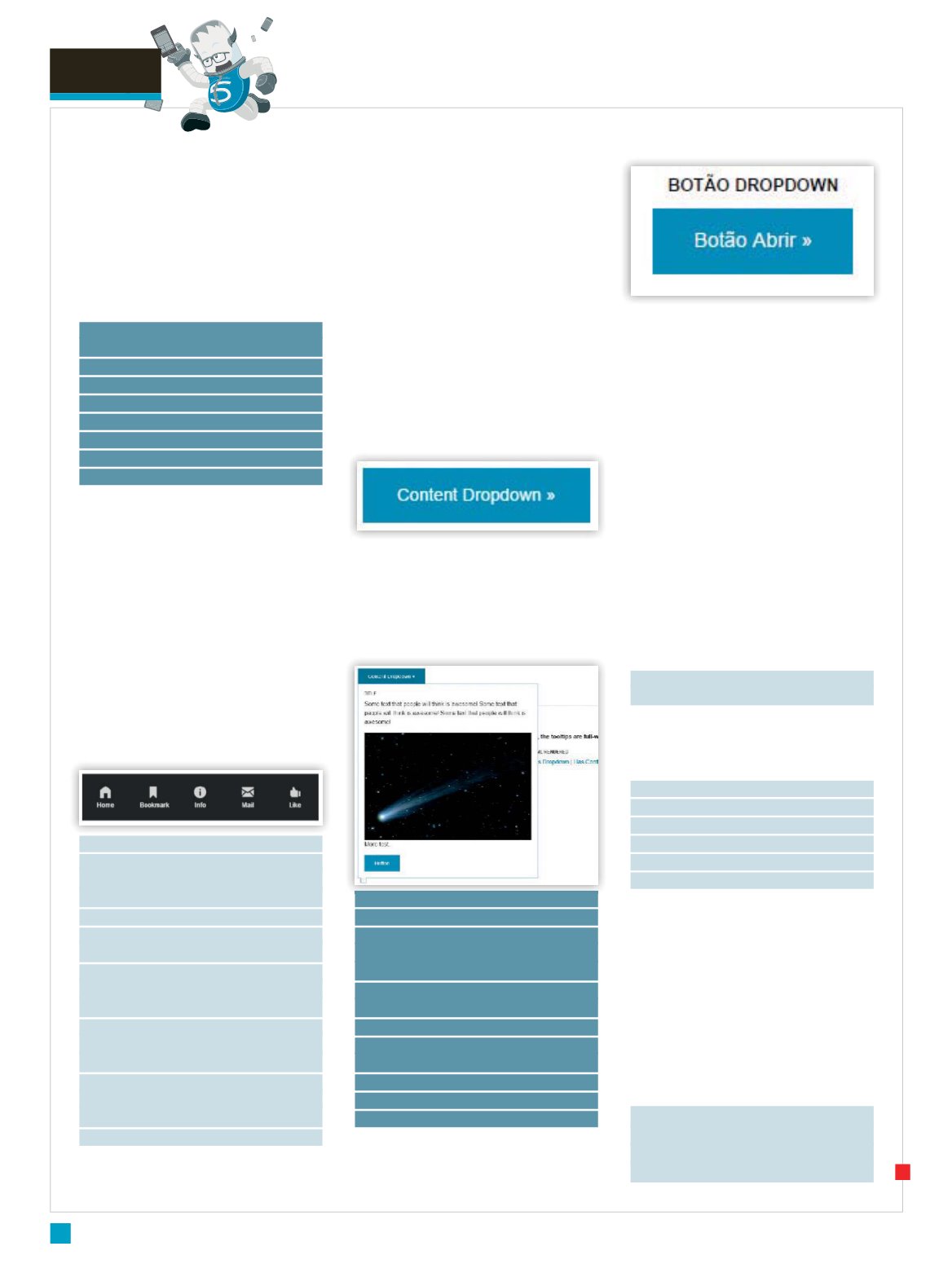
Abaixo, um exemplo bem comum: um
botão que “abre” uma caixa com outros
elementos, texto e imagem, por exemplo.
Quando se clica no botão acima, uma
div em “dropdown” se abre sobre os outros
elementos da tela, apresentando novas
informações, desta forma:
Até o botão de fechar, na base da div,
M£ HVW£ GHíQLGR SHOD FODVVH H SRGH VHU
FRQíJXUDGR 0DV YDPRV FRPH©DU FRP XP
botão dropdown mais simples, que exibirá
alguns links para o usuário clicar. E o código
para esse efeito bastante útil é este:
<div class="large-6 columns">
<h4>Botão DropDown</h4>
<a href="#" class="button" data-
dropdown="tinyDrop2">Botão Abrir
»</a>
<ul id="tinyDrop2" class="medium
f-dropdown" data-dropdown-content>
<li><a href="#">Este é um link</a></li>
<li><a href="#">Este é outro link</
a></li>
<li><a href="#">E mais um link</a></li>
</ul>
</div>
Ao inserir esse código em nossa página
de teste, veremos este botão:
Ao clicar sobre o botão, serão vistos os
links exibidos sobre os outros elementos
da tela.
O Foundation 5 tem classes que
permitem construir menus completos com
VXEPHQXV îXWXDQWHV FRPR R GR ERW¥R
acima, com pouco código.
Além dos elementos apresentados
acima, o Foudantion 5 tem outros
com efeitos e funcionalidades bem
conhecidas, como Accordion, formulários,
barras de progresso, equalizadores,
painéis, etc. Todos facilmente inseridos
QD S£JLQD H FRQíJXU£YHLV
2V HOHPHQWRV WLSRJU£íFRV QR
Foundation são ummundo à parte. Por
exemplo, a classe “label” permite formatar
texto e parágrafos. Para isso, é só chamar
uma das classes, desta forma:
<span class="label">Regular Label</
span>
Para criar uma lista “in line”, basta
colocar este código:
<ul class="inline-list">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li></ul>
Um recurso bem interessante é a
classe “keystroke”, que permite apresentar
as “teclas” a serem utilizadas em um texto
ou tutorial. Por exemplo, se precisamos
informar o usuário que deve pressionar
as teclas CTRL mais a tecla R, podemos
usar uma marcação, como nos antigos
processadores de texto, antes e depois das
letras a serem pressionadas.
Este seria o código:
<p>Para acessar o menu principal do
sistema, basta pressionar as teclas
<kbd>Ctrl</kbd>+ <kbd>R</kbd>, e este
será exibido.</p>
LW
REVISTA LOCAWEB
WEBDESIGN