
CODE/
CHARTS
INICIANTE
HTML
60
MINUTOS
56
DICAS PARA PROGRAMAR DE UMA
MANEIRA FÁCIL E DESCOMPLICADA
uase todomundo
que jáusoua
planilhaMicrosoft
Excel (ououtro
aplicativosemelhante, como
oCalc) perdeualgum tempo
EULQFDQGRGHFULDUJU£ëFRV
Digitarumasériededados,
selecionareclicarem
Graphparaescolherumdos
PXLWRV IRUPDWRVGHJU£ëFRV
disponíveissãoaçõesbastante
recorrentesnoprograma.
Aexibiçãovisual dedados
éuma formapoderosade
apresentar valoreseomelhor
mododeentender sua relaçãoe
impacto. Uma listadenúmeros
GLíFLOPHQWHGL]DOJRGH IRUPD
claraou intuitiva. Osmesmos
GDGRVHPIRUPDWRGHJU£íFR
tornamclaraa informaçãoque
sedeseja transmitir. Existem
muitas formasdeexibir dados
em imagensnaspáginasweb.
Vocêpode simplesmentegerar
uma imagem., salvar como
DUTXLYRJU£íFRH LQVHULU HPWDJV
HTMLatéprogramar emuma
linguagemcomo Javascript eexibir
dinamicamente. Uma forma fácil
de realizar isso, por exemplo, é
recorrer auma tagHTMLcomuma
imagempreviamentegerada.
Embora simples, essa formaé
poucoútil casoosdadosmudem,
sejamdinâmicosou
inseridospelousuário
dapágina. Por exemplo,
seosdados são lidos
GRÁFICOSCOMCHARTS.JS
emumbancodedados edepois
apresentados, não seriaprático
ter degerar uma imagempara
cadamudança.
Outra forma seriausar
longos códigos em Javascript ou
outra linguagemde script para
controlar elementos napágina, de
acordo comos dados informados
ou lidos nas bases dedados.
$PDQHLUDPDLV HíFLHQWH«
usar umabibliotecade código
que faça isso tudode formamais
SU£WLFD U£SLGDHSURíVVLRQDO
É issoqueoCharts.js promete
e cumpre.
Basta incluir oarquivo JS com
os códigos e criar as entradas
necessárias napáginaquedeseja.
6HLV WLSRV GLIHUHQWHV GHJU£íFRV
estarãodisponíveis, de forma
dinâmicae interativa.
Incluadadose
informaçõesvisuais
emseusitedeforma
práticaerápida
PorHomeroOttoni
Instalação
Primeiro, épreciso incluir o
arquivoChats.js napágina. Ele
contém todo códigonecessário
SDUDDJHUD©¥RGRV JU£íFRV 2
script é: <script src="Chart.js"></
script> Insiraentreos códigos
<head>e</head>dapáginaque
YDL JHUDU RV JU£íFRV (PVHJXLGD
precisa-se criar oelementoque
FRQWHU£RJU£íFRHTXH VHU£
manipuladopelos parâmetros e
comandos do script:
<canvas id="myChart"
width="400"
height="400"></canvas>
Essa tag vai criar um
HOHPHQWRJU£íFRGHGLPHQV·HV
estabelecidas em400pixels por
SL[HOV 3URQWR HLV XPJU£íFR
Q
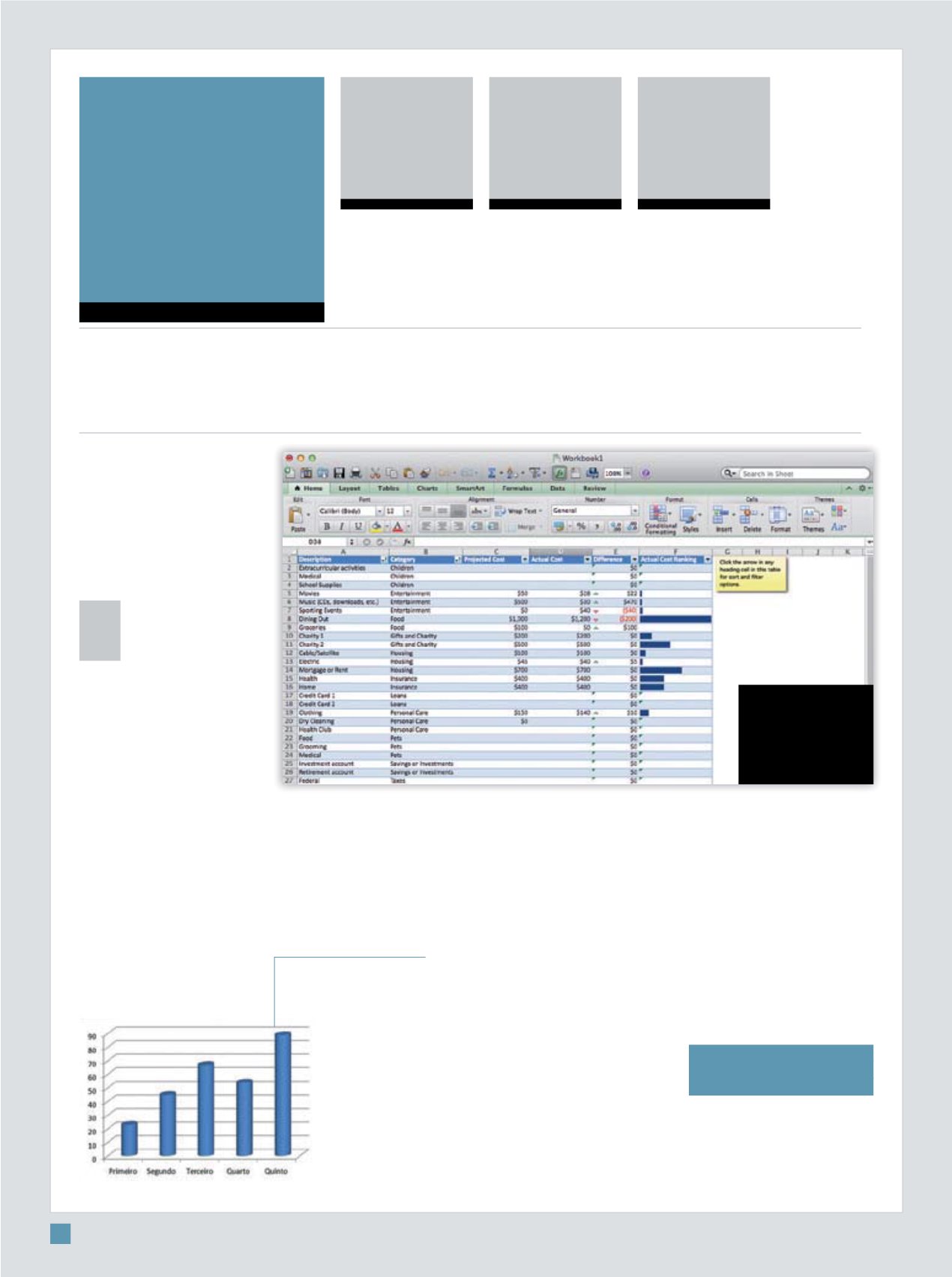
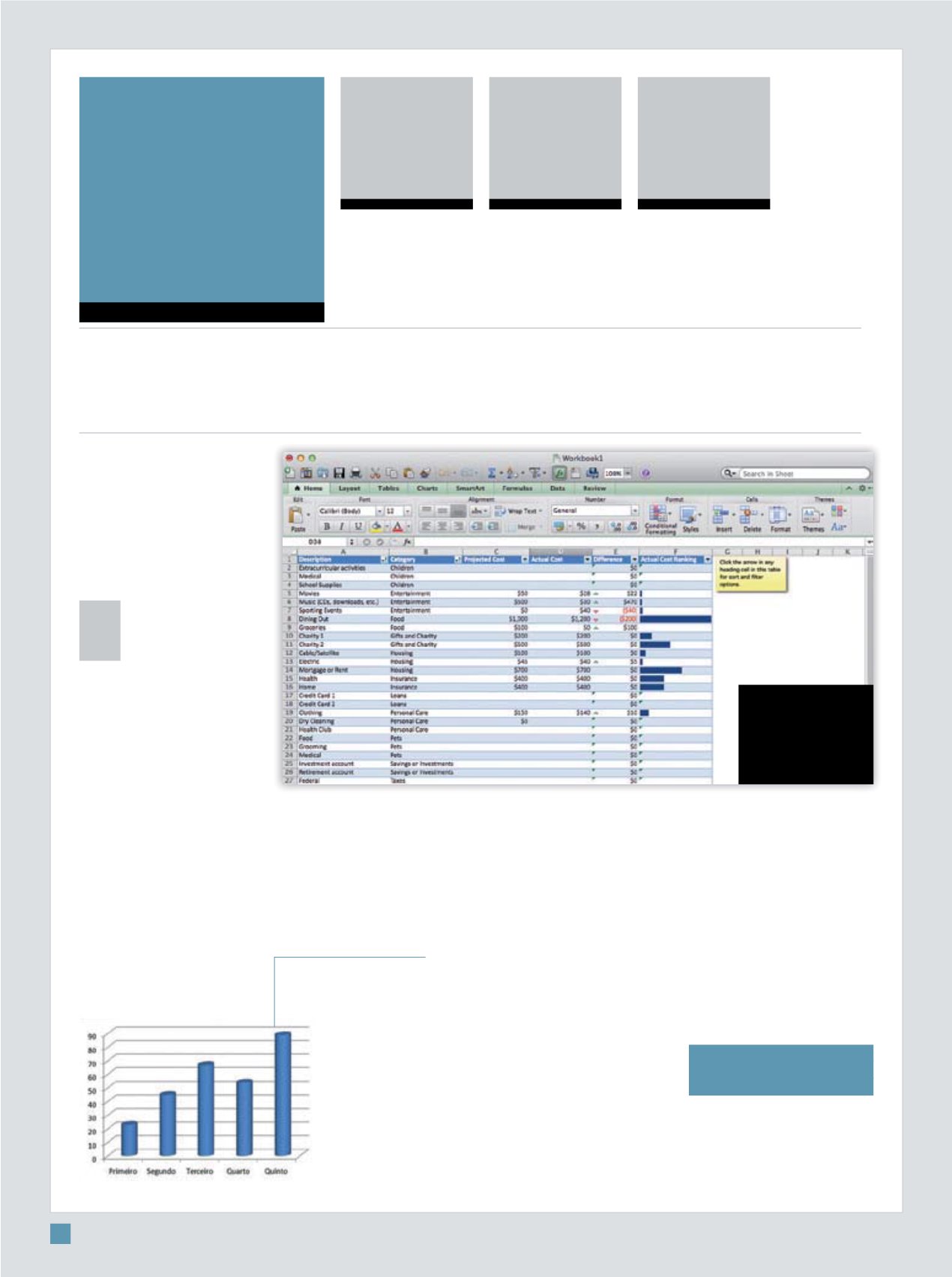
Ao lado, gráfico
gerado a partir
de dados dinâmicos
criados no Excel
Excel em ação:
programa é um
dos favoritos
quando se deseja
gerar gráficos a
partir de dados
REVISTA LOCAWEB