
CODE/
FRAMEWORK
62
href="pizzaria.css"
type="text/css">
Abra o index.html no
navegador para ver o resultado.
Para deixar o fundo da página
da mesma cor que o fundo do
logotipo, insira este código no
arquivo CSS:
body{
background-color: #F0ECE0;
}
Crie o segundo arquivo, com
o menu de sabores de pizzas
disponíveis. Será usado HTML,
mas para um aplicativo mais
SURíVVLRQDO GHYH VH UHFRUUHU
a recursos disponíveis nos
dispositivos Android, como GPS
(para saber se está próximo da
pizzaria e quanto tempo levaria
para a entrega) e banco de dados
(para ler diretamente os sabores
de um banco de dados atualizado
constantemente).
Crie um arquivo chamado
sabores.html e digite:
<link rel="STYLESHEET"
href="pizzaria.css"
type="text/css">
<div id="pizzas"
class="pizzas">
<img src="banana.jpg"
width="250" border="0">
<div id="texto"
class="descricao">Pizza de
Banana<br>
Pizza doce, com chocolate,
banana, canela e leite
condensado.
</div>
<div id="preco"
class="preco">
Preço: R$ 34,50
</div>
Há uma DIV principal,
“conteudo”, e DIVS internas,
“pizzas”, “descricao” e “preco”.
Assim pode-se controlar formato e
design de cada elemento do menu.
As imagens dos sabores devem
ter sido preparadas previamente
e estar disponíveis no diretório de
imagens do aplicativo, my-app/
www/img. É preciso inserir o
código de link no logo da tela
principal (ou criar um texto do tipo
“clique aqui para entrar”) para
permitir que o usuário acesse
os sabores. Ajuste o código do
arquivo index.html para isso:
<div id="logo"
class="logotipo">
<a href=”sabores.html”>
<img src="img/logo_pizza.
jpg" width="263" border="0">
</a>
</div>
O código abaixo mostra o novo
&66 FRP HVSHFLíFD©·HV SDUD DV
DIVS da página “sabores.html”:
body{
background-color: #F0ECE0;
}
.logotipo{
position: absolute;
top:50%;
left:50%;
margin-top:-61px;
margin-left:-130px;
height: 122px;
width: 263px;
z-index: 100;
}
.conteudo{
position: absolute;
top:10px;
left:50%;
margin-left:-130px;
height: 122px;
width: 263px;
z-index: 100;
}
.descricao{
font-family:
Verdana,Arial,sanserif;
color: #000000;
font-weight:bold;
text-decoration: none;
font-size:12px;
}
.preco{
font-family:
Verdana,Arial,sanserif;
color: #0a0a0a;
text-decoration: none;
font-size:14px;
}
Salve o arquivo e teste no
navegador. Um clique no logotipo
deve levar à página de sabores,
com as imagens e descrições das
pizzas disponíveis.
No exemplo, não houve
SUHRFXSD©¥R FRP DMXVWHV íQRV $
questão principal é mostrar como
usar recursos conhecidos para
gerar uma aplicação.
O próximo passo é repetir
a compilação para Android
desse novo aplicativo, usando o
comando abaixo:
C:\my-app>phonegap local
build android
Como da primeira vez,
dezenas de linhas de mensagem
e informação serão exibidas. No
íQDO KDYHU£ XPD FRPSLOD©¥R GR
aplicativo, que deve ser zipada e
enviada para o Build PhoneGap,
para ser compilado em um arquivo
APK (arquivos no diretório my-app\
platforms\android\assets\www).
Acesse o link ou baixe o
arquivo no dispositivo Android e
instale. Depois rode o aplicativo
– deve-se ver as telas que
apresentam o logo da pizzaria e a
página de sabores no aplicativo.
,VVR íQDOL]D WRGRV RV
procedimentos para criar uma
aplicação básica com o PhoneGap,
desde a instalação da ferramenta
até a do aplicativo no dispositivo
com sistema Android.
O próximo passo é melhorar
as funções do menu de sabores,
com outros recursos e elementos.
Para portar esse mesmo aplicativo
para outra plataforma (como
iOSA ou Windows 8), os passos
são basicamente os mesmos. Em
resumo: a instalação das APIs
necessárias, a compilação pelo
PhoneGap e a disponibilização no
Build PhoneGap.
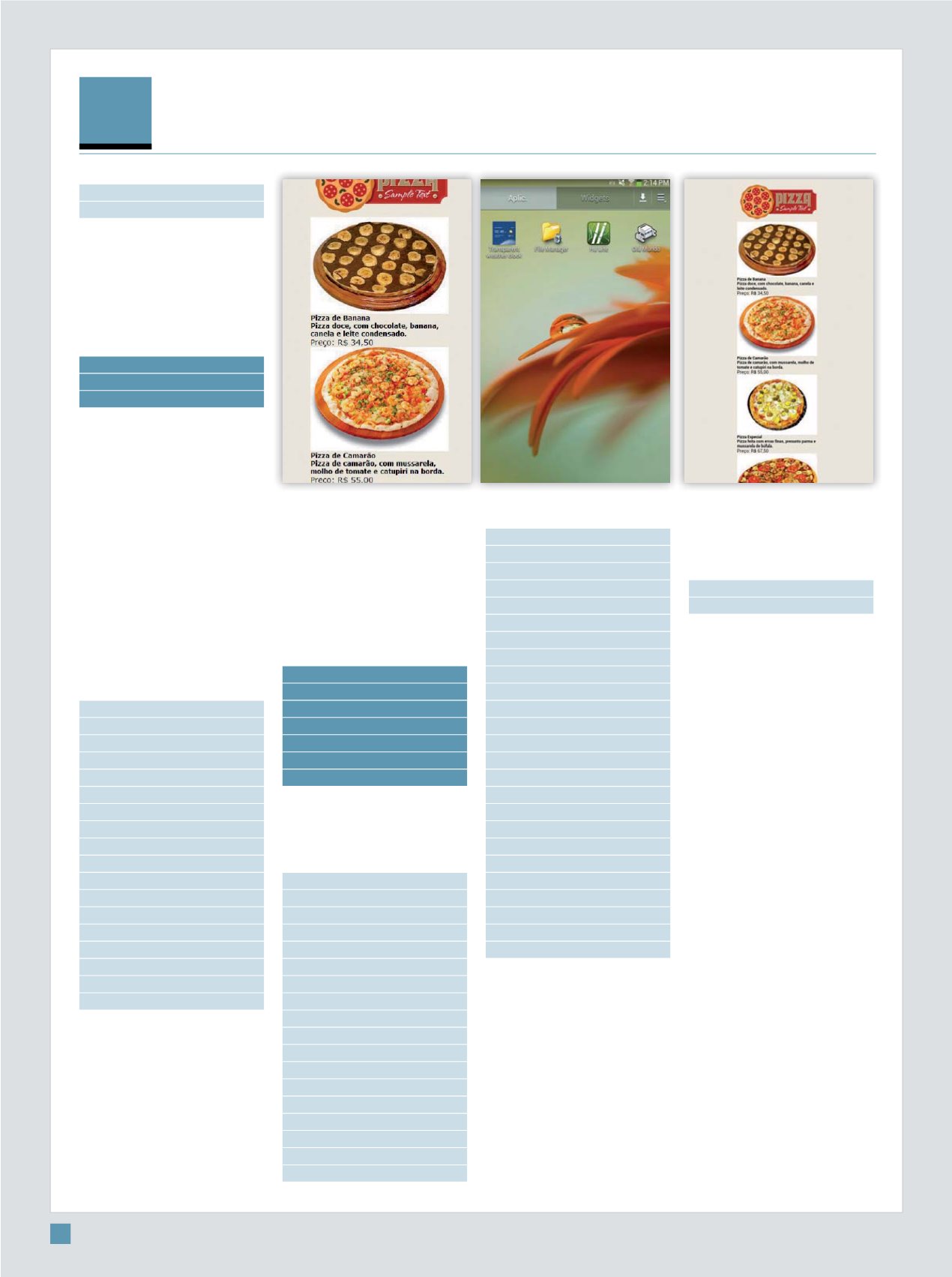
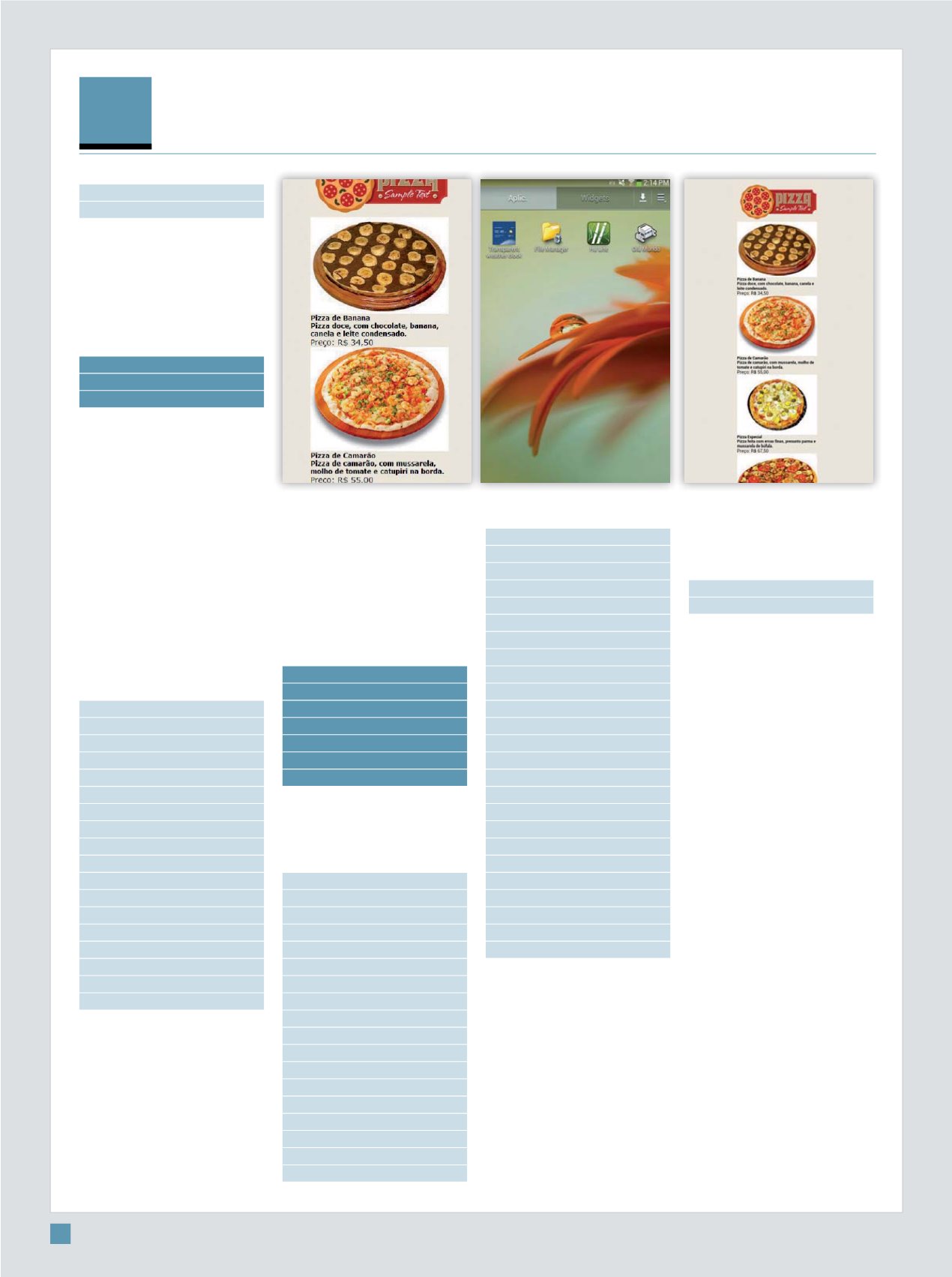
Novo ícone do aplicativo, tela de abertura e cardápio da Queijo Derretido
[
NO ANDROID, É POSSÍVEL USAR O GPS PARA GERAR LOCALIZAÇÃO
]
REVISTA LOCAWEB